加密货币交易所六:风险管理系统

风险管理系统是合约交易所的关键组成部分,它确保交易所在高杠杆和高波动性的环境中能够安全、稳定地运营。本章将详细探讨风险管理系统的各个方面,包括实时风险评估机制、保证金计算模型、强制平仓机制和风险预警系统。
实时风险评估机制
实时风险评估是风险管理系统的核心功能,它持续监控每个账户的风险状况,以便及时采取必要的行动。
关键风险指标
账户杠杆率
- 定义:总持仓价值 / 账户净值
- 重要性:反映账户的整体风险暴露
- 计算公式:杠杆率 = Σ(合约面值 * 持仓量) / 账户净值
维持保证金率
- 定义:维持账户当前持仓所需的最小保证金比例
- 重要性:决定强制平仓的触发点
- 计算公式:维持保证金率 = 维持保证金 / 持仓价值
未实现盈亏
- 定义:基于当前市场价格计算的持仓盈亏
- 重要性:反映账户风险状况的实时变化
- 计算公式:未实现盈亏 = Σ((当前价格 - 开仓价格) * 持仓量 * 合约面值)
可用保证金
- 定义:账户中可用于开新仓位的资金
- 重要性:决定账户的交易能力
- 计算公式:可用保证金 = 账户余额 + 未实现盈亏 - 占用保证金
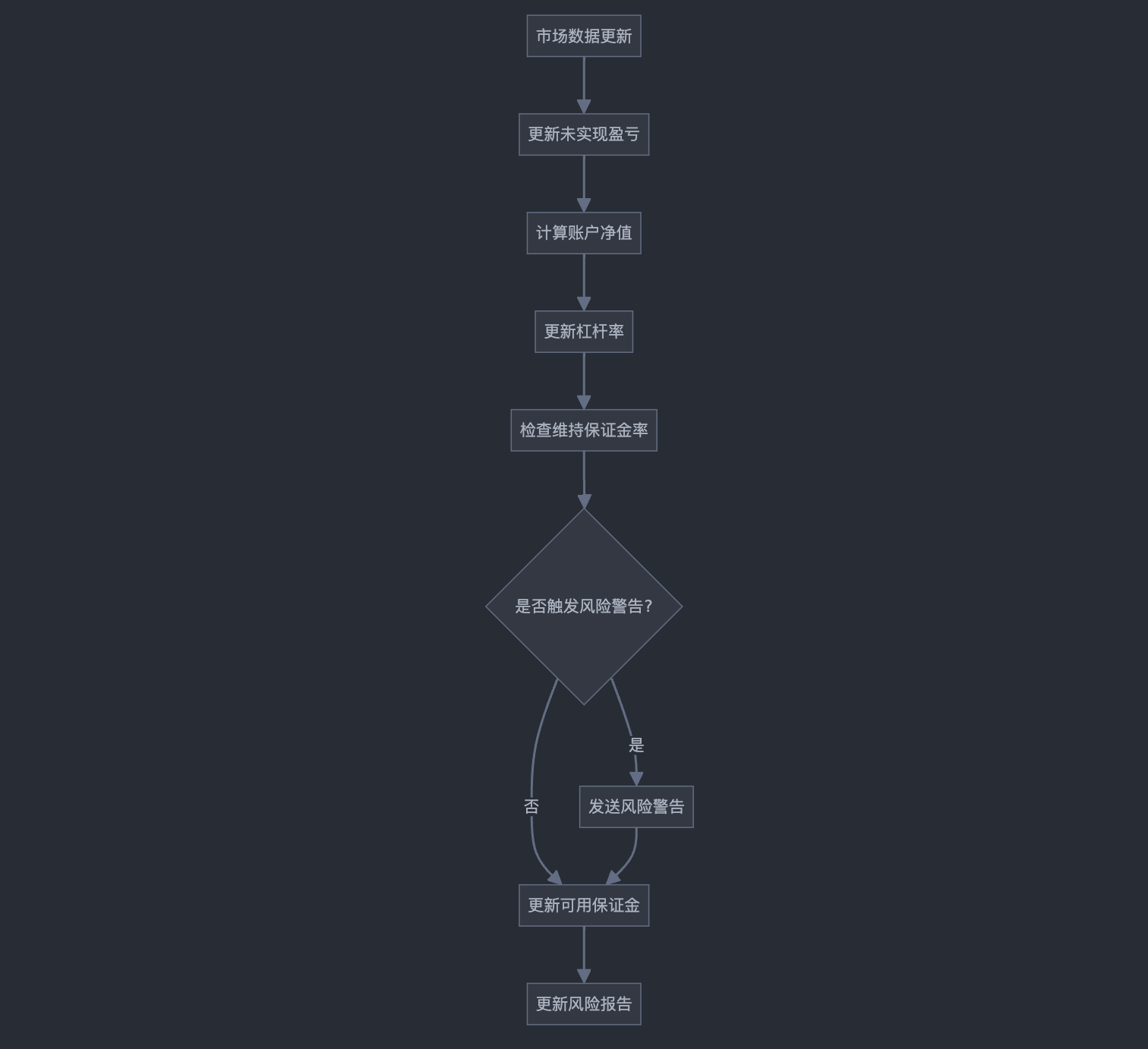
实时风险计算流程

这个流程图展示了从市场数据更新到风险报告生成的完整过程,包括计算各项风险指标和触发必要的警告。
