加密货币交易所十:订单处理流程

订单处理流程是合约交易所的核心业务流程之一,它涉及从用户下单到订单最终成交或取消的整个生命周期。本章将详细探讨订单处理流程的各个方面,包括下单流程、撮合过程和成交后的处理。
10.1 下单流程
下单流程是用户与交易所交互的第一步,它涉及订单的验证、风险检查和初始处理。
10.1.1 保证金检查(考虑全仓/逐仓)
保证金检查是下单流程中的关键步骤,它确保用户有足够的资金来支持新的交易。
全仓模式保证金检查:
在全仓模式下,用户的所有持仓共享同一个保证金池。
计算步骤:
- 计算账户总权益:账户余额 + 未实现盈亏
- 计算当前使用的保证金:Σ(现有持仓 * 合约面值 * 初始保证金率)
- 计算新订单所需保证金:新订单数量 * 合约面值 * 初始保证金率
- 检查可用保证金:总权益 - 已用保证金 - 新订单所需保证金 >= 0
逐仓模式保证金检查:
在逐仓模式下,每个持仓都有独立的保证金。
计算步骤:
- 检查指定的逐仓保证金是否足够: 指定保证金 >= 新订单数量 * 合约面值 * 初始保证金率
- 检查账户余额是否足够支付指定的逐仓保证金
最佳实践:
- 使用缓存(如Redis)存储用户的最新账户状态,减少数据库查询
- 实现乐观锁机制,处理并发下单情况
- 设置最小保证金要求,防止小额订单占用过多系统资源
10.1.2 杠杆倍数的应用
杠杆倍数决定了用户可以使用的最大交易量。
杠杆倍数计算:
最大杠杆倍数 = 1 / 初始保证金率
例如,如果初始保证金率为2%,则最大杠杆倍数为50倍。
实际杠杆计算:
实际杠杆 = 持仓价值 / 账户权益
杠杆限制检查:
- 检查新订单是否超过最大允许杠杆: (现有持仓价值 + 新订单价值) / 账户权益 <= 最大允许杠杆
