Typescript: React 使用泛型定义组件 props 和 state

在使用 TypeScript 开发 React 应用时,合理地定义组件的 props 和 state 类型可以提高代码的可读性、可维护性和类型安全性。React 中,我们可以使用泛型来定义组件的 props 和 state 类型,这种方式非常灵活和强大。本文将从浅入深,结合 React 源码,讲解如何使用泛型定义组件的 props 和 state 类型。
React 组件的基本类型定义
在深入探讨泛型之前,我们先来看看 React 组件的基本类型定义。React 组件可以是类组件或函数组件,它们都接受 props 作为输入,而类组件还可以有自己的 state。
对于类组件,我们通常这样定义 props 和 state 的类型:
interface MyProps {
name: string;
age?: number;
}
interface MyState {
count: number;
}
class MyComponent extends React.Component<MyProps, MyState> {
state: MyState = {
count: 0,
};
render() {
// ...
}
}
对于函数组件,我们可以这样定义 props 的类型:
interface MyProps {
name: string;
age?: number;
}
const MyComponent: React.FC<MyProps> = ({ name, age }) => {
// ...
};
这里,我们使用了 interface 定义了 props 和 state 的类型,并将其作为类型参数传给 React.Component 或 React.FC。这样,我们就可以在组件内部获得类型检查和智能提示的支持。
在 React 源码中探索泛型的使用
那么,React 内部是如何使用泛型定义组件的 props 和 state 类型的呢?让我们一起探索一下 React 的源码。
在 React 的源码中,Component 类是这样定义的:
export function Component<P, S>(props: P, context?: any) {
this.props = props;
// ...
}
Component.prototype.isReactComponent = {};
Component.prototype.setState = function (partialState, callback) {
// ...
};
可以看到,Component 类使用了两个泛型参数 P 和 S,分别表示 props 和 state 的类型。这样,当我们继承 Component 类时,就可以指定具体的 props 和 state 类型了。
对于函数组件,React 使用 React.FC 类型来定义:
type FC<P = {}> = FunctionComponent<P>;
interface FunctionComponent<P = {}> {
(props: PropsWithChildren<P>, context?: any): ReactElement<any, any> | null;
propTypes?: WeakValidationMap<P>;
contextTypes?: ValidationMap<any>;
defaultProps?: Partial<P>;
displayName?: string;
}
这里,FC 是 FunctionComponent 的别名,它使用了泛型参数 P 来表示 props 的类型。FunctionComponent 接口定义了函数组件的结构,包括 props、context、返回值等。
对于 state,我们通常使用 useState 钩子来定义。useState 的类型定义如下:
export function useState<S>(
initialState: (() => S) | S,
): [S, Dispatch<BasicStateAction<S>>] {
// ...
}
useState 使用了泛型参数 S 来表示 state 的类型,我们可以在调用 useState 时指定具体的类型。
泛型在 React 组件中的应用
了解了 React 源码中泛型的使用后,我们再来看看如何在实际的 React 组件中应用泛型。
类组件中的应用
对于类组件,我们可以这样使用泛型定义 props 和 state 的类型:
interface MyProps<T> {
items: T[];
onItemClick: (item: T) => void;
}
interface MyState {
selectedItem: T | null;
}
class MyComponent<T> extends React.Component<MyProps<T>, MyState> {
state: MyState = {
selectedItem: null,
};
onItemClick = (item: T) => {
this.setState({ selectedItem: item });
this.props.onItemClick(item);
};
render() {
const { items } = this.props;
const { selectedItem } = this.state;
// ...
}
}
在这个例子中,我们使用了泛型参数 T 来表示列表项的类型。MyProps 接口接受一个泛型参数 T,表示 items 属性是一个 T 类型的数组,onItemClick 属性是一个接受 T 类型参数的函数。
MyComponent 类也接受一个泛型参数 T,并将其传给 React.Component,以指定 props 和 state 的类型。这样,我们就可以在组件内部使用 T 类型,获得类型检查和智能提示的支持。
函数组件中的应用
对于函数组件,我们可以这样使用泛型定义 props 和 state 的类型:
interface MyProps<T> {
items: T[];
onItemClick: (item: T) => void;
}
const MyComponent = <T,>(props: MyProps<T>) => {
const [selectedItem, setSelectedItem] = useState<T | null>(null);
const onItemClick = (item: T) => {
setSelectedItem(item);
props.onItemClick(item);
};
return (
// ...