性能考虑
实时风险评估需要在毫秒级别完成,以确保在快速变化的市场中及时捕捉风险。
优化策略:
- 使用内存数据库(如Redis)存储实时风险数据
- 采用增量计算方法,只更新发生变化的部分
- 使用并行计算,同时处理多个账户的风险评估
- 实现批处理机制,合并短时间内的多次更新
性能基准:
- 单账户风险评估时间:< 1ms
- 系统每秒风险评估次数:> 100,000 次
保证金计算模型
保证金计算模型决定了交易者需要存入多少资金来维持其持仓,它直接影响交易所的风险敞口和交易者的资金效率。
全仓和逐仓的保证金计算差异
全仓模式
- 概念:所有持仓共享同一个保证金池
- 计算方法:基于账户总体风险计算保证金需求
- 公式:所需保证金 = Σ(合约面值 * 持仓量 * 初始保证金率) - 未实现盈利
逐仓模式
- 概念:每个持仓有独立的保证金
- 计算方法:单独计算每个持仓的保证金需求
- 公式:单个持仓所需保证金 = 合约面值 * 持仓量 * 初始保证金率
比较:
- 全仓模式允许盈利仓位补贴亏损仓位,整体保证金效率更高
- 逐仓模式风险隔离性更好,单个仓位的亏损不会影响其他仓位
动态调整机制
为了应对市场波动,保证金要求应该能够动态调整。
调整因素:
- 市场波动性:使用波动率指标(如ATR、波动率渠道)
- 流动性:基于订单簿深度和成交量
- 持仓集中度:单一交易者持仓占比