- 根据用户级别和市场状况动态调整最大允许杠杆
最佳实践:
- 实现阶梯式杠杆限制,根据持仓规模逐步降低最大允许杠杆
- 在极端市场条件下,系统自动降低最大杠杆以控制风险
- 为VIP用户或机构用户提供自定义杠杆限制的能力

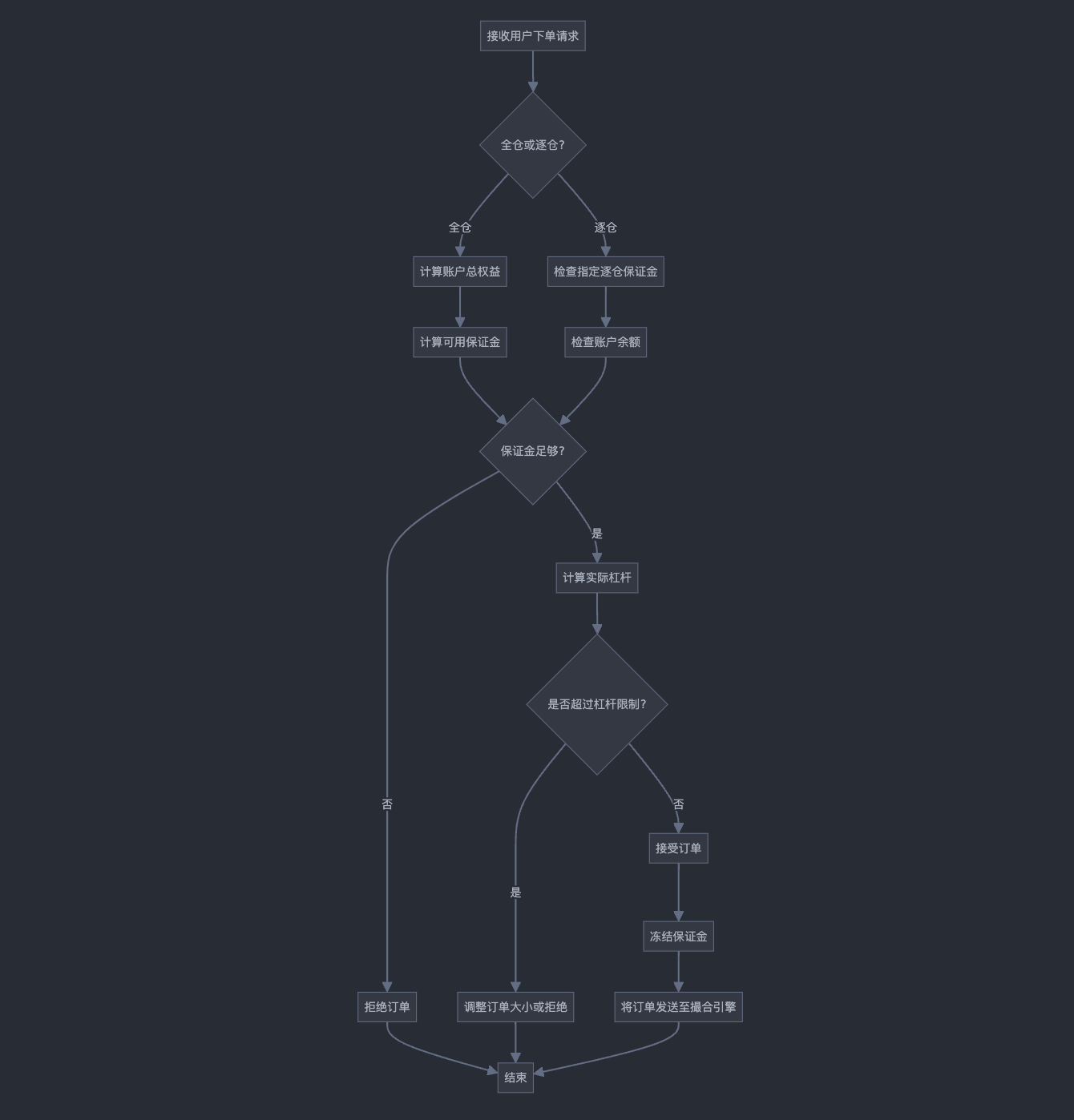
这个流程图展示了从接收用户下单请求到订单被接受或拒绝的完整过程,包括保证金检查和杠杆限制的应用。
10.2 撮合过程
撮合过程是订单处理的核心,它决定了哪些订单可以成交,以及以什么价格成交。
10.2.1 订单簿管理
订单簿是撮合过程的基础,它维护了当前市场上所有未成交订单的状态。
订单簿数据结构:
- 使用两个优先队列,分别存储买单和卖单
- 买单队列按价格降序排列,卖单队列按价格升序排列
- 同价格的订单按时间优先排序
订单簿更新操作:
- 添加新订单:将新订单插入适当的位置
- 取消订单:从订单簿中移除指定订单
- 修改订单:先取消原订单,然后添加修改后的新订单
性能优化:
- 使用内存数据结构(如红黑树)实现订单簿,提高查询和更新效率
- 实现多级缓存,加速频繁访问的数据读取
- 采用写时复制(Copy-on-Write)策略,优化并发读写性能
10.2.2 撮合算法
撮合算法决定了订单的成交顺序和成交价格。最常用的是价格优先、时间优先(Price-Time Priority)算法。
撮合步骤:
- 检查新订单是否可以与订单簿中的对手方订单撮合
- 如果可以撮合,按照价格优先、时间优先的原则执行撮合
- 对于市价单,持续撮合直到完全成交或耗尽可用流动性
- 对于限价单,撮合直到没有可匹配的对手方订单或订单完全成交
撮合价格确定:
- 对于限价单:成交价格为订单簿中对手方订单的价格
- 对于市价单:成交价格为逐笔对手方订单的价格
