ES2015 到 ES2020 的变更:一次 JavaScript 语言的深层进化

JavaScript 作为一门动态类型的解释型语言,其性能和开发效率一直备受诟病。但从 ES2015 开始,JavaScript 引入了一系列新特性,使其无论在语法表现力,运行时性能,还是与其他语言的互操作性上,都得到了极大的提升。让我们从编译原理的角度,深入剖析这些年 JavaScript 的变革之路。
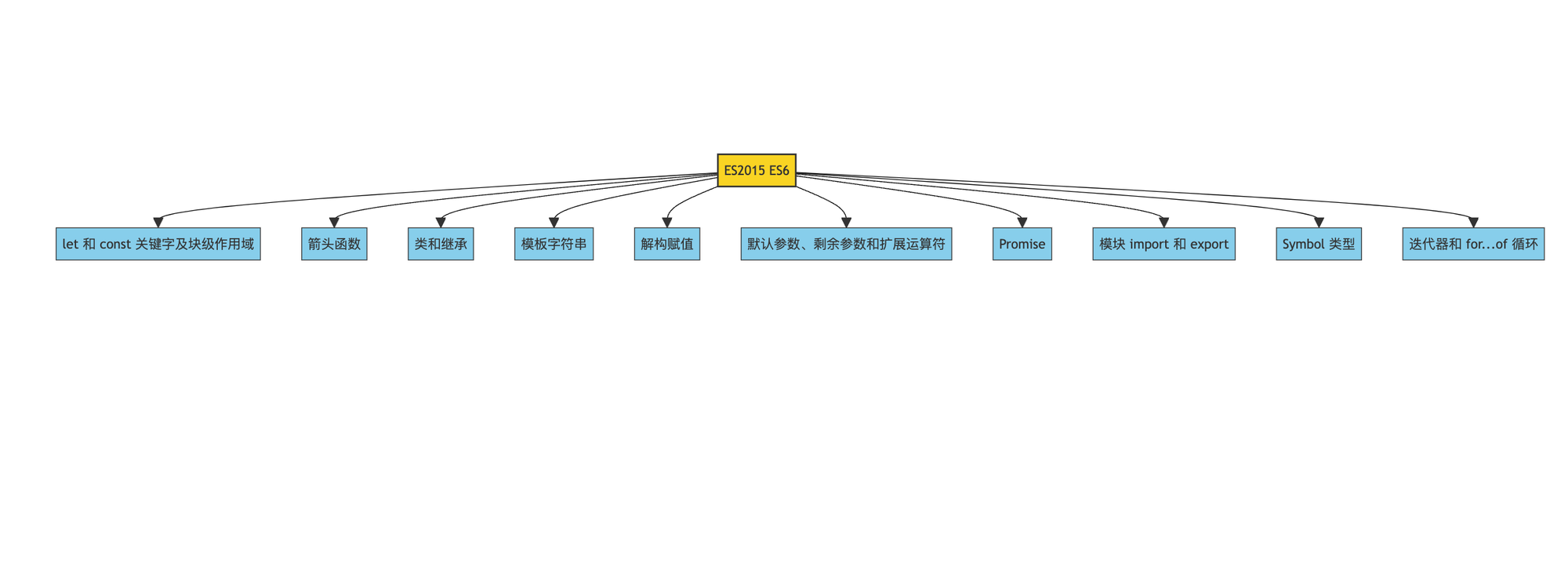
ES2015(ES6):一次颠覆性的变革

ES2015 可以说是 JavaScript 有史以来变化最大的一个版本。let/const 关键字和块级作用域的引入,解决了 var 的变量提升问题,使得 JavaScript 终于有了真正意义上的词法作用域。这不仅提高了代码的可读性,也方便了编译器对作用域的判断和优化。
箭头函数不仅简化了函数的语法,其词法绑定的 this 也解决了 JavaScript 长期以来 this 指向不明的问题。这使得高阶函数的使用更加直观,也为函数式编程打开了大门。
类和模块的引入,使得 JavaScript 终于有了和其他面向对象语言相媲美的代码组织能力。基于类的继承相比原型链更加清晰,也更易于编译器的静态分析。而模块的引入,则解决了 JavaScript 长期缺乏官方模块化方案的问题。