- 历史极端事件:参考历史最大回撤
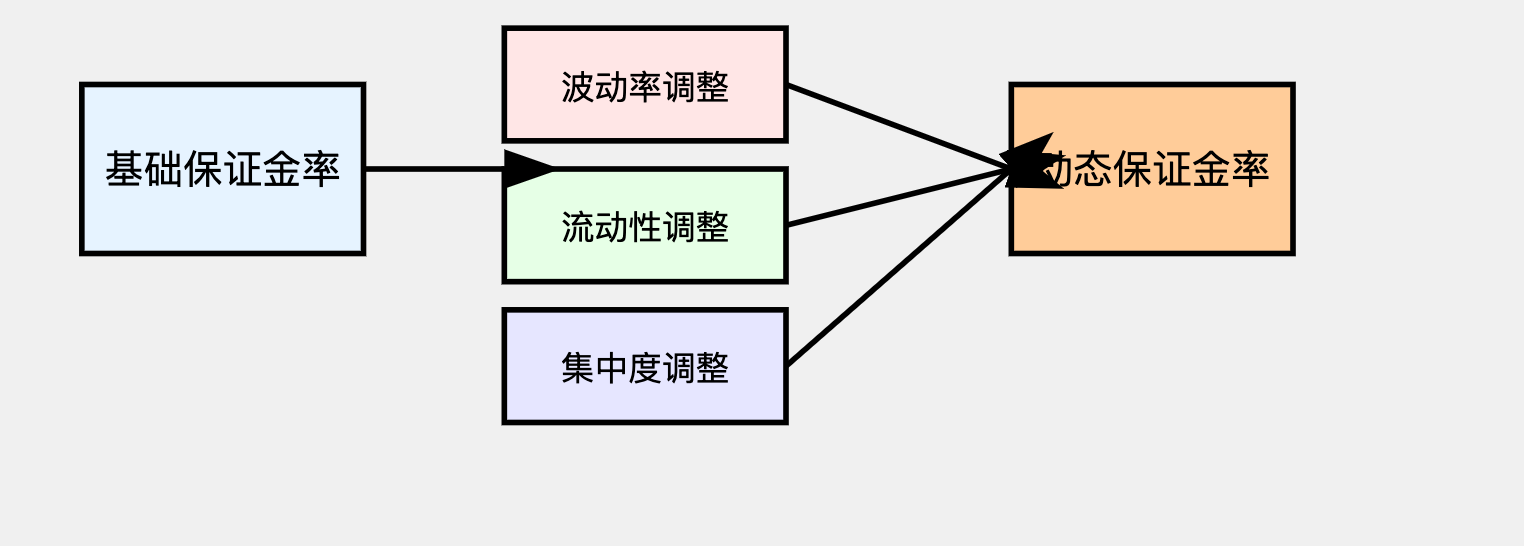
动态保证金率计算示例:
动态保证金率 = 基础保证金率 * (1 + 波动率调整因子 + 流动性调整因子 + 集中度调整因子)
其中,各调整因子的值可以根据市场条件实时计算。

这个图表展示了基础保证金率如何通过各种调整因子转化为动态保证金率。
强制平仓机制
强制平仓(liquidation)是风险管理系统的最后防线,用于防止交易者的亏损超过其账户余额。
触发条件
强制平仓通常在以下条件下触发:
账户风险率超过阈值
- 风险率 = 1 / (1 - 维持保证金率)
- 例:如果维持保证金率为10%,则风险率阈值为1 / (1 - 0.1) ≈ 1.11
保证金率低于维持保证金率
- 保证金率 = 账户净值 / 持仓价值
- 当保证金率 < 维持保证金率时触发强平
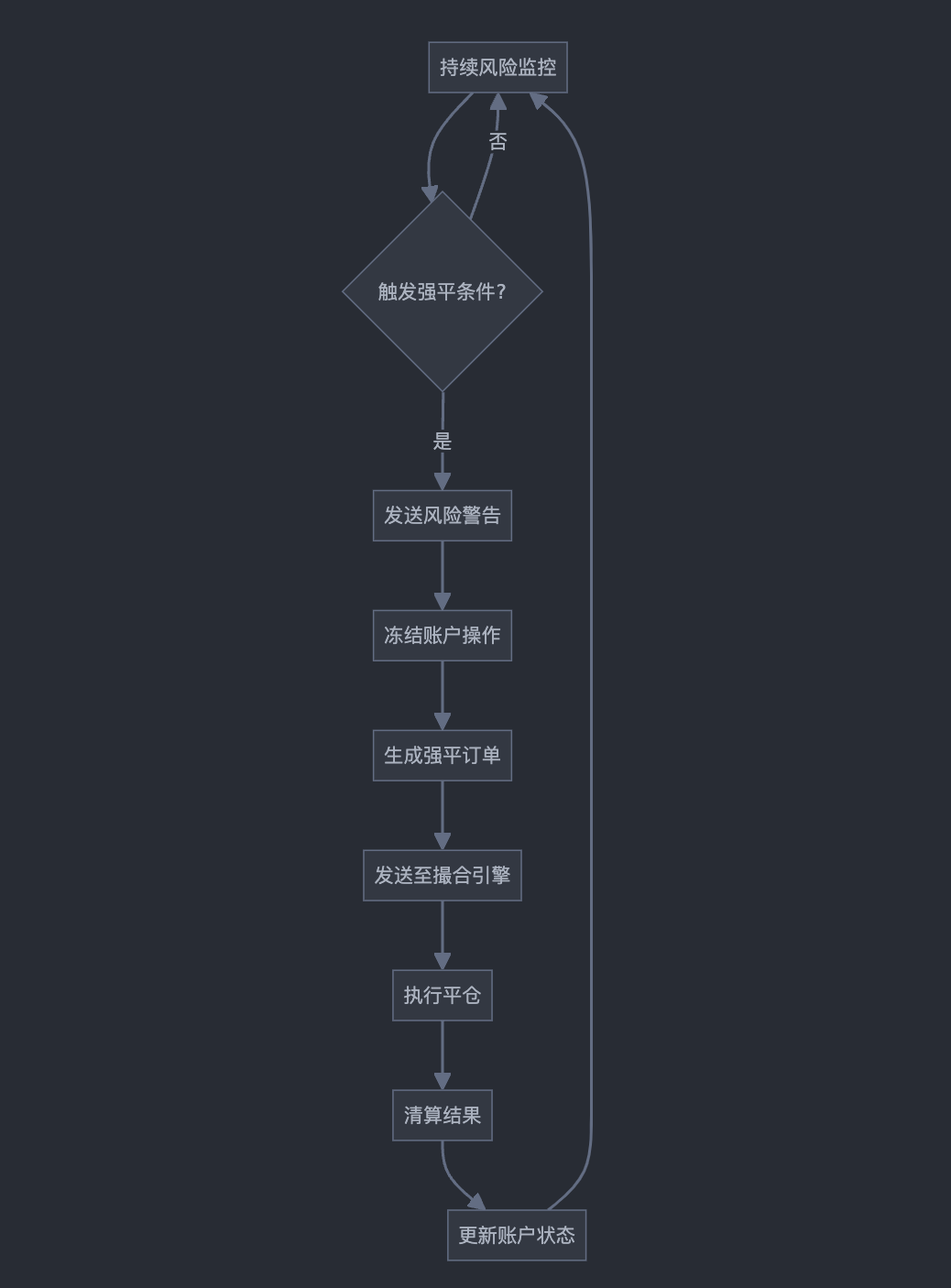
强平流程
- 风险检测:实时监控账户风险指标
- 触发警告:向用户发送风险警告消息
- 冻结操作:禁止用户开新仓或增加持仓
- 生成强平订单:系统自动生成市价平仓订单
- 执行平仓:将强平订单发送至撮合引擎执行
- 更新账户:清算平仓结果,更新账户状态

这个流程图展示了从风险监控到强平执行的完整过程。
部分强平策略
为了最小化市场影响和用户损失,可以实施部分强平策略:
