理解 Next.js 的 SSR , SSG 实现

为了更深入地理解 Next.js 的 SSR 和 SSG 实现原理,我们确实需要结合 Next.js 和 React 的源码来分析
服务器端渲染(SSR)原理
在 Next.js 中,当用户请求一个页面时,服务器会执行以下步骤:
服务器端渲染(SSR):
- 在服务器端,当收到客户端的请求时,Next.js 会根据请求的 URL 查找对应的页面组件。
- Next.js 调用
getServerSideProps函数获取组件所需的数据。 - 在
next/dist/server/render.js中的renderToHTML函数中,Next.js 使用 React 的ReactDOMServer.renderToString方法将 React 组件渲染为 HTML 字符串。 - 在渲染过程中,Next.js 会使用
next/dist/server/require.js中的requirePage函数动态加载页面组件的代码。 - Next.js 将渲染后的 HTML 发送到客户端,同时在 HTML 中注入一些脚本标签,用于加载客户端 JavaScript 文件。
代码切割和加载:
- 在构建过程中,Next.js 会使用 webpack 对代码进行打包和切割。
- Next.js 会将每个页面组件及其依赖项打包成单独的 JavaScript 文件,称为 chunk。
- 在服务器端渲染时,Next.js 会在生成的 HTML 中动态注入
<script>标签,用于加载对应的客户端 JavaScript 文件。 - 这些
<script>标签包含了 chunk 文件的 URL,例如:<script src="/_next/static/chunks/pages/index.js" defer></script>。
客户端 JavaScript 文件的请求和加载:
- 当浏览器接收到服务器端渲染的 HTML 后,会开始解析 HTML 并加载其中的资源,包括 CSS 和 JavaScript 文件。
- 浏览器会根据
<script>标签中的src属性,向服务器发送请求,获取对应的 JavaScript 文件。 - 服务器接收到请求后,会返回对应的 JavaScript 文件内容。
- 浏览器加载并执行这些 JavaScript 文件,其中包括 Next.js 的运行时代码和页面组件的代码。
触发 hydrate 过程:
- 在客户端 JavaScript 文件加载完成后,Next.js 的运行时代码会自动执行。
- Next.js 会在客户端查找具有
__NEXT_DATA__属性的<script>标签,获取服务器端渲染时注入的数据。 - Next.js 使用这些数据来初始化客户端的 React 应用程序。
- 在