);
};
在这个例子中,我们使用了泛型参数 T 来表示列表项的类型,并将其应用于 MyProps 接口和 useState 钩子。这样,我们就可以在组件内部使用 T 类型,获得类型检查和智能提示的支持。
复杂类型关系的表示
有时,我们需要定义更复杂的类型关系,例如多个 props 类型之间的联合或交叉。这时,我们可以使用类型别名或接口,结合泛型来定义复杂的类型关系。
下面是一个使用类型别名定义复杂类型关系的例子:
type MyProps<T, U> = {
items: T[];
extraData: U;
onItemClick: (item: T, extra: U) => void;
};
const MyComponent = <T, U>(props: MyProps<T, U>) => {
// ...
};
在这个例子中,我们使用了类型别名 MyProps,它接受两个泛型参数 T 和 U,分别表示列表项和额外数据的类型。items 属性是一个 T 类型的数组,extraData 属性是 U 类型,onItemClick 属性是一个接受 T 和 U 类型参数的函数。
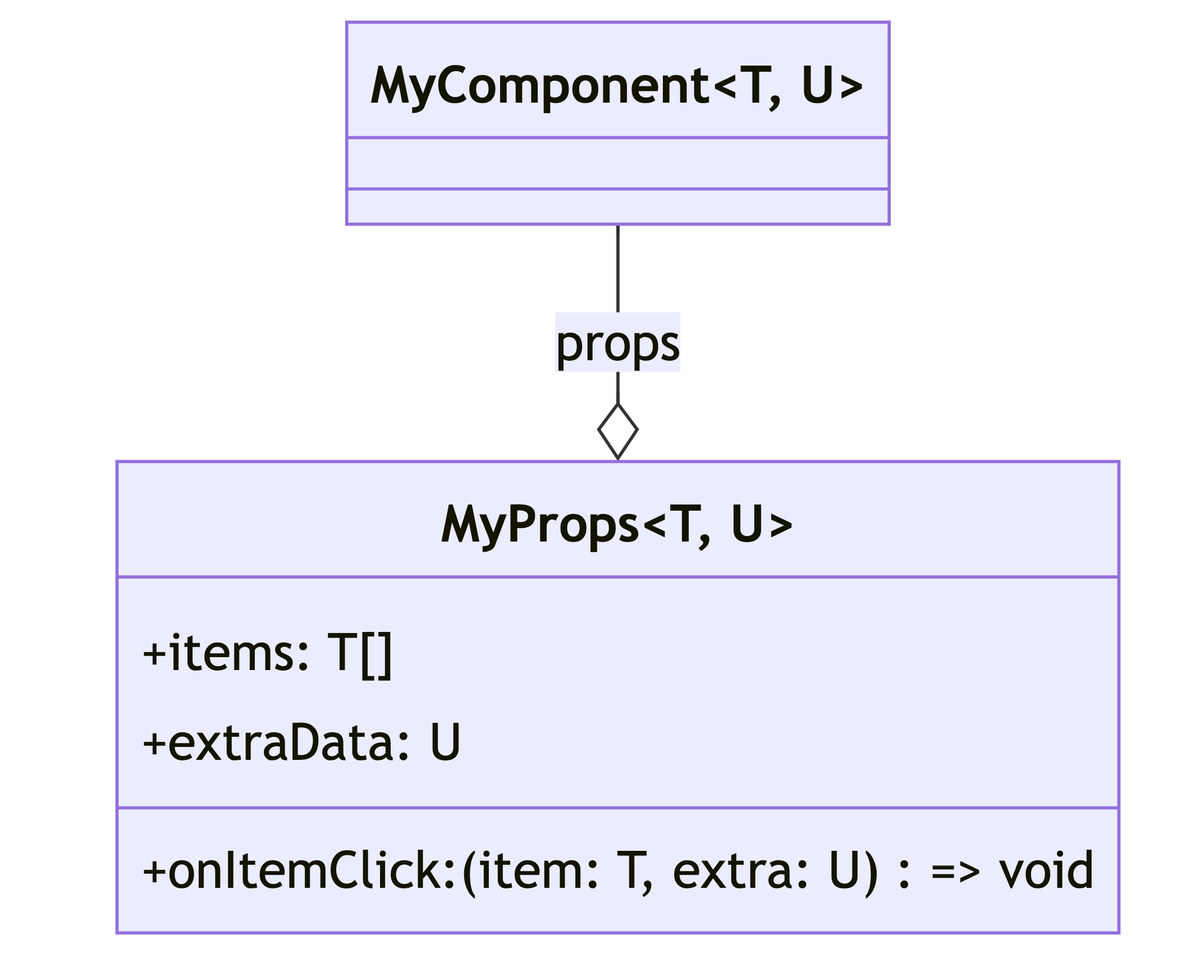
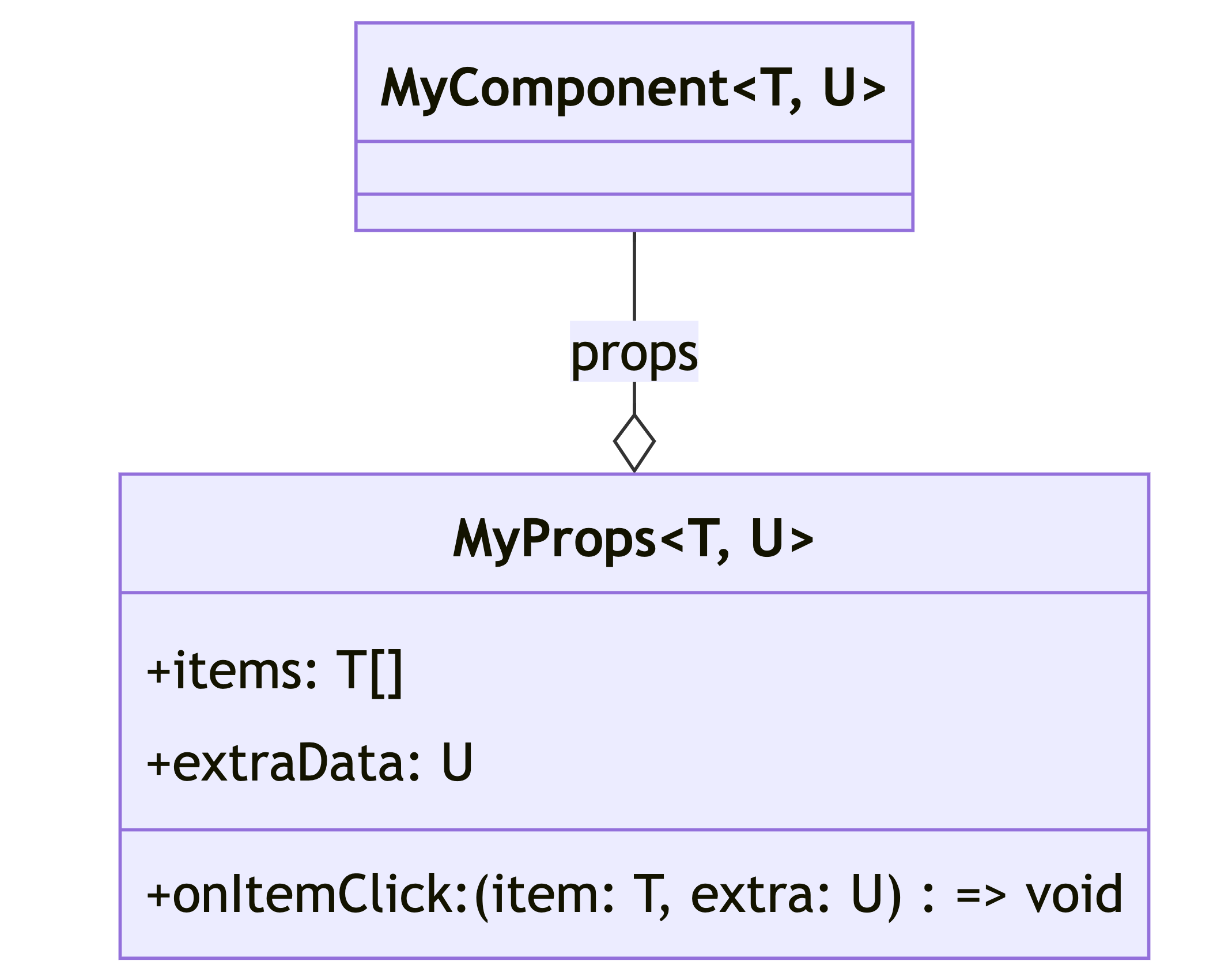
我们可以使用 类图来表示这个复杂的类型关系:

在这个类图中,我们定义了两个泛型类 MyProps<T, U> 和 MyComponent<T, U>。MyComponent 依赖于 MyProps,通过 props 属性将它们关联起来。
使用泛型定义 React 组件的 props 和 state 类型,可以提高代码的可读性、可维护性和类型安全性。这种方式非常灵活和强大,可以应用于各种复杂的类型场景。建议大家在实际项目中多多尝试,提升自己的类型定义能力。