- 阶梯式强平:分多次小额平仓,而不是一次性平掉全部仓位
- 风险度优先:优先平掉风险最高的仓位
- 盈亏平衡:平掉足够的仓位使账户恢复到安全水平
计算示例: 假设账户总权益为1000 USDT,维持保证金率为10%,当前持仓价值为10000 USDT。
- 目标持仓价值 = 账户总权益 / 维持保证金率 = 1000 / 0.1 = 10000 USDT
- 需要平仓的价值 = 当前持仓价值 - 目标持仓价值 = 10000 - 10000 = 0 USDT
在这个例子中,账户刚好处于临界状态,不需要强平。如果持仓价值超过10000 USDT,就需要部分强平。
风险预警系统
风险预警系统旨在提前识别潜在的风险,并采取预防措施。
多层次预警机制
用户级预警
- 保证金使用率接近限制
- 未实现亏损达到特定比例
- 持仓集中度过高
市场级预警
- 价格剧烈波动
- 流动性突然下降
- 交易量异常增加
系统级预警
- 系统负载过高
- 异常交易模式
- 安全威胁检测
预警响应策略
自动风险控制
- 动态调整保证金要求
- 限制特定交易对的杠杆倍数
- 触发熔断机制
人工干预
- 向风控团队发送警报
- 提供风险仪表板,支持快速决策
- 执行预定义的风险缓解计划
压力测试和情景分析
压力测试和情景分析是评估风险管理系统有效性的关键工具,它们可以帮助交易所预见潜在的系统性风险,并制定相应的应对策略。
