Aave v3 学习

Aave 协议架构概览
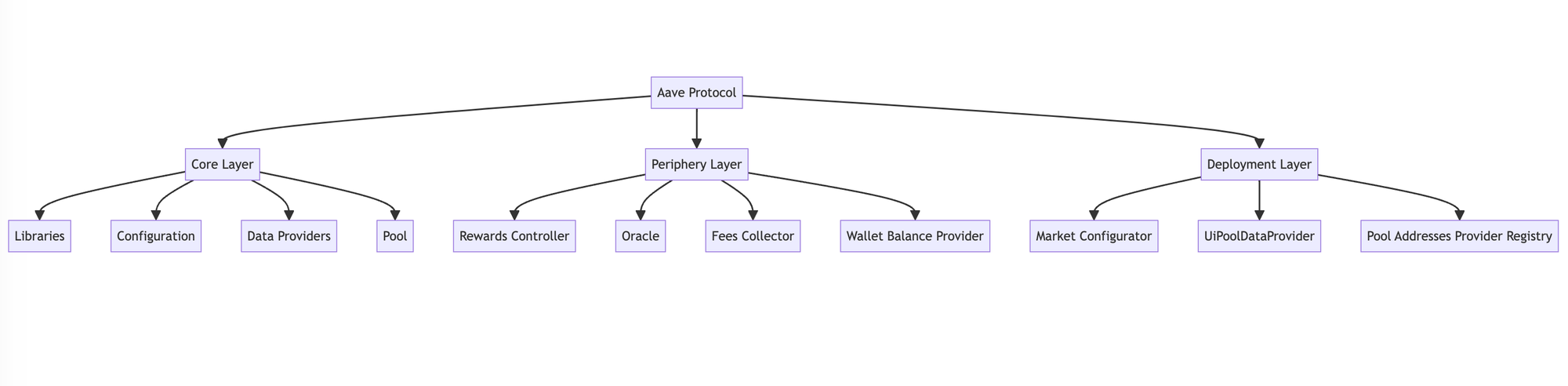
Aave 协议采用分层架构设计,主要分为以下几层:

- Core Layer: 协议核心逻辑层,包含资金池、配置、数据提供、公共库等模块
- Periphery Layer: 协议外围功能层,包含预言机、奖励控制、手续费管理、钱包余额提供等模块
- Deployment Layer: 协议部署相关模块,帮助实现协议前端交互和部署流程
模块介绍与关键流程分析
Pool
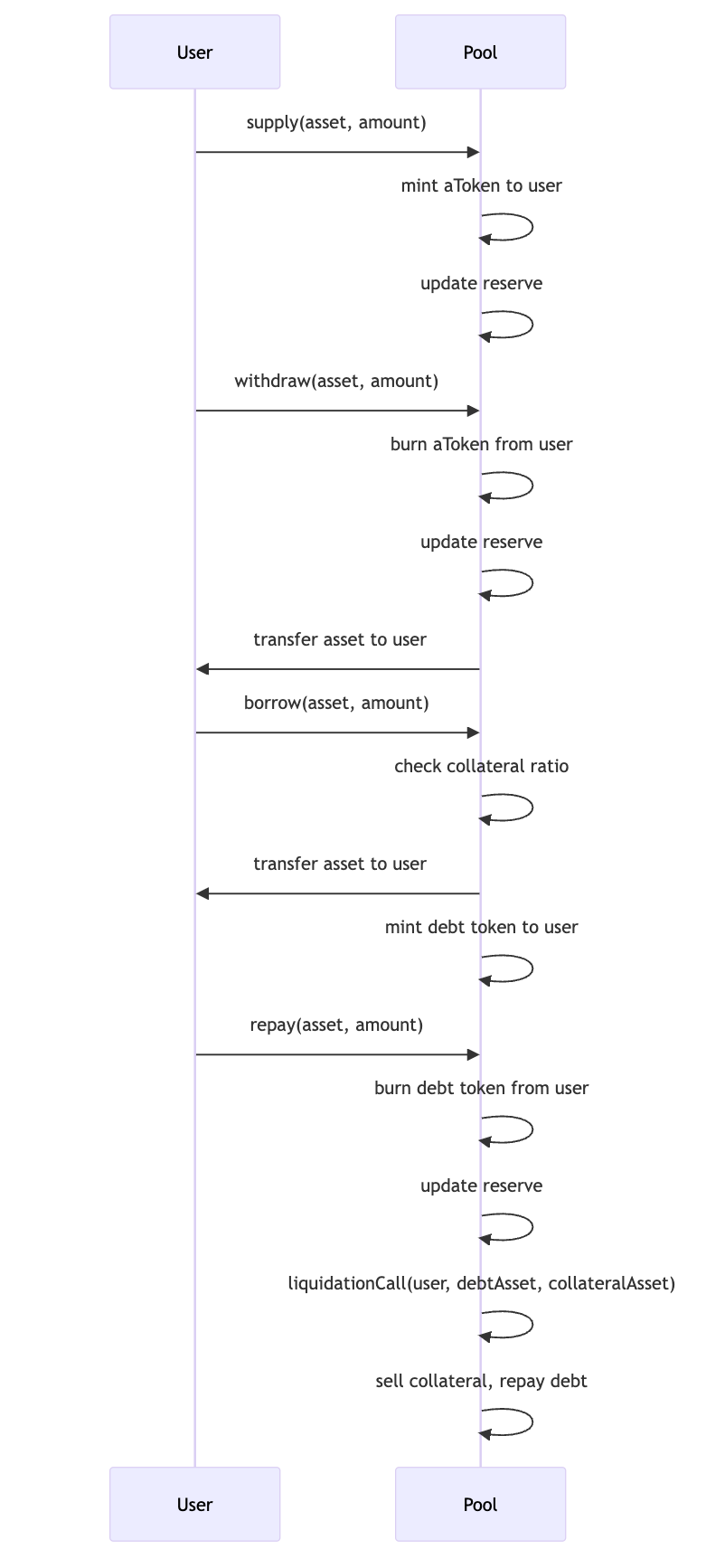
资金池模块,是 Aave 的核心,管理所有存借资产。关键流程:
