Jotai v2: React状态管理的新篇章

Jotai是一个为React应用设计的轻量级状态管理库。2023年3月,Jotai发布了v2.0版本,带来了许多新特性和改进。本文将深入探讨Jotai v2的使用方法、适用场景、设计理念、源码结构以及核心功能的实现原理。
版本信息
本文讨论的是Jotai v2.0.3版本,发布于2023年5月。你可以通过以下命令安装
npm install [email protected]
基本使用
Jotai的核心概念是"atom"。atom是最小的状态单位,可以存储任何JavaScript值。让我们看一个简单的例子:
import { atom, useAtom } from 'jotai'
// 创建一个atom
const countAtom = atom(0)
function Counter() {
// 使用atom
const [count, setCount] = useAtom(countAtom)
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(c => c + 1)}>Increment</button>
</div>
)
}
在这个例子中,我们创建了一个初始值为0的countAtom,然后在Counter组件中使用useAtom hook来读取和更新这个atom的值。
适用场景
Jotai特别适合以下场景:
- 需要共享状态的小型到中型React应用
- 希望避免React Context的过度使用导致的重渲染问题
- 需要细粒度控制状态更新的场景
- 处理异步状态和派生状态的应用
设计理念
Jotai的设计理念可以概括为以下几点:
- 原子化状态: 将状态分解为最小的可能单位。
- 简单性: API简洁,学习曲线平缓。
- 灵活性: 可以轻松处理同步和异步状态。
- 高性能: 通过细粒度更新减少不必要的重渲染。
- 类型安全: 完全支持TypeScript。
Jotai的源码结构非常清晰。让我们看一下主要的模块:
core: 包含Jotai的核心功能,如atom的创建和基本操作。react: 提供React相关的hooks和组件。utils: 包含各种工具函数和高级特性。vanilla: 提供非React环境下使用Jotai的能力。
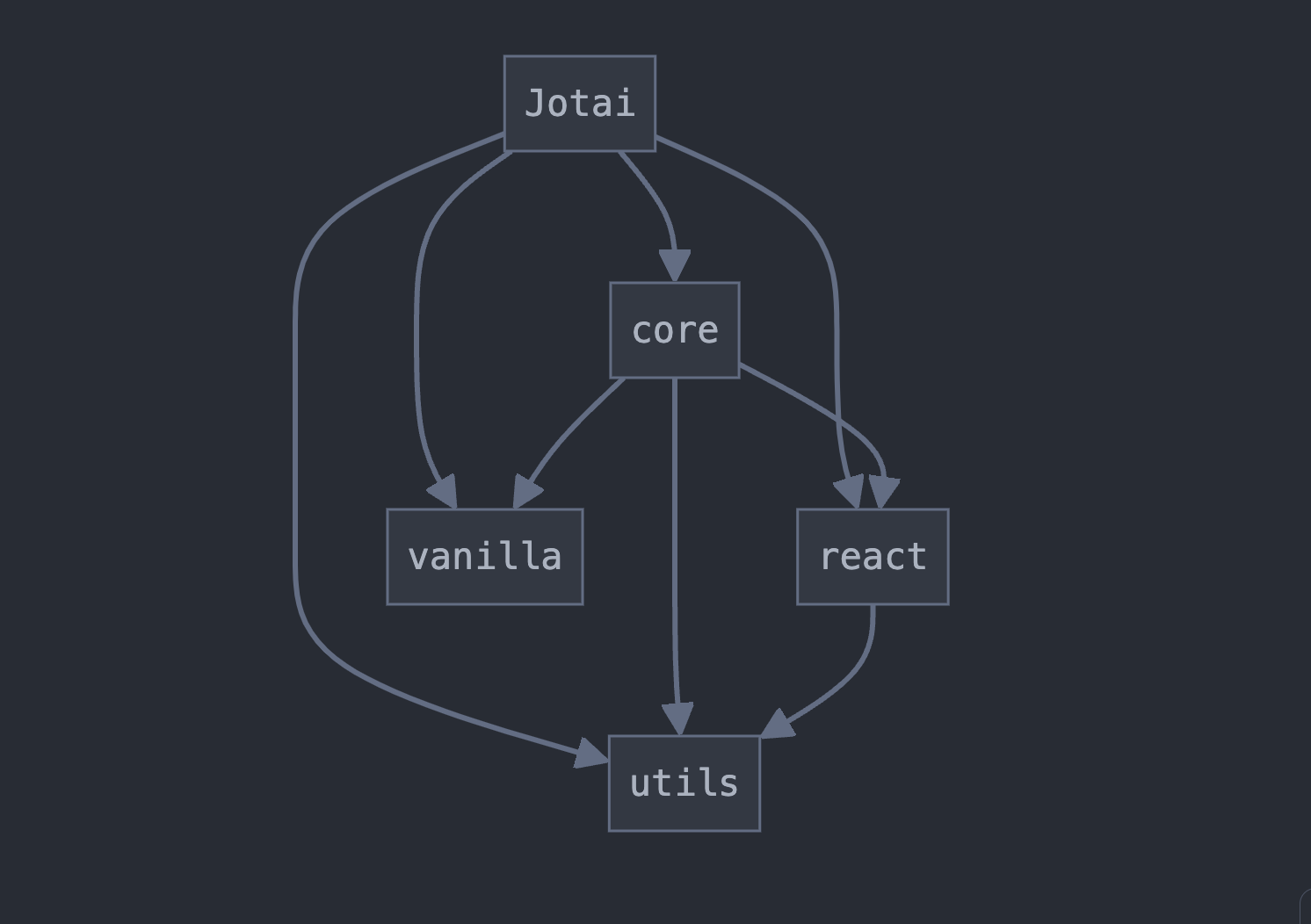
让我们用一个图表来展示这些模块之间的关系:

这个图表展示了Jotai的主要模块及其之间的依赖关系。可以看到,core模块是其他所有模块的基础。
模块交互
Jotai的模块之间通过清晰的接口进行交互。让我们看一个例子,展示core模块和react模块是如何协同工作的:
// core/atom.ts
export function atom<Value>(initialValue: Value) {
// ... atom implementation
}
// react/useAtom.ts
import { atom } from '../core/atom'
export function useAtom<Value>(anAtom: Atom<Value>) {
// ... useAtom implementation using the core atom
}
在这个例子中,react模块中的useAtom hook依赖于core模块中定义的atom函数。这种模块化的设计使得Jotai可以在不同环境中灵活使用,同时保持核心逻辑的一致性。