压力测试方法
历史情景重现
- 方法:重现历史上的极端市场事件
- 示例:模拟2017年比特币暴跌、2020年"黑色星期四"等事件
- 优势:基于真实发生的事件,具有现实意义
假设情景分析
- 方法:设计各种极端但可能的市场情景
- 示例:主要交易对价格在短时间内波动50%
- 优势:可以测试系统对未曾发生过的极端情况的应对能力
敏感性分析
- 方法:研究单一因素变化对系统的影响
- 示例:分析杠杆率提高10%对整体风险的影响
- 优势:可以精确定位系统的敏感点和脆弱环节
反向压力测试
- 方法:从最坏结果反推,找出可能导致系统崩溃的情景
- 示例:确定多大比例的用户同时爆仓会导致保险基金耗尽
- 优势:帮助识别系统的极限和潜在的"黑天鹅"事件
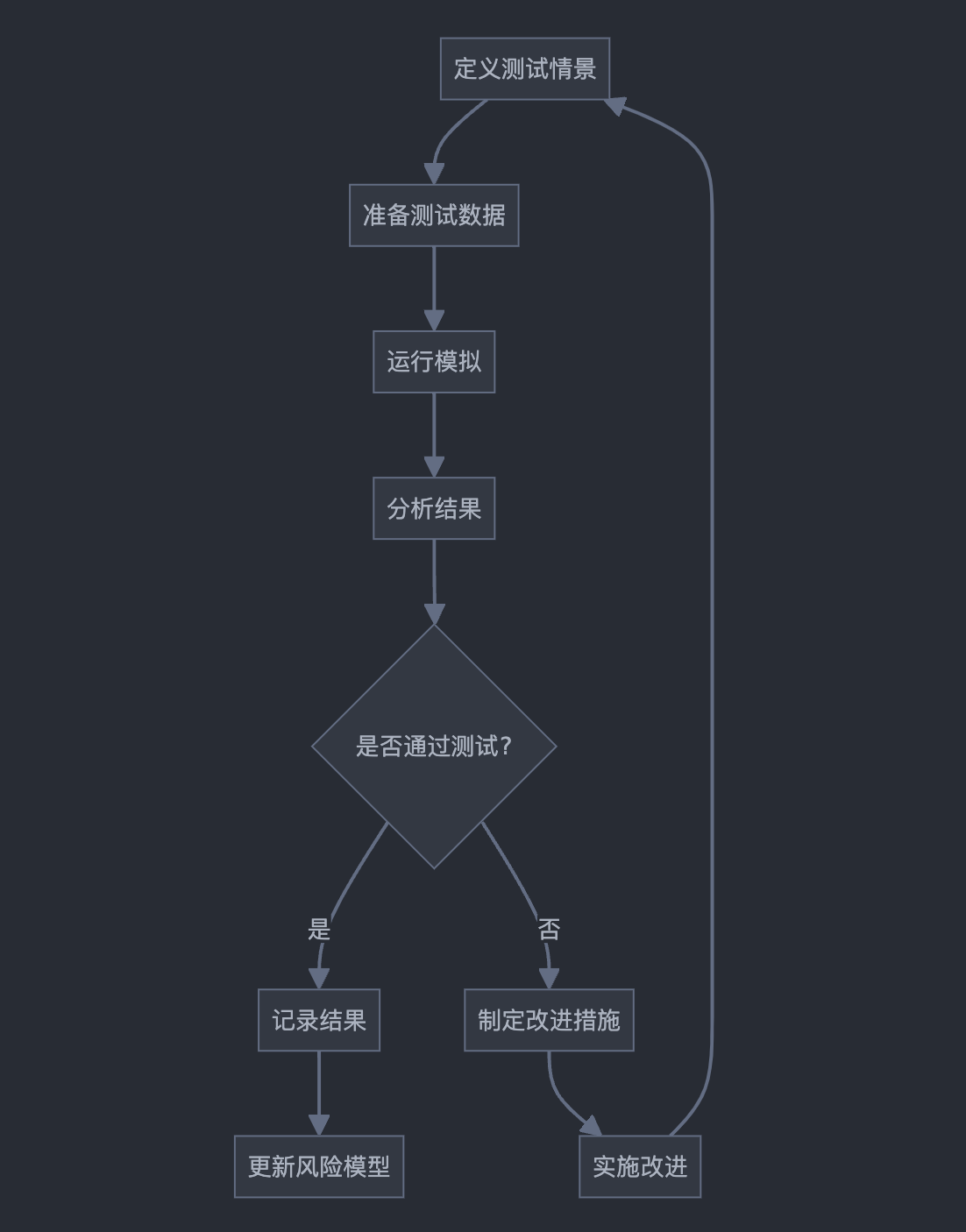
压力测试流程

这个流程图展示了从定义测试情景到实施改进的完整压力测试循环。
关键性能指标 (KPIs)
在压力测试中,应关注以下关键指标:
- 系统稳定性:在极端情况下系统是否仍能正常运行
- 清算效率:强制平仓机制的反应速度和有效性
- 保险基金充足性:保险基金是否足以覆盖极端情况下的损失
- 流动性维持:市场是否能在压力下保持足够的流动性
- 风险暴露:整体市场和个别大户的风险敞口变化
实际案例研究:BitMEX的风险管理实践