supply: 存款。用户调用传入资产类型和数额,合约记录存款、增发 aToken、更新储备金等withdraw: 取款。合约销毁对应 aToken、减少储备金、转移资产到用户账户borrow: 借款。合约检查抵押率,为用户增发债务 token,并转移借出资产到用户账户repay: 还款。合约记录还款数额,销毁对应债务 token,更新储备金liquidationCall: 清算。触发条件为抵押率低于清算阈值,合约出售抵押资产偿还债务

Rewards Controller
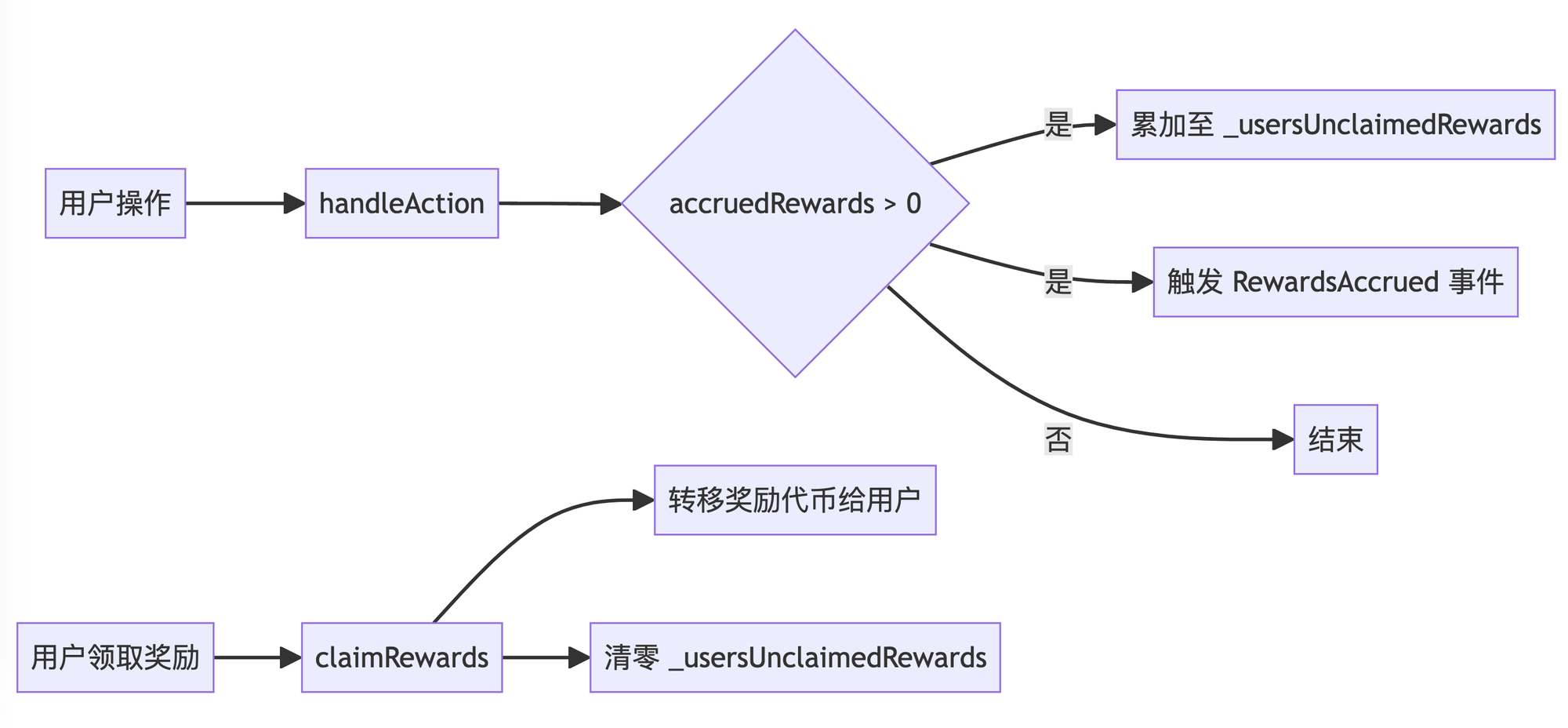
Rewards Controller 是 Aave 协议的奖励管理模块,主要职责是记录用户的存借情况,并根据其贡献度定期发放原生代币奖励。
