加密货币交易所 四:用户接入系统

用户接入系统是合约交易所与外部世界交互的关键接口。它不仅需要保证高性能和可靠性,还要确保安全性和可扩展性。本章将详细探讨用户接入系统的各个方面,包括认证和授权机制、API设计以及用户界面与后端的交互。
认证和授权机制
认证(Authentication)和授权(Authorization)是用户接入系统的第一道防线,直接关系到系统的安全性和用户数据的保护。
认证机制
认证的目的是验证用户的身份。在合约交易所中,通常采用多因素认证(MFA)来增强安全性。
主要认证方法:
用户名密码认证
- 基本方法,但需要强密码策略
- 密码存储使用加盐哈希(如bcrypt, Argon2)
双因素认证(2FA)
- 通常使用TOTP(基于时间的一次性密码)
- 常见实现:Google Authenticator, Authy
生物识别
- 适用于移动端,如指纹识别、面部识别
- 增强安全性,提升用户体验
硬件令牌
- 高安全性要求场景,如大额交易
- 实现:YubiKey等
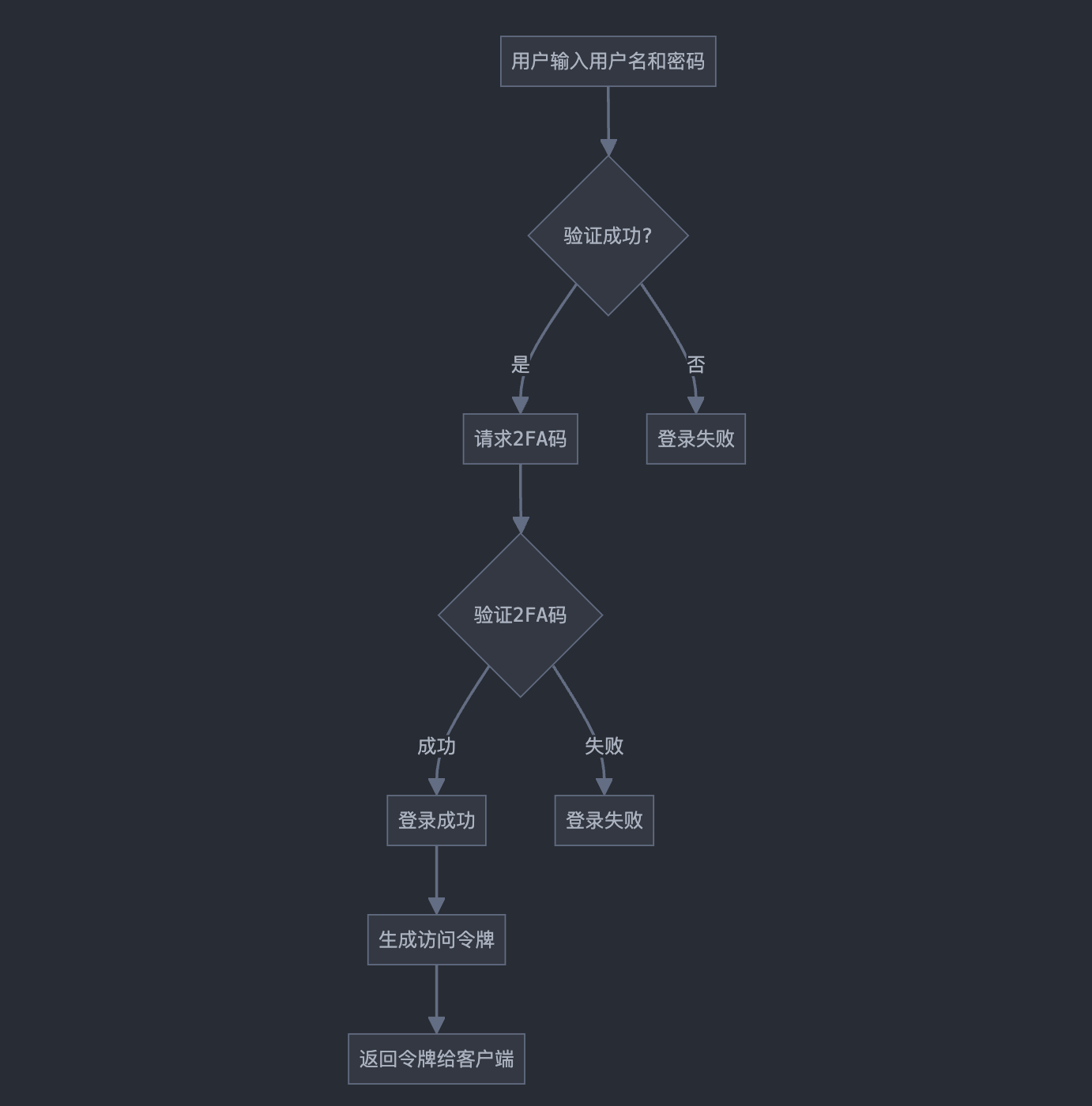
认证流程示例:

这个流程图展示了一个典型的多因素认证过程,包括密码验证和2FA验证两个步骤。
授权机制
授权决定用户可以执行哪些操作。在合约交易所中,授权机制需要精细到具体的交易权限和API访问级别。
主要授权方法:
- 基于角色的访问控制(RBAC)
- 定义角色:如普通用户、VIP用户、管理员等
- 每个角色赋予不同的权限集
- 基于属性的访问控制(ABAC)
- 更灵活,可基于用户属性、环境条件等动态决定权限
- 适用于复杂的权限规则,如基于用户交易量、信用评分等
- OAuth 2.0
- 用于第三方应用授权