BitMEX作为一个知名的加密货币衍生品交易平台,其风险管理实践值得研究:
动态调整保证金要求
- 方法:基于市场波动性实时调整初始和维持保证金率
- 效果:在2020年3月的市场崩溃中,BitMEX通过及时提高保证金要求,有效控制了系统风险
自动减仓系统 (ADL)
- 概念:当强平订单无法在市场中完全成交时,从盈利方自动减仓
- 优势:确保市场始终保持平衡,防止单方面的极端行情
保险基金管理
- 策略:维持大规模的保险基金,用于覆盖强平造成的损失
- 数据:截至2021年,BitMEX的保险基金规模超过3亿美元
风险限额
- 实施:对单个账户和整个市场设置最大持仓限额
- 目的:防止过度集中风险和市场操纵
通过这些措施,BitMEX在多次市场剧烈波动中保持了系统的稳定性,展示了有效风险管理的重要性。
风险数据分析和报告
全面的风险数据分析和报告系统是支持决策和监管合规的关键工具。
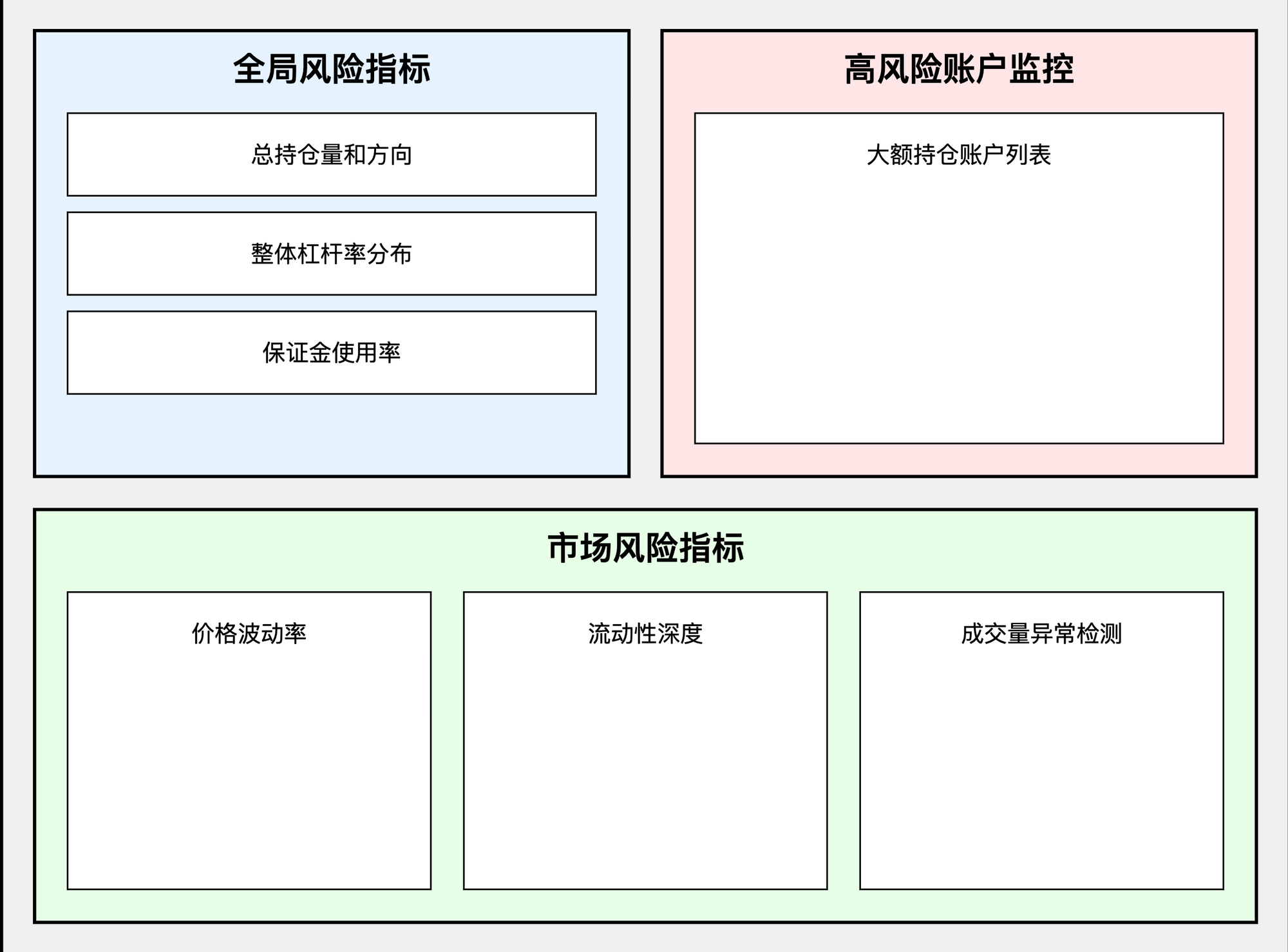
实时风险仪表板
设计一个实时风险仪表板,展示关键风险指标:
全局风险指标
- 总持仓量和方向
- 整体杠杆率分布
- 保证金使用率
- 未实现盈亏分布
个别高风险账户监控
- 大额持仓账户列表
- 接近强平阈值的账户
市场风险指标
- 价格波动率
- 流动性深度
- 成交量异常检测

这个仪表板布局图展示了如何组织和呈现关键风险指标,使风控团队能够快速识别和响应潜在风险。