特殊情况处理:
- 自成交预防:检测并阻止来自同一用户的买卖订单相互撮合
- 最小成交量:设置最小成交量阈值,避免产生过小的成交
10.2.3 撮合引擎性能优化
撮合引擎的性能直接影响交易所的订单处理能力和用户体验。
性能优化策略:
- 并行处理:对不同交易对的撮合过程进行并行处理
- FPGA加速:使用FPGA硬件加速关键的撮合算法
- 批量处理:将多个订单批量处理,减少系统调用和数据库操作
- 本地缓存:将热点数据(如最新价格、订单簿顶部)缓存在内存中
性能指标:
- 订单延迟:从接收订单到返回结果的时间,目标<1ms
- 吞吐量:系统每秒可以处理的订单数,目标>100,000 订单/秒
- 公平性:确保在高负载情况下维持价格和时间优先级

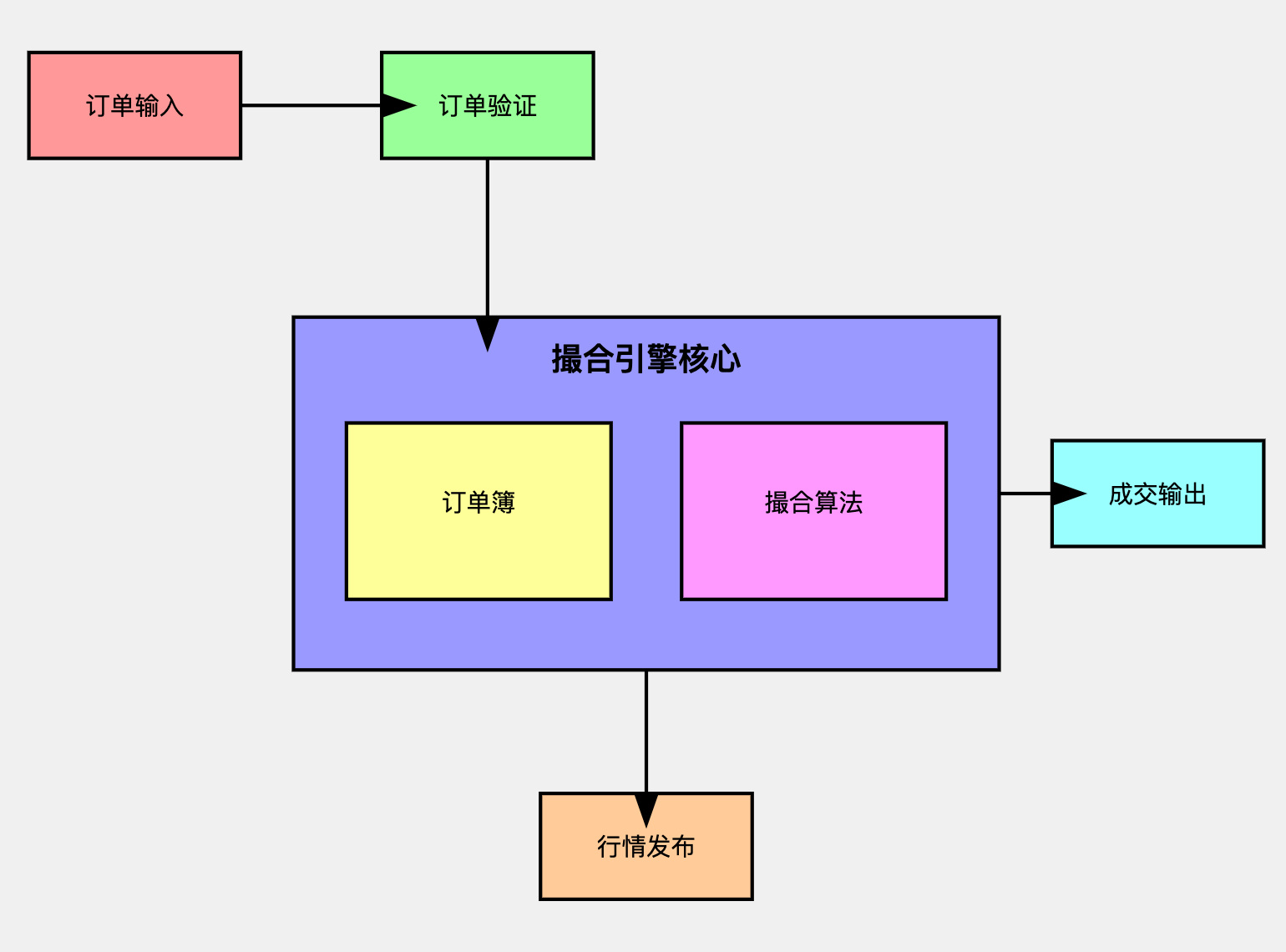
这个架构图展示了撮合引擎的主要组件及其相互关系,包括订单输入、验证、核心撮合过程和结果输出。
10.3 成交后的处理
成交后的处理涉及更新用户持仓、调整保证金、计算费用等一系列操作。
10.3.1 持仓更新
成交后,需要立即更新用户的持仓信息。
更新步骤:
- 计算新增持仓数量:成交数量 * 合约面值
- 更新平均开仓价格: 新平均价格 = (原持仓量 * 原平均价格 + 新增持仓量 * 成交价格) / (原持仓量 + 新增持仓量)
- 更新持仓方向:检查是否发生持仓反转(如从多仓变为空仓)
- 更新杠杆率:重新计算实际杠杆率
性能考虑:
- 使用乐观锁机制处理并发更新
- 实现增量更新,只修改发生变化的字段
- 使用缓存存储最新的持仓信息,异步更新数据库
10.3.2 保证金调整
成交后需要重新计算和调整用户的保证金。
全仓模式:
- 计算新的所需保证金:Σ(持仓量 * 合约面值 * 维持保证金率)