Promise 的加入,为 JavaScript 的异步编程提供了一个统一的解决方案。相比回调函数,Promise 更易于组合和链式调用,也避免了回调地狱的问题。这为之后 async/await 的顺利落地奠定了基础。
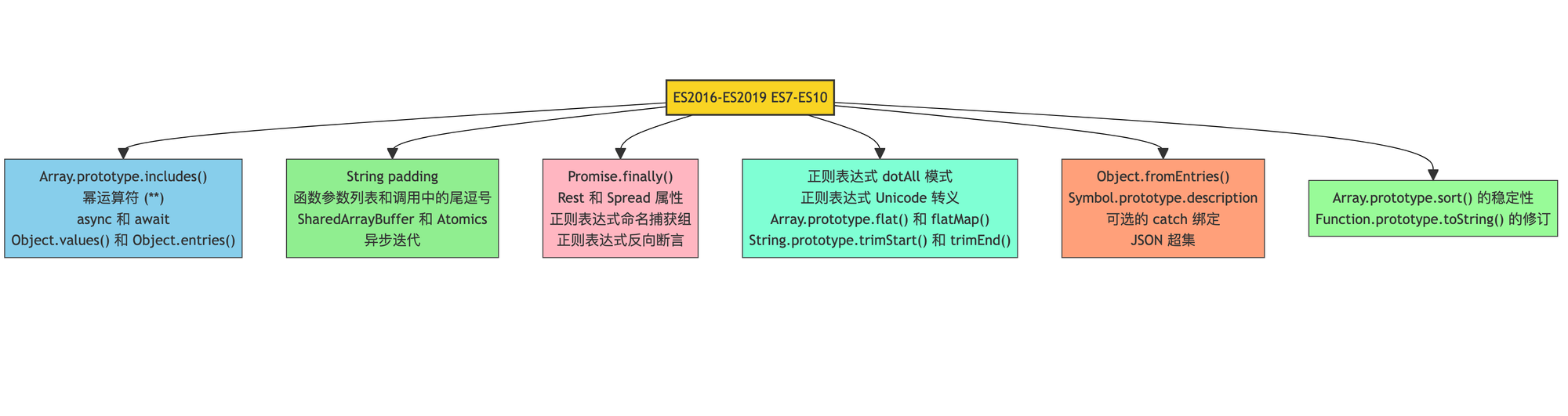
ES2016-ES2019:稳步优化

在 ES2015 的基础上,ES2016 到 ES2019 的变化相对较小,主要是一些语法的优化和标准库的补充。
Array.prototype.includes() 和幂运算符的引入,虽然不改变语言的本质,但提高了代码的可读性和开发效率。async/await 基于 Promise 提供了一种更加同步化的异步编程方式,使得异步代码的可读性大大提高。
ES2018 引入的异步迭代器和异步生成器,使得异步数据的生产和消费更加方便。Rest/Spread 操作符在对象中的引入,则使得对象的解构和合并操作更加简洁。
正则表达式的一系列更新,如命名捕获组,反向断言,dotAll 模式等,则极大地增强了 JavaScript 文本处理的能力。
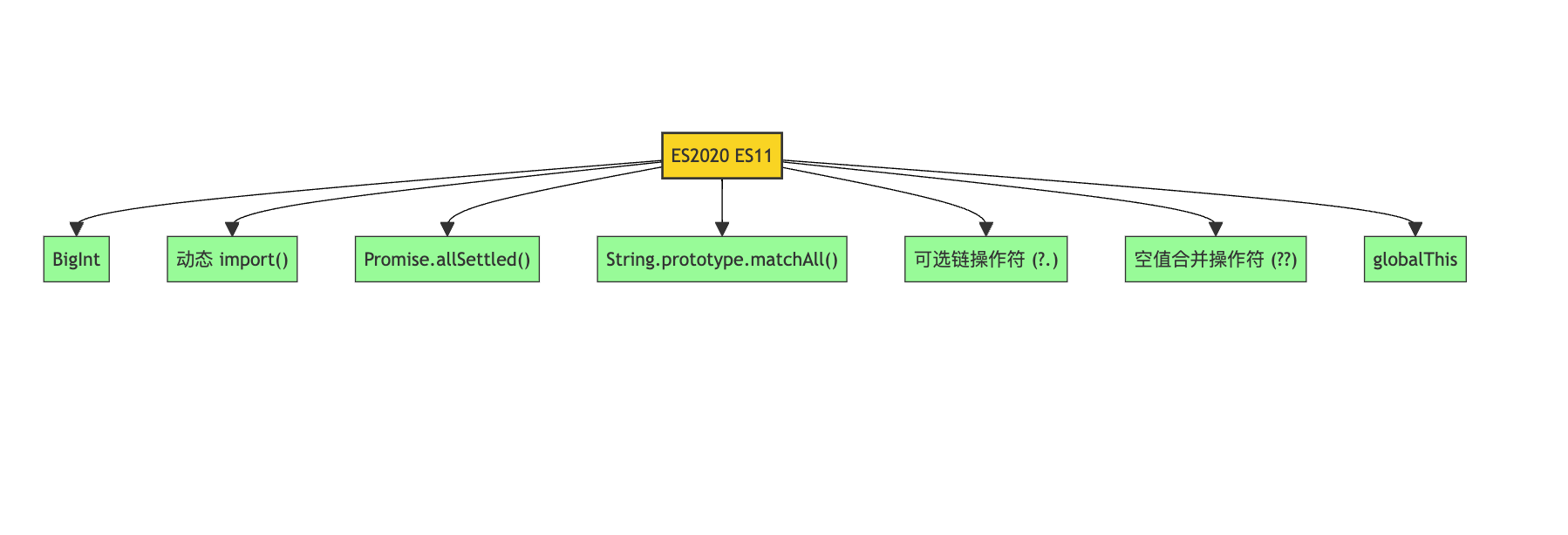
ES2020:标志着 JavaScript 走向成熟

ES2020 中几个重要特性的引入,标志着 JavaScript 逐渐走向成熟。BigInt 的加入,解决了 JavaScript 长期以来数值类型精度不足的问题。这对于金融等领域的计算来说至关重要。