- 允许用户授权第三方应用访问其账户,而无需共享密码
授权实现考虑:
- 权限粒度:细化到具体操作,如下单、撤单、查看订单等
- 动态权限:根据用户行为和系统状态动态调整权限
- 权限缓存:使用分布式缓存存储活跃用户的权限,提高检查速度
最佳实践:
- 最小权限原则:默认给予最小必要权限,用户可申请额外权限
- 定期审核:定期检查和清理不再需要的权限
- 日志记录:详细记录所有权限变更和敏感操作
API设计(RESTful和WebSocket)
API是交易所与外部系统交互的核心接口,需要同时考虑性能、安全性和易用性。
RESTful API
RESTful API主要用于非实时的请求-响应模式通信。
设计原则:
- 资源导向:使用名词而非动词表示资源
- HTTP方法语义:GET(读取),POST(创建),PUT(更新),DELETE(删除)
- 状态码:正确使用HTTP状态码表示操作结果
- 版本控制:在URL或请求头中包含版本信息
API端点示例:
- GET /api/v1/accounts/{account_id}:获取账户信息
- POST /api/v1/orders:创建新订单
- PUT /api/v1/orders/{order_id}:修改订单
- DELETE /api/v1/orders/{order_id}:取消订单
安全考虑:
- HTTPS:所有通信必须加密
- API密钥:每个用户唯一的API密钥用于身份验证
- 签名机制:使用HMAC等算法对请求进行签名,防止篡改
- 速率限制:防止API滥用,通常基于IP和用户进行限制
WebSocket API
WebSocket用于实时数据推送,如行情更新、订单状态变化等。
主要特点:
- 全双工通信:服务器可以主动向客户端推送数据