关键流程:
handleAction: 记录用户操作,如存款、借款、还款等,更新用户奖励指数getRewardsBalance: 计算用户的奖励余额claimRewards: 用户领取奖励,合约将奖励代币转入用户账户

Fees Collector
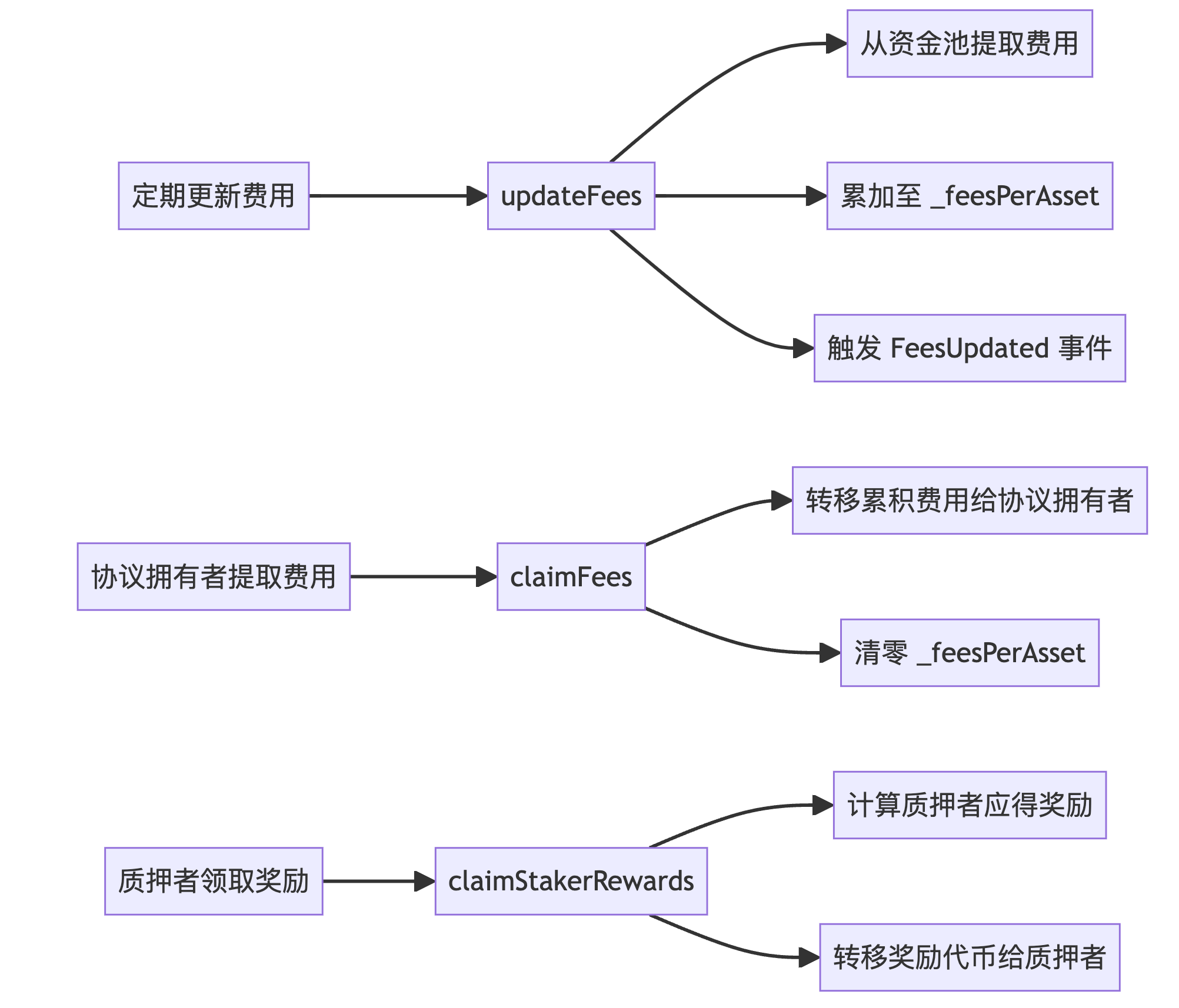
Fees Collector 是 Aave 协议的手续费管理模块,负责从储备金中提取一定比例的资产作为协议收入,同时还可以将收益再分配给 Aave 代币的质押者。
关键流程:
updateFees: 更新协议费用,从资金池的储备金中提取一定比例的资产到 Fees