动态 import() 支持了模块的按需加载,这对于大型前端应用的性能优化有着重要意义。而 Promise.allSettled() 则提供了一种更加灵活的并发异步任务的解决方案。
可选链操作符(?.)和空值合并操作符(??)的引入,使得对象属性的安全访问和默认值处理更加简洁,大大提高了开发效率和代码的健壮性。
globalThis 的引入,则解决了 JavaScript 在不同运行环境下全局对象不一致的问题,提高了代码的可移植性。
总的来说,从 ES2015 到 ES2020,JavaScript 的变化是巨大而深远的。新特性的引入,不仅解决了长期以来 JavaScript 在语法表现力,异步编程,数值计算等方面的短板,也为编译器的优化提供了更多的可能。
随着 JavaScript 的不断进化,其运行时性能也在不断提升。现代的 JavaScript 引擎如 V8,SpiderMonkey 等,已经可以将 JavaScript 代码编译为高度优化的机器码,其执行效率已经可以与主流的编译型语言相媲美。
展望未来,随着 WebAssembly 的兴起,JavaScript 与其他语言的互操作性也将得到进一步加强。这无疑会使 JavaScript 的生态更加繁荣,其应用场景也会更加广泛。
总之,JavaScript 的变革之路还在继续。作为一名专业的开发者,深入理解语言演进背后的原理和思想,对于写出高质量,高性能的代码至关重要。让我们一起拥抱变化,携手共进吧!