- 低延迟:建立连接后,数据传输延迟极低
- 减少开销:相比轮询,大幅减少网络和服务器开销
常见用途:
- 市场数据推送:实时价格、深度、成交量等
- 订单更新:订单状态变化实时通知
- 账户更新:余额、持仓变化实时推送
实现考虑:
- 连接管理:处理连接的建立、保持和断开
- 心跳机制:定期发送心跳包,检测连接状态
- 重连策略:网络中断时的自动重连机制
- 消息压缩:对大量数据(如完整订单簿)进行压缩

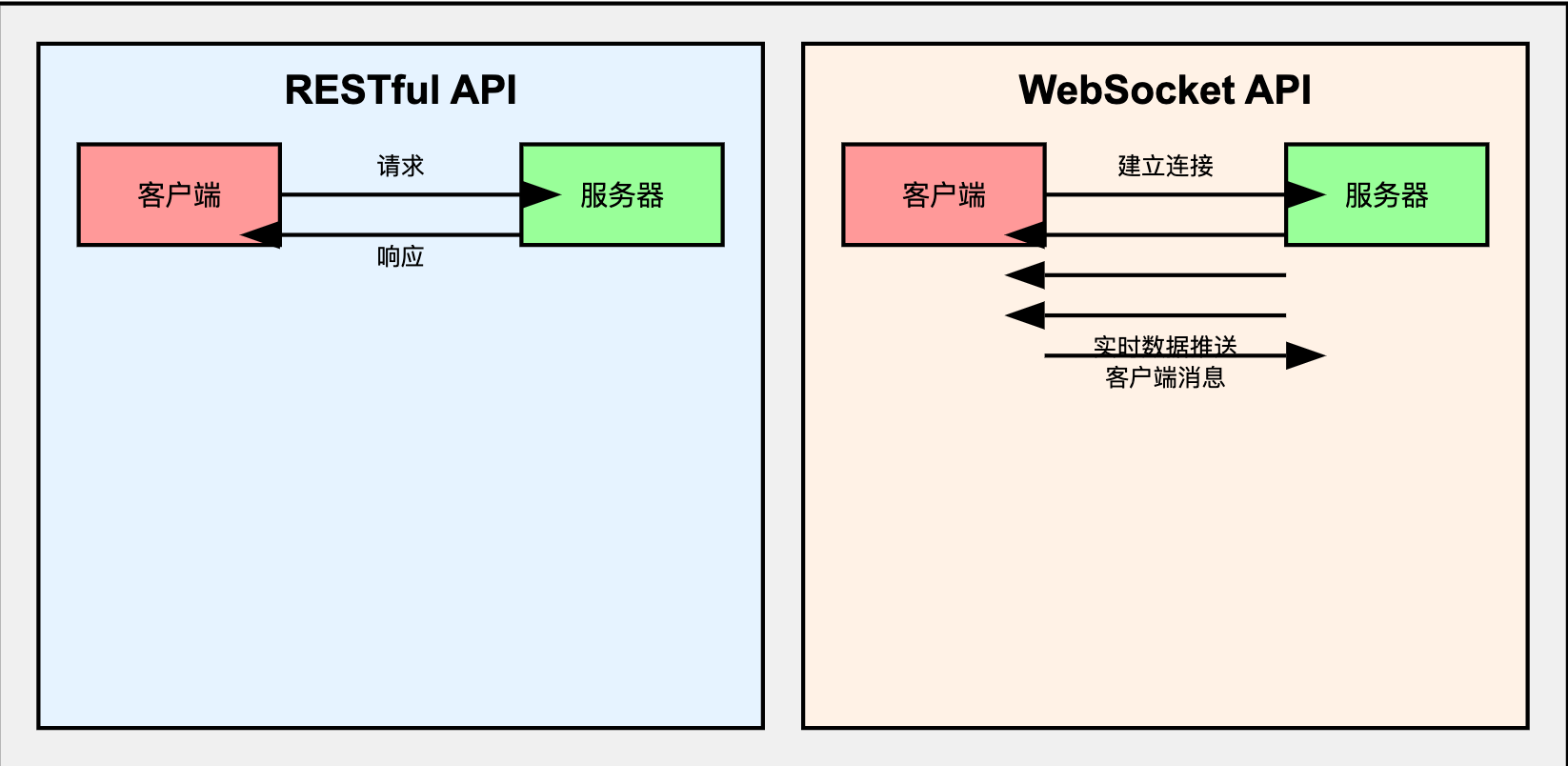
这个图表直观地展示了RESTful API的请求-响应模式和WebSocket API的全双工通信模式。RESTful API适合非实时的操作,而WebSocket API更适合需要实时更新的场景。
实时数据处理和展示
在合约交易所中,实时数据的处理和展示尤为重要,直接影响用户的交易决策。
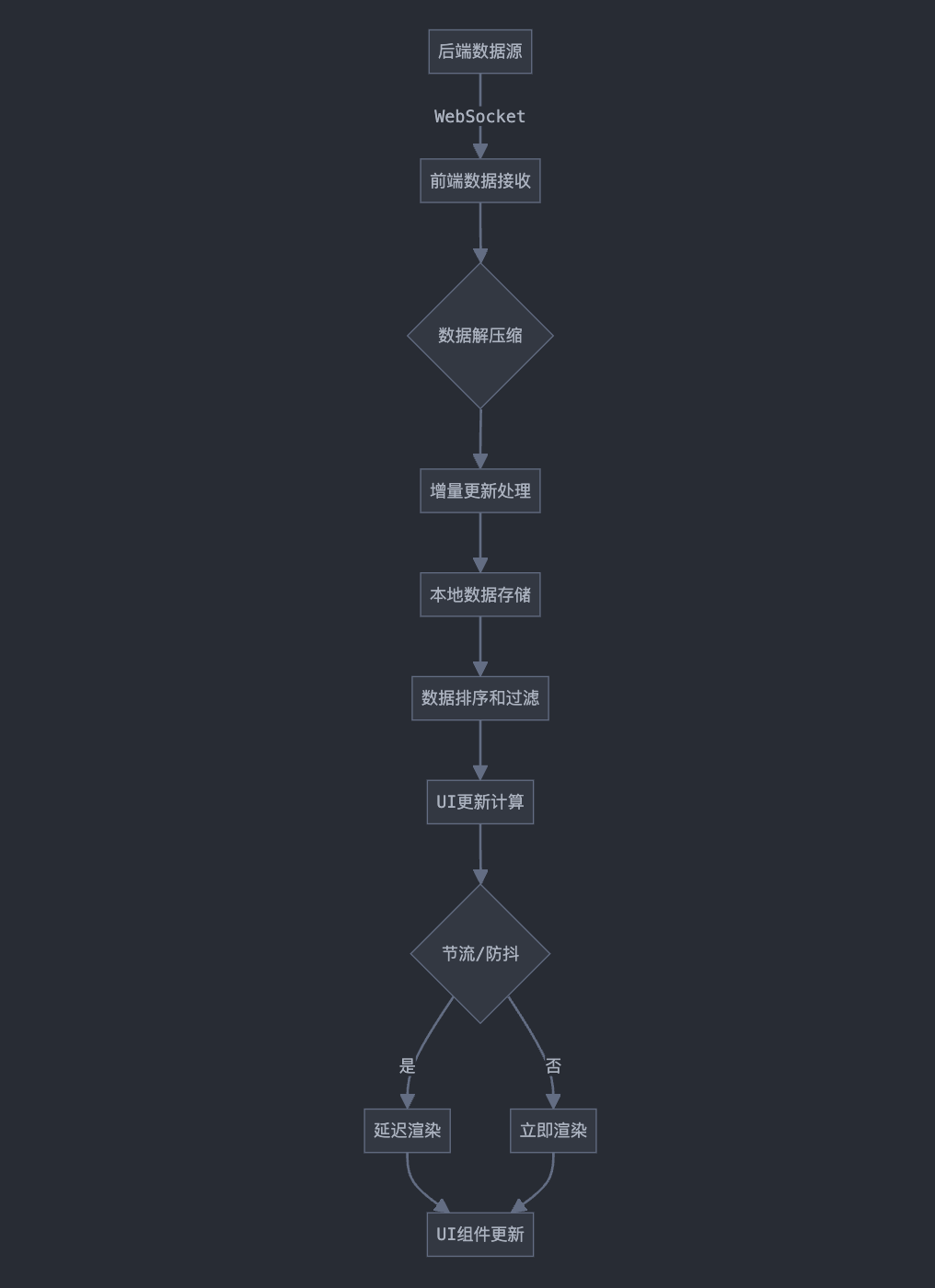
关键考虑点:
- 数据压缩:使用二进制协议(如Protocol Buffers)减少数据传输量
- 增量更新:只传输发生变化的数据,减少带宽使用
- 本地排序和过滤:在客户端进行数据处理,减轻服务器负担
- 平滑动画:使用CSS动画使数据更新看起来更流畅
- 节流和防抖:控制高频更新的渲染次数,避免性能问题

API集成和第三方开发
为了扩大平台生态,许多交易所提供API供第三方开发者集成和开发工具。
API文档和SDK
- 详细的API文档:包括端点说明、请求/响应示例、错误码等
- 多语言SDK:提供主流编程语言的SDK,如Python, Java, JavaScript等
- 示例代码:为常见操作提供代码示例