- 更新账户的可用余额和冻结保证金
逐仓模式:
- 针对特定持仓调整保证金
- 如果是新开仓,将指定的逐仓保证金从可用余额中扣除
- 如果是平仓,释放相应的保证金回可用余额
风险检查:
- 成交后立即进行风险评估,检查是否触发强制平仓条件
- 如果触发强平条件,立即生成强平订单并发送至撮合引擎
最佳实践:
- 实现保证金预占用机制,在下单时就预先冻结所需保证金
- 使用多级缓存存储用户的保证金信息,提高读写效率
- 实现异步的保证金调整流程,不阻塞主要的交易流程
10.3.3 费用计算和扣除
交易所通常会在成交时收取交易手续费,有时还包括其他类型的费用。
费用类型:
- 交易手续费:通常是成交金额的一定比例
- 平台费:某些交易所可能收取固定的平台使用费
- 流动性费用:根据订单是挂单(Maker)还是吃单(Taker)收取不同费率
费用计算公式:
交易手续费 = 成交金额 * 费率成交金额 = 成交价格 * 成交数量 * 合约面值
费用处理步骤:
- 根据用户级别和订单类型确定适用的费率
- 计算总费用
- 从用户账户中扣除费用
- 更新交易所的费用收入账户
- 生成费用收取记录,用于财务核算和用户查询
最佳实践:
- 实现阶梯式费率结构,鼓励更高的交易量
- 提供返佣机制,吸引更多用户和增加流动性
- 使用异步处理机制计算和收取费用,不影响交易速度

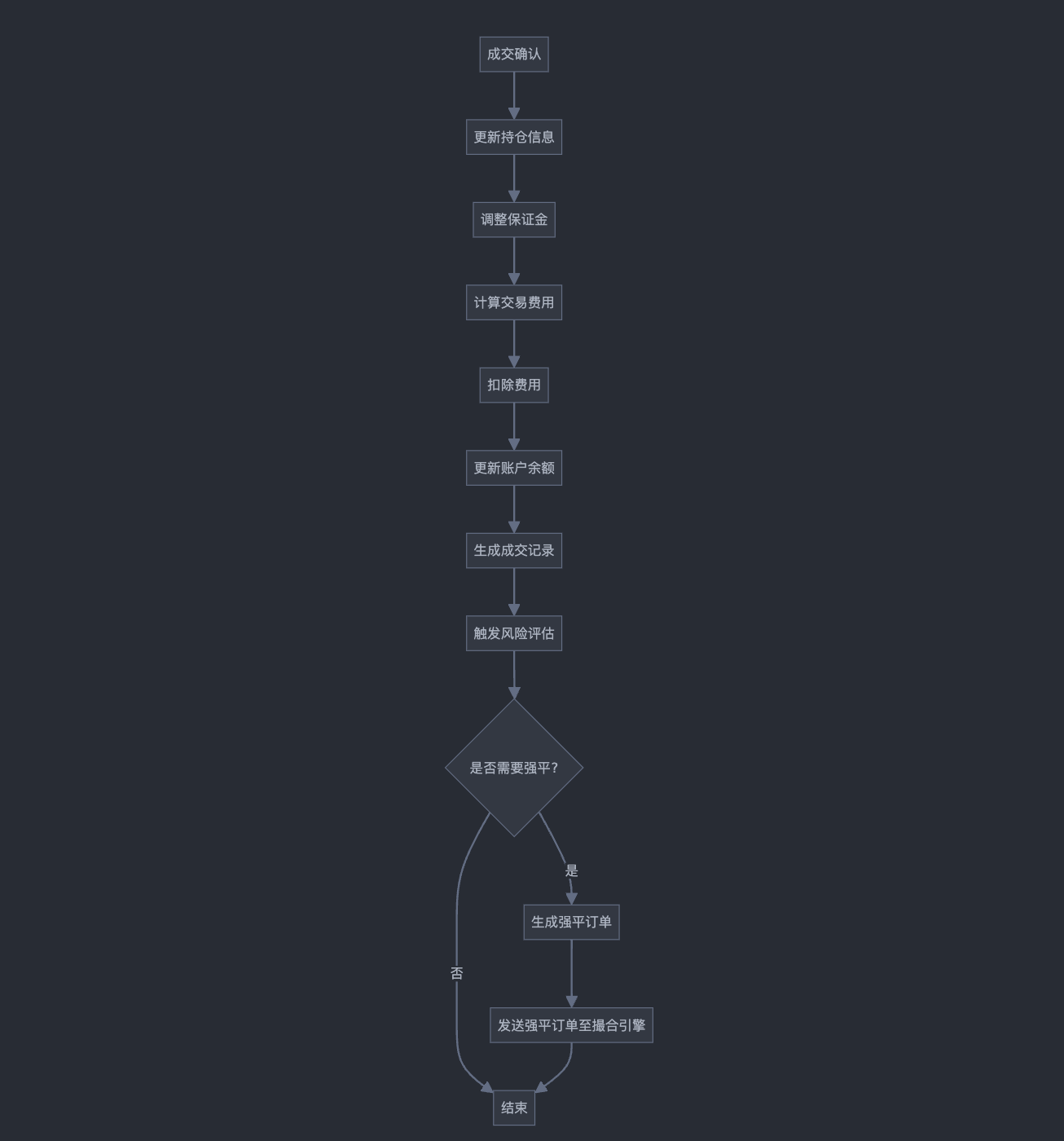
这个流程图展示了从成交确认到可能的强平订单生成的完整后处理流程。
10.4 订单状态管理
有效的订单状态管理对于维护系统一致性和提供准确的用户反馈至关重要。
10.4.1 订单状态定义
典型的订单状态包括:
- 待处理(Pending):订单刚被提交,正在等待系统处理
