加密货币交易所 二:整体架构

合约交易所的高层架构是一个复杂的分布式系统,旨在处理高并发、低延迟的交易请求,同时保证系统的可靠性、可扩展性和安全性。我们采用分层的微服务架构,将系统划分为多个独立但相互协作的组件。
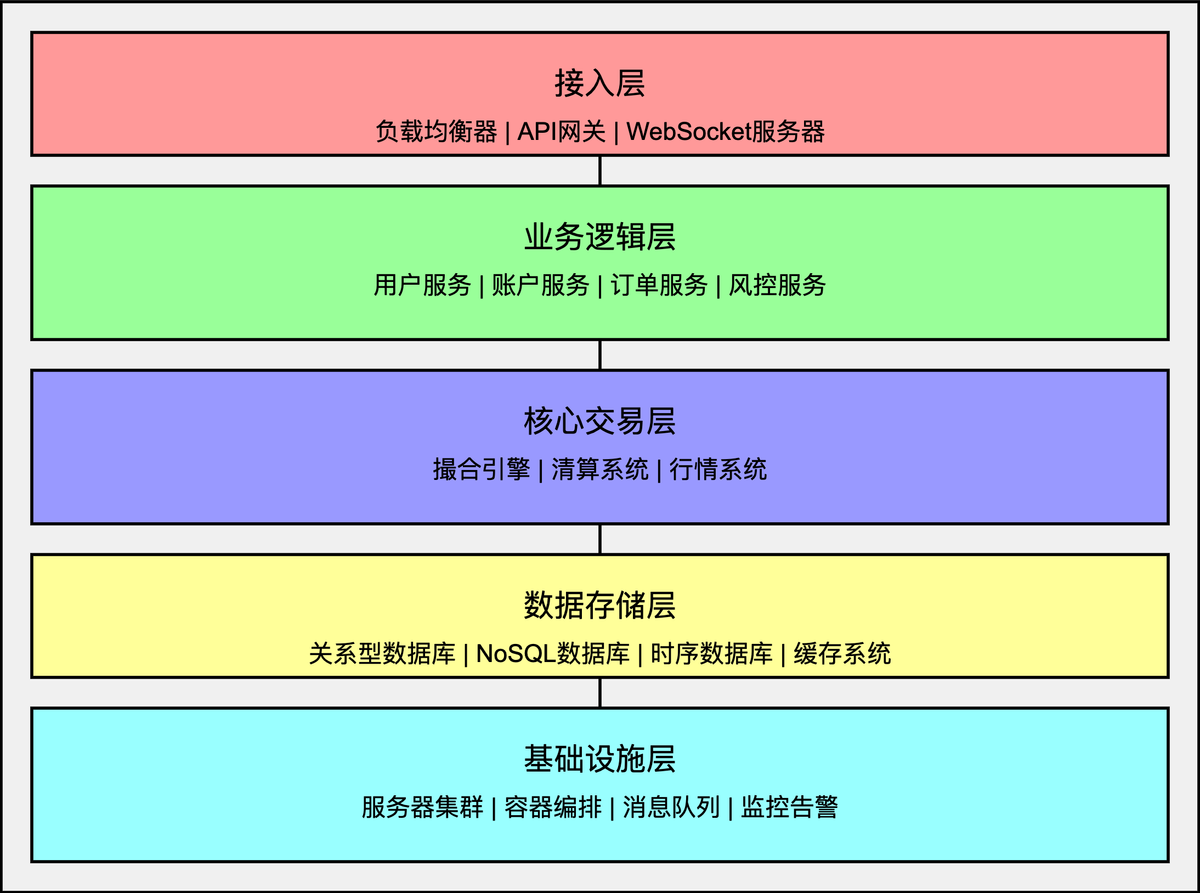
架构层次详解
接入层(Access Layer)
- 功能:处理所有外部请求,包括REST API调用和WebSocket连接。
- 组件:负载均衡器、API网关、WebSocket服务器。
- 具体应用:
- 负载均衡器(如NGINX)分发incoming请求到多个API网关实例。
- API网关(如Kong或自定义网关)处理请求的认证、限流、路由等。
- WebSocket服务器处理实时数据推送,如行情更新、订单状态变化等。
业务逻辑层(Business Logic Layer)
- 功能:实现核心业务逻辑,处理用户请求,协调各个子系统。
- 组件:用户服务、账户服务、订单服务、风控服务等微服务。
- 具体应用:
- 用户服务处理注册、登录、KYC等用户相关操作。
- 账户服务管理用户资产,处理充值、提现请求。
- 订单服务接收并验证用户下单请求,将有效订单发送至交易层。
- 风控服务实时监控用户持仓和市场风险,触发风控措施。
核心交易层(Core Trading Layer)
- 功能:执行订单撮合、清算结算等核心交易操作。
- 组件:撮合引擎、清算系统、行情系统。
- 具体应用:
- 撮合引擎高效地匹配买卖订单,产生成交。