- 沙箱环境:供开发者测试API调用,无需真实资金
开发者社区
- 论坛支持:建立开发者论坛,促进信息交流
- 问答平台:类似Stack Overflow的问答系统
- 定期研讨会:组织线上/线下技术交流活动
- 开源项目:鼓励社区贡献交易工具、分析插件等
API管理和监控
- 访问控制:基于OAuth 2.0的授权机制
- 速率限制:实施合理的API调用限制,防止滥用
- 使用分析:监控API的使用情况,识别异常模式
- 性能监控:跟踪API的响应时间和错误率
- 版本管理:妥善管理API版本,确保向后兼容性
行业最佳实践:FTX的API生态系统
FTX(现已停止运营)在其活跃期间建立了一个强大的API生态系统,值得学习:
- 全面的API覆盖:支持所有交易功能,包括现货、合约、期权等
- 高性能WebSocket:提供低延迟的实时数据流
- 灵活的SDK:为多种编程语言提供官方SDK
- 创新的API功能:如子账户API,支持复杂的资金管理策略
- 开发者激励计划:为优质第三方工具开发者提供奖励
通过这种开放的API策略,FTX成功吸引了大量机构客户和算法交易者,显著提升了平台流动性。
总结
用户接入系统是合约交易所的门户,直接影响用户体验和平台的可用性。通过实施强大的认证和授权机制,设计高性能的API,优化用户界面,以及建立开放的开发者生态系统,交易所可以提供安全、高效、友好的交易环境。
关键要点:
- 多因素认证和细粒度授权确保系统安全
- RESTful和WebSocket API提供灵活的数据访问方式
- 优化的用户界面提升交易效率和用户满意度
- 开放的API生态系统扩大平台影响力和功能多样性
通过不断优化这些方面,合约交易所可以在激烈的市场竞争中脱颖而出,吸引并留住更多用户。