- 活跃(Active):订单已被系统接受,正在等待撮合
- 部分成交(Partially Filled):订单部分数量已成交
- 完全成交(Filled):订单全部数量已成交
- 已取消(Cancelled):订单被用户取消或被系统自动取消
- 拒绝(Rejected):订单因不满足条件被系统拒绝
10.4.2 状态转换管理
状态转换规则:
- Pending -> Active/Rejected
- Active -> Partially Filled/Filled/Cancelled
- Partially Filled -> Filled/Cancelled
实现考虑:
- 使用状态机模式管理订单状态转换
- 确保状态转换的原子性,避免出现中间状态
- 记录每次状态变更,支持审计和问题排查
10.4.3 订单生命周期管理
关键点:
- 订单创建时间戳:用于确定订单优先级
- 最后更新时间:记录订单最后一次状态变更的时间
- 过期时间:对于带有时效性的订单(如IOC订单),设置过期时间
- 成交历史:记录订单的每次部分成交信息
最佳实践:
- 实现订单自动取消机制,清理长期未成交的订单
- 提供订单状态查询接口,允许用户实时跟踪订单状态
- 实现订单状态变更的实时通知机制,如WebSocket推送
10.5 异常情况处理
在订单处理过程中,可能会遇到各种异常情况,需要有相应的处理机制。
10.5.1 系统过载处理
当系统接近或超过处理能力时:
- 实施流量控制:限制新订单的接收速率
- 优先级处理:优先处理撤单请求和市价单
- 延迟非关键操作:推迟不影响交易的非关键操作处理
- 扩展资源:动态扩展计算资源(如使用云服务的自动扩展功能)
10.5.2 网络故障恢复
在发生网络故障后:
- 自动重连机制:实现客户端和服务器端的自动重连逻辑