next/dist/client/index.js中的hydrate函数中,Next.js 调用 React 的ReactDOM.hydrate方法,将 React 组件与已有的 DOM 结构关联起来。 hydrate函数会将事件处理函数绑定到组件上,使其具有交互性。- 完成
hydrate过程后,页面就可以响应用户的交互了。
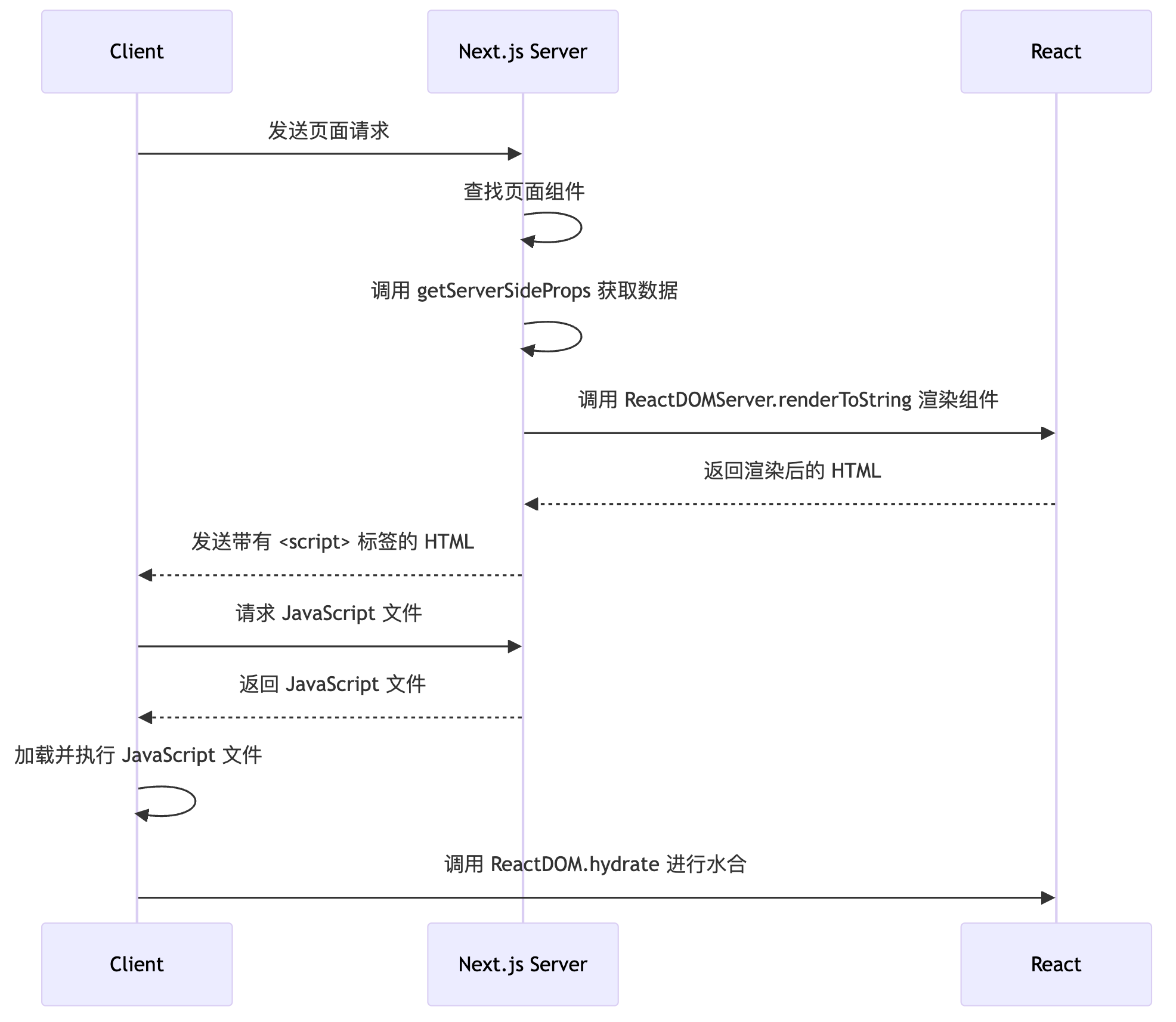
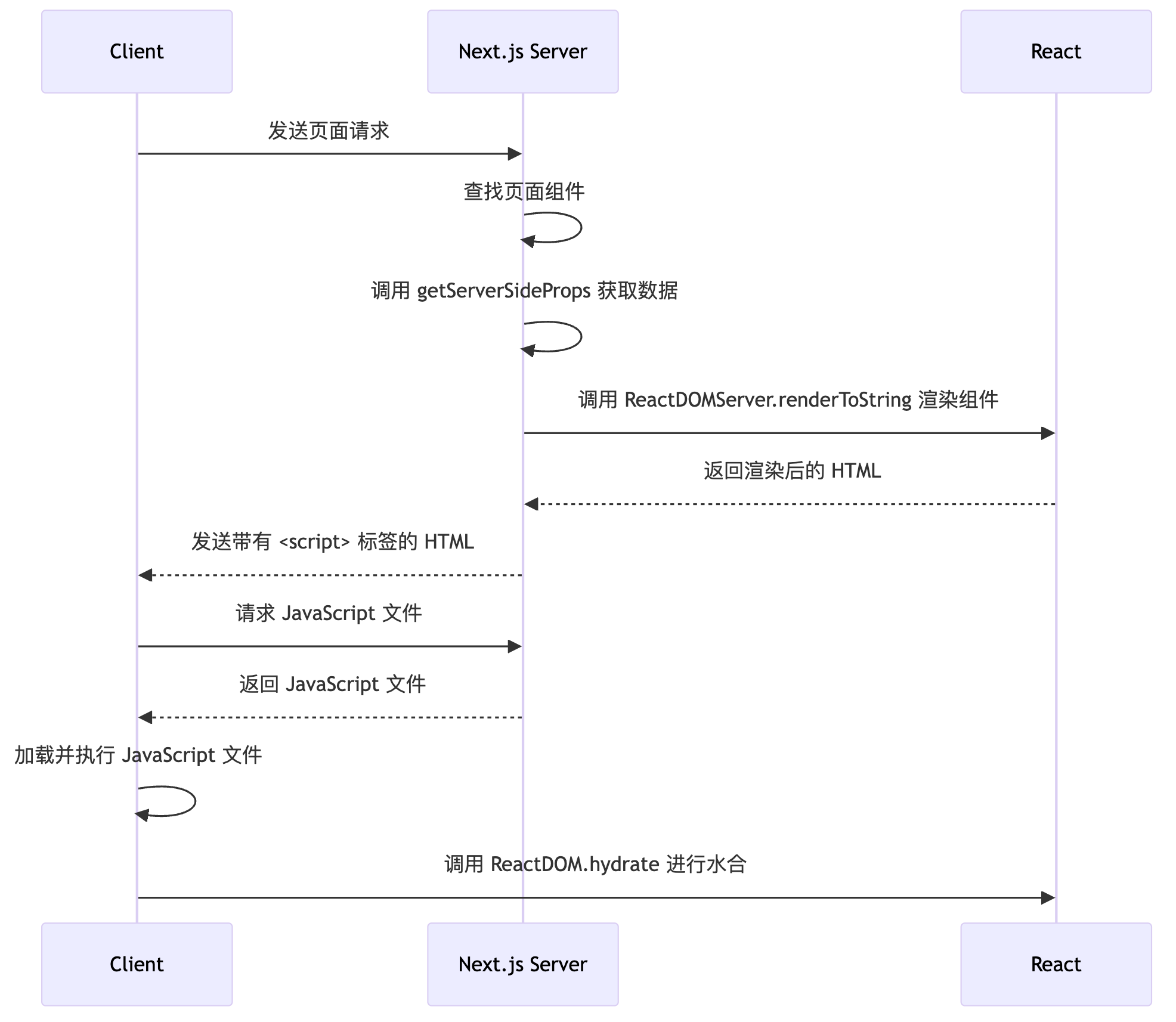
下面是一个简化的流程图,展示了整个过程:

静态站点生成(SSG)原理
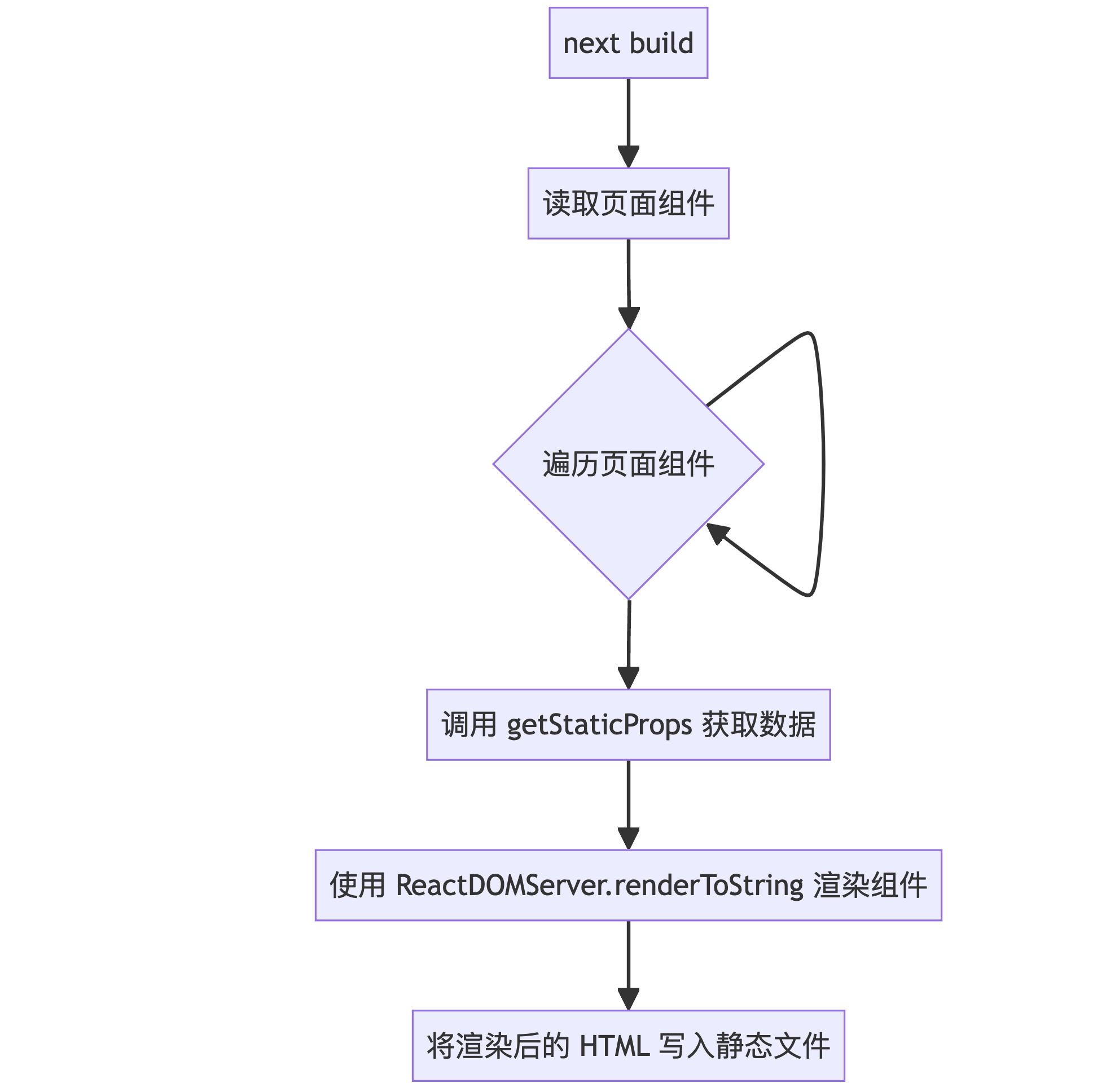
在 Next.js 中,当执行 next build 命令时,Next.js 会执行以下步骤:
- Next.js 读取
pages目录下的所有页面组件。 - 对于每个页面组件,Next.js 在
next/dist/build/index.js中的buildStaticPages函数中调用getStaticProps函数获取组件所需的数据。 - Next.js 使用 React 的
ReactDOMServer.renderToString方法将 React 组件渲染为 HTML 字符串。 - Next.js 将渲染后的 HTML 写入到
.next/server/pages目录下的静态文件中。
当用户请求一个静态页面时,Next.js 会直接返回预先生成的静态 HTML 文件。