关键功能流程解析
让我们深入分析Jotai的一个核心功能:atom的创建和更新流程。
- 创建atom:
// 简化版的atom创建函数
function atom<Value>(initialValue: Value) {
const config = {
init: initialValue,
read: (get: Getter) => get(config),
write: (get: Getter, set: Setter, update: Value | ((prev: Value) => Value)) => {
const nextValue = typeof update === 'function' ? (update as Function)(get(config)) : update
set(config, nextValue)
}
}
return config
}
- 使用atom:
function useAtom(atom) {
const [value, setValue] = useState(() => atom.init)
useEffect(() => {
// 订阅atom的变化
const unsubscribe = subscribe(atom, () => {
setValue(atom.read(get))
})
return unsubscribe
}, [atom])
const updateAtom = useCallback((update) => {
atom.write(get, set, update)
}, [atom])
return [value, updateAtom]
}
这个简化的实现展示了Jotai如何管理atom的状态和更新。实际的Jotai实现要复杂得多,包括了性能优化、依赖追踪等高级特性。
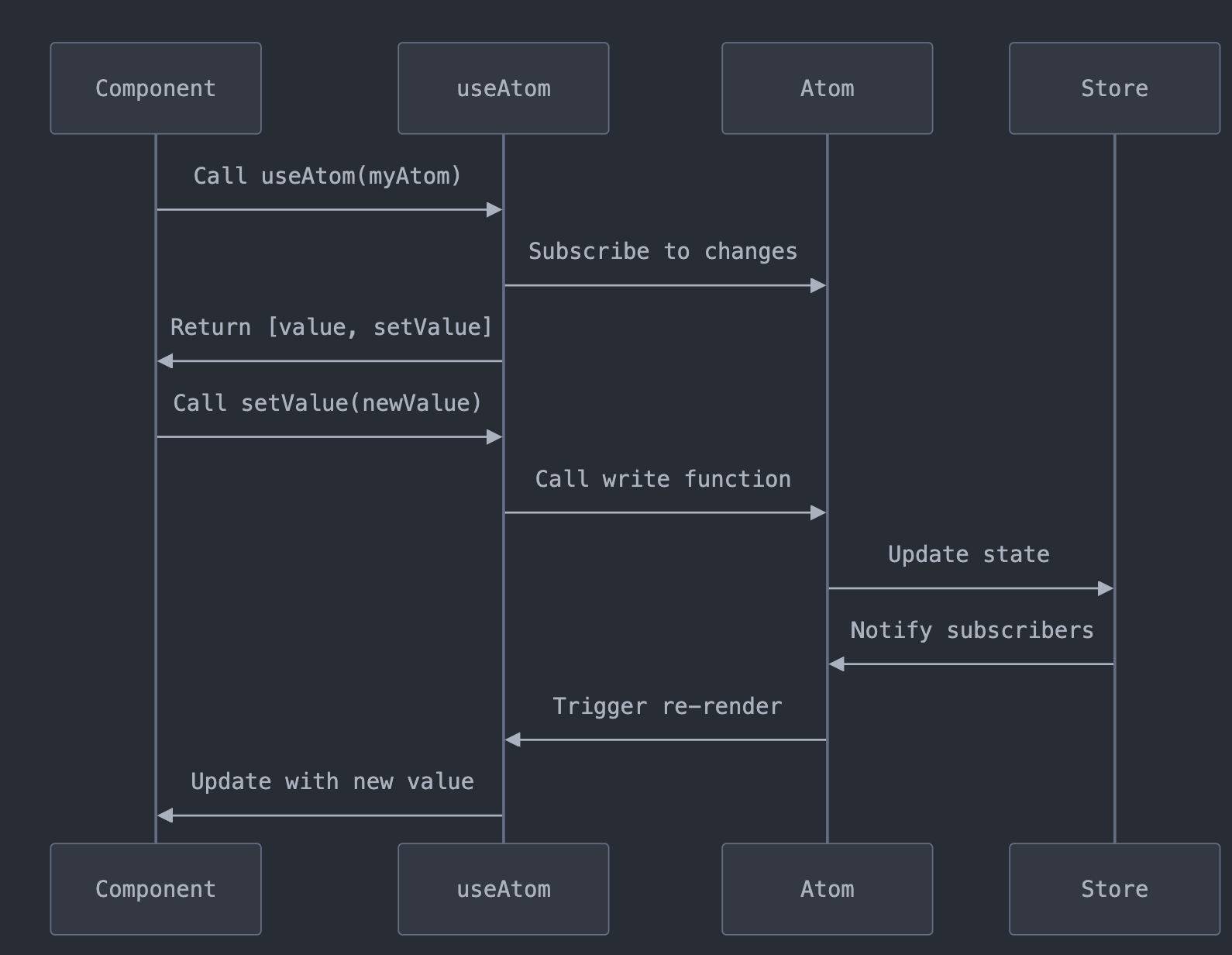
让我们用一个流程图来展示atom的更新过程:

这个流程图展示了当组件调用setValue函数时,Jotai内部是如何处理状态更新并触发重新渲染的。
UTILITIES
Jotai提供了一系列实用工具,大大扩展了其功能和灵活性。这些工具位于UTILITIES模块中,包括:
- Storage: 用于持久化存储状态,可以与localStorage或sessionStorage集成。
import { atomWithStorage } from 'jotai/utils'
const persistedAtom = atomWithStorage('my-key', initialValue)
- SSR: 为服务器端渲染提供支持,确保状态在服务器和客户端之间的一致性。
import { Provider } from 'jotai/react'
import { hydrateAtoms } from 'jotai/utils'
const hydratedAtoms = hydrateAtoms([[myAtom, initialValue]])
function App() {
return (
<Provider initialValues={hydratedAtoms}>
{/* Your app components */}
</Provider>
)
}
- Async: 处理异步状态,支持Promise和异步函数。