- 清算系统计算用户盈亏,更新账户余额和持仓。
- 行情系统生成和分发实时市场数据。
数据存储层(Data Storage Layer)
- 功能:管理所有持久化数据和缓存数据。
- 组件:关系型数据库、NoSQL数据库、时序数据库、缓存系统。
- 具体应用:
- PostgreSQL存储用户信息、订单记录等结构化数据。
- Redis缓存热点数据,如用户会话、最新行情等。
- InfluxDB存储时间序列数据,如历史行情、系统指标等。
基础设施层(Infrastructure Layer)
- 功能:提供底层支持,确保系统的稳定运行和高可用性。
- 组件:服务器集群、容器编排系统、消息队列、监控告警系统。
- 具体应用:
- Kubernetes管理和编排容器化的微服务。
- Kafka作为高吞吐量的消息队列,连接各个服务。
- Prometheus + Grafana实现系统监控和告警。
架构设计的核心原则
- 高可用性:通过多实例部署、负载均衡和故障转移机制确保系统24/7可用。
- 可扩展性:采用无状态服务设计,支持水平扩展以应对流量增长。
- 低延迟:优化每一层的性能,使用内存数据库和缓存减少延迟。
- 一致性:在保证最终一致性的同时,对关键操作(如下单、撮合)实现强一致性。
- 安全性:实施多层安全措施,包括网络隔离、加密传输、访问控制等。
潜在挑战及解决方案
性能瓶颈
挑战:随着用户和交易量增加,系统可能面临性能瓶颈。
- 解决方案:
- 实施性能分析和优化管道,定期进行性能调优。