- 状态同步:重连后自动同步最新的订单和账户状态
- 幂等性处理:确保重复的订单请求不会导致多次执行
- 断点续传:支持从断开点继续处理未完成的操作
10.5.3 数据不一致处理
当检测到数据不一致时:
- 实时校验:定期进行账户余额和持仓数据的一致性检查
- 自动修正:对于小额差异,系统自动进行修正
- 人工介入:对于大额差异,触发告警并要求人工审核
- 回滚机制:必要时,支持回滚到最近的一致状态
案例研究:Binance的订单处理系统
Binance作为全球领先的加密货币交易所,其订单处理系统值得研究。
关键特性:
- 高性能:峰值处理能力达到每秒100万笔订单
- 低延迟:订单处理延迟在毫秒级别
- 可靠性:实现99.999%的系统可用性
技术亮点:
- 使用定制的高性能内存匹配引擎
- 采用分布式架构,支持水平扩展
- 实现多级缓存策略,优化数据访问性能
- 使用异步处理和消息队列处理非关键操作
通过这些先进的技术和实践,Binance能够为用户提供高效、可靠的交易体验,同时有效管理系统风险。
总结
订单处理流程是合约交易所的核心业务流程,涉及多个复杂的步骤和组件。通过精心设计的下单流程、高效的撮合算法、全面的成交后处理、严谨的订单状态管理以及健壮的异常处理机制,交易所可以为用户提供快速、公平、可靠的交易服务。
关键要点:
- 下单流程需要考虑保证金检查和杠杆应用,确保交易的安全性。
- 撮合过程要求高性能和公平性,是系统的核心竞争力所在。
- 成交后处理涉及复杂的账户和持仓更新,需要保证数据一致性。
- 订单状态管理对于系统的可靠性和用户体验至关重要。
- 异常情况的处理能力体现了系统的健壮性和可靠性。
通过不断优化这些方面,合约交易所可以在激烈的市场竞争中脱颖而出,吸引并留住更多的交易者。