定期风险报告
除了实时监控,定期生成全面的风险报告也很重要:
- 日报:每日风险概况,包括保证金使用情况、强平事件汇总等
- 周报:一周内的风险趋势分析,包括用户行为模式变化等
- 月报:深度风险分析,包括压力测试结果、风险模型表现评估等
监管报告
为满足监管要求,需要准备特定的报告:
- 交易活动报告:详细的交易记录,包括时间、价格、数量等
- 大额持仓报告:超过特定阈值的大额持仓情况
- 风险控制报告:描述风险管理措施及其有效性
- 异常交易报告:可疑的交易活动和处理措施
总结
风险管理系统是合约交易所安全运营的基石。通过实施全面的实时风险评估、动态保证金计算、有效的强制平仓机制、多层次的风险预警系统,以及定期的压力测试和情景分析,交易所可以在波动的加密货币市场中保持稳定运营。
关键要点:
- 实时风险评估是快速响应市场变化的基础。
- 动态保证金计算能更好地反映市场风险。
- 强制平仓机制是控制风险的最后防线,需要谨慎设计和执行。
- 多层次的风险预警系统有助于提前识别和缓解潜在风险。
- 定期的压力测试和情景分析可以评估系统的抗风险能力。
- 全面的风险数据分析和报告支持决策和监管合规。
- 持续的优化和创新是应对不断变化的市场环境的关键。
通过不断完善这些方面,合约交易所可以在激烈的市场竞争中建立信誉,赢得用户的信任,并实现长期可持续发展。