CollectorclaimFees: 协议拥有者提取累积的手续费收入claimStakerRewards: Aave 代币质押者领取质押奖励

Market Configurator
Market Configurator 是 Aave 协议的市场配置模块,用于管理员配置支持的资产类型、利率模型、清算阈值等系统参数。
关键流程:
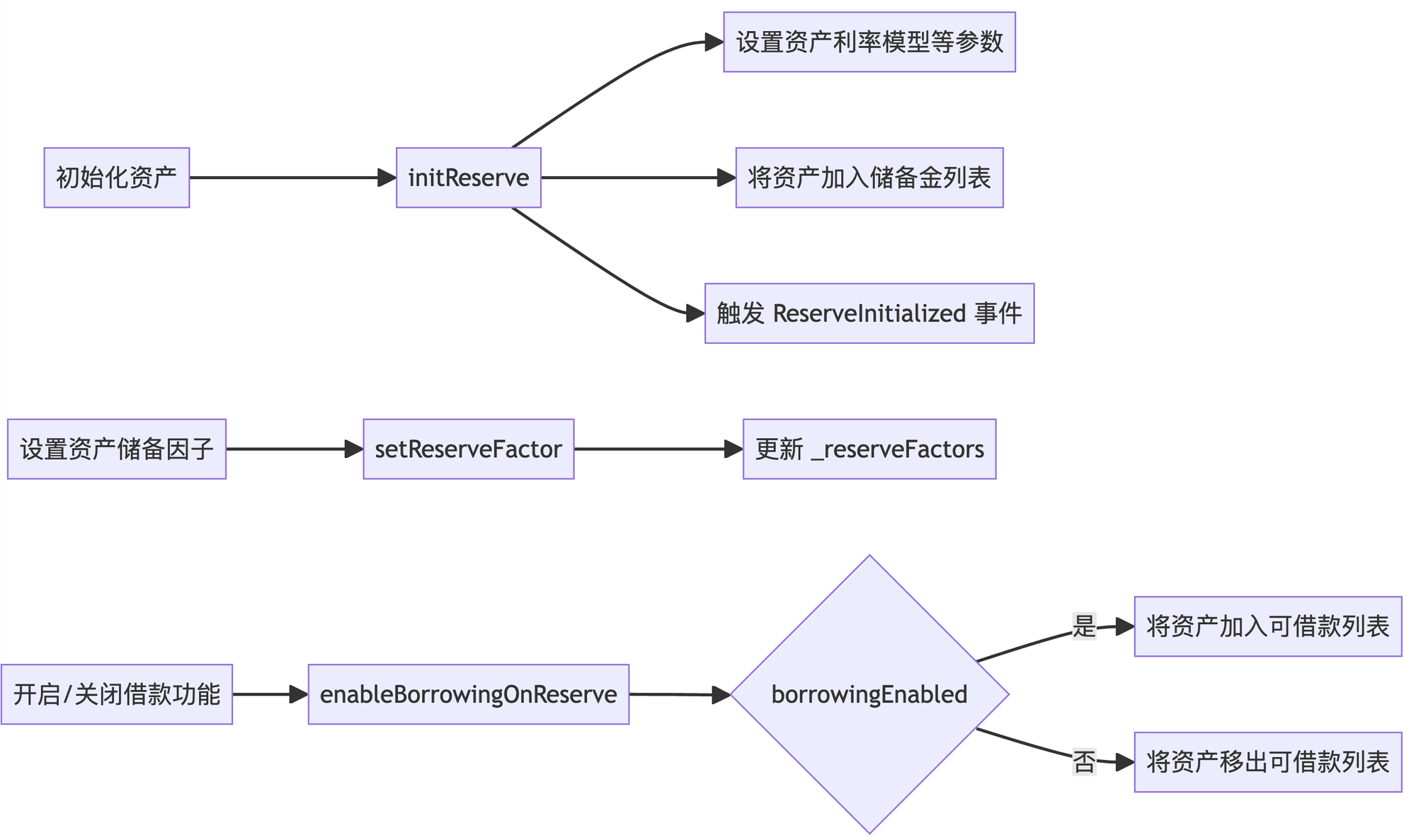
initReserve: 初始化资产,设置资产的利率模型、清算阈值、储备因子等参数setReserveFactor: 设置资产的储备因子,即收取的协议费用比例enableBorrowingOnReserve: 开启或关闭资产的借款功能

Gas 优化与安全分析
- Gas 优化
- 状态变量打包(Variable Packing),将多个变量打包为一个 slot 存储,减少 SLOAD 指令数
- 常量内联(Constant Inlining),将常量硬编码到字节码中,避免 SLOAD 指令
- 函数调用成本优化,如避免在 for 循环中调用其他函数等
- 安全分析
- 整数溢出(Integer Overflow):使用 SafeMath 库进行数值计算,防止溢出和下溢
- 权限管理:采用 AccessControl 库实现角色权限控制,避免未授权访问
- 重入攻击(Reentrancy):遵循 checks-effects-interactions 模式,先修改状态变量再与外部交互