- 使用性能分析工具(如JProfiler,YourKit)识别热点代码。
数据一致性
- 挑战:在分布式系统中保证数据一致性非常困难。
- 解决方案:采用CQRS(命令查询职责分离)模式,分离读写操作。使用事件溯源(Event Sourcing)技术记录所有状态变更。实现补偿机制,处理失败的事务。
系统复杂性
- 挑战:微服务架构增加了系统的复杂性,难以调试和维护。
- 解决方案:实施全面的日志和链路追踪系统(如ELK Stack + Jaeger)。采用服务网格(如Istio)管理服务间通信。建立完善的DevOps流程,实现自动化部署和回滚。
实际案例研究
以币安期货为例,其系统架构在处理高并发交易方面表现出色:
- 订单处理能力:峰值可达每秒100,000笔订单。
- 延迟表现:从下单到确认的平均延迟小于5ms。
- 可用性:实现了99.999%的系统可用性。
币安通过以下策略实现如此高的性能:
- 使用定制的高性能撮合引擎,采用C++实现核心逻辑。
- 大量使用内存数据库(如Redis)减少IO延迟。
- 采用多数据中心部署,实现地理级别的负载均衡和故障转移。
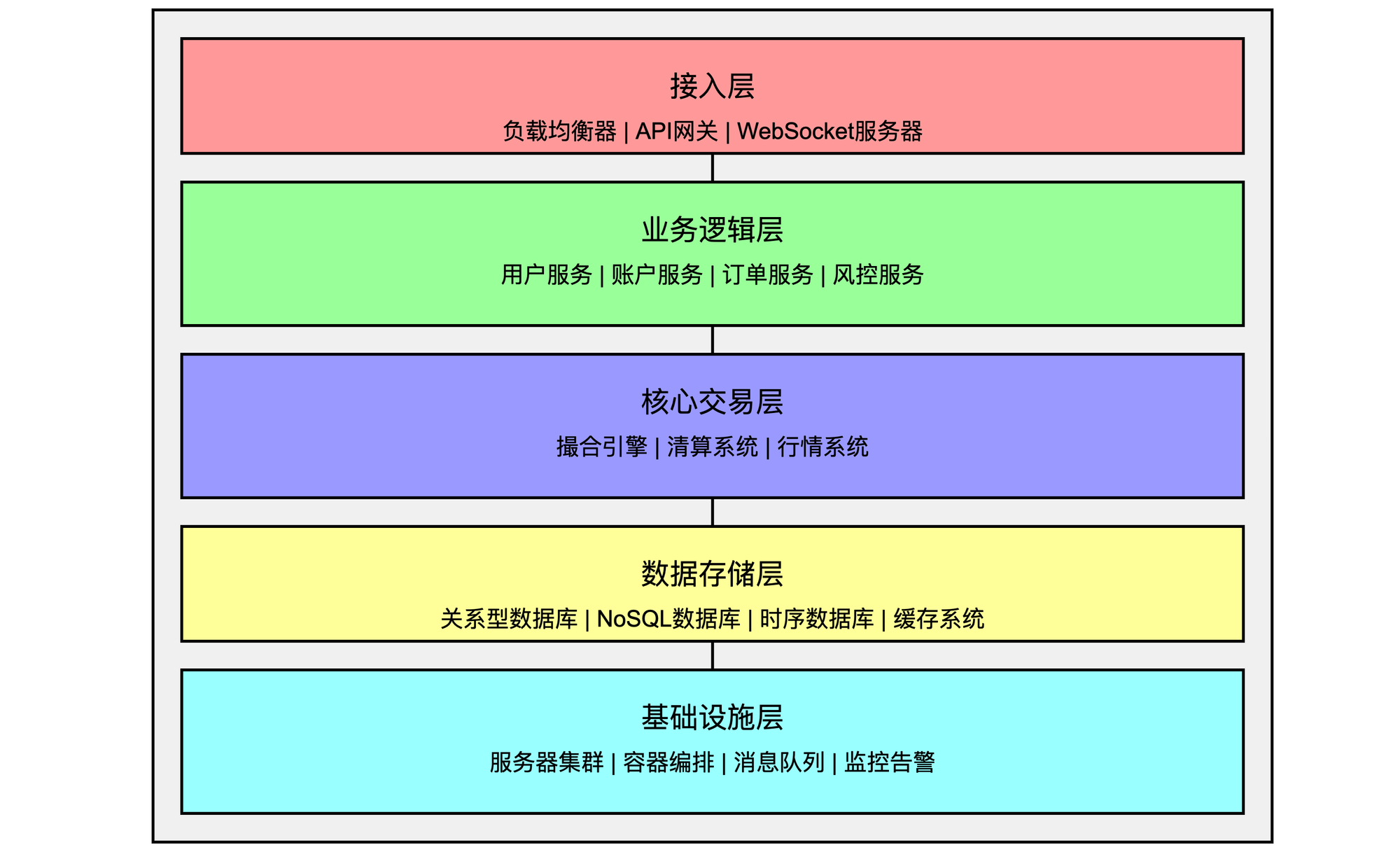
合约交易所详细高层架构图

这个详细的高层架构图展示了合约交易所系统的各个层次及其主要组件。每一层都有其特定的职责,共同协作以提供高性能、可靠的交易服务。
通过这种分层的微服务架构,合约交易所能够灵活应对业务需求的变化,同时保持高性能和可靠性。每一层都可以独立扩展和优化,使得系统能够持续演进以满足未来的挑战。