import { atom } from 'jotai'
const asyncAtom = atom(async (get) => {
const response = await fetch('https://api.example.com/data')
return response.json()
})
- Lazy: 允许延迟初始化状态,优化性能。
import { atom } from 'jotai'
const lazyAtom = atom(
() => expensiveComputation(),
(get, set, newValue) => {
set(lazyAtom, newValue)
}
)
- Resettable: 创建可以重置到初始状态的atom。
import { atomWithReset } from 'jotai/utils'
const resettableAtom = atomWithReset(initialValue)
- Family: 创建一组相关的atom,适用于处理列表或集合。
import { atomFamily } from 'jotai/utils'
const todoAtomFamily = atomFamily(
(id) => atom({ id, text: '', completed: false })
)
- Callback: 优化回调函数,避免不必要的重渲染。
import { useAtomCallback } from 'jotai/utils'
const callback = useAtomCallback(useCallback((get) => {
return get(myAtom)
}, []))
- Reducer: 提供类似Redux的reducer模式来更新状态。
import { atomWithReducer } from 'jotai/utils'
const counterAtom = atomWithReducer(0, (prev, action) => {
switch (action.type) {
case 'INCREMENT':
return prev + 1
case 'DECREMENT':
return prev - 1
default:
return prev
}
})
- Select: 允许组件只订阅状态的一部分,优化性能。
import { selectAtom } from 'jotai/utils'
const namesAtom = selectAtom(
usersAtom,
(users) => users.map((u) => u.name)
)
- Split: 将一个atom拆分成多个相关的atom。
import { splitAtom } from 'jotai/utils'
const originalAtom = atom([1, 2, 3])
const splittedAtoms = splitAtom(originalAtom)
这些工具极大地增强了Jotai的功能,使其能够处理各种复杂的状态管理场景。开发者可以根据具体需求选择合适的工具,以实现更高效和灵活的状态管理。
结论
Jotai v2为React应用提供了一个强大而灵活的状态管理解决方案。通过其简洁的API、高效的实现以及丰富的工具集,Jotai能够轻松处理从简单到复杂的各种状态管理需求,同时保持良好的性能和开发体验。
