TypeScript: MobX 中使用映射类型设计实现对象的响应式代理

MobX 是一个流行的状态管理库,它提供了一种简洁而强大的方式来实现数据的响应式和可观察性。在 MobX 中,我们可以通过将普通对象转换为可观察对象(observable)来实现响应式。MobX 内部广泛使用了 TypeScript 的映射类型来实现对象的响应式代理,使得类型推导更加精确和灵活。本文将从浅入深,结合 MobX 的源码,讲解如何使用 TypeScript 映射类型实现对象的响应式代理。
MobX 中的可观察对象
在深入探讨映射类型之前,我们先来了解一下 MobX 中的可观察对象。在 MobX 中,可观察对象是响应式系统的基础。当一个对象被标记为可观察对象时,MobX 会自动跟踪对象属性的变化,并在属性发生变化时通知相关的观察者(observer)。
我们可以使用 observable 函数将普通对象转换为可观察对象:
import { observable } from 'mobx';
const person = observable({
name: 'John',
age: 30,
});
这里,我们使用 observable 函数将一个普通的 person 对象转换为可观察对象。现在,当我们修改 person 对象的属性时,MobX 会自动跟踪这些变化,并通知相关的观察者。
在 MobX 源码中探索映射类型的使用
那么,MobX 内部是如何使用映射类型来实现对象的响应式代理呢?让我们一起探索一下 MobX 的源码。
在 MobX 的源码中,有一个 ObservableObjectAdministration 类,它负责管理可观察对象的属性和观察者。在这个类的定义中,大量使用了映射类型:
class ObservableObjectAdministration {
// ...
getObservablePropValue(key: string): any {
return this.values.get(key)!.get();
}
setObservablePropValue(key: string, newValue: any) {
const observable = this.values.get(key)!;
observable.set(newValue);
}
// ...
}
这里,getObservablePropValue 和 setObservablePropValue 方法分别用于获取和设置可观察对象的属性值。它们都使用了 this.values.get(key)! 来获取对应属性的 observable 实例。
this.values 是一个 Map 对象,它的类型定义如下:
private values = new Map<string, ObservableValue<any>>();
这里使用了 TypeScript 的映射类型 Map<K, V>。Map<K, V> 表示一个键类型为 K,值类型为 V 的映射对象。在这里,this.values 的键类型是 string,表示可观察对象的属性名;值类型是 ObservableValue<any>,表示属性对应的 observable 值。
映射类型在 MobX 响应式代理中的应用
为了更好地理解映射类型在 MobX 响应式代理中的应用,我们以一个实际的例子来说明。假设我们有一个 Person 类,它有两个属性 name 和 age:
class Person {
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}
我们可以使用 MobX 提供的 makeAutoObservable 函数将 Person 类的实例转换为可观察对象:
import { makeAutoObservable } from 'mobx';
const person = makeAutoObservable(new Person('John', 30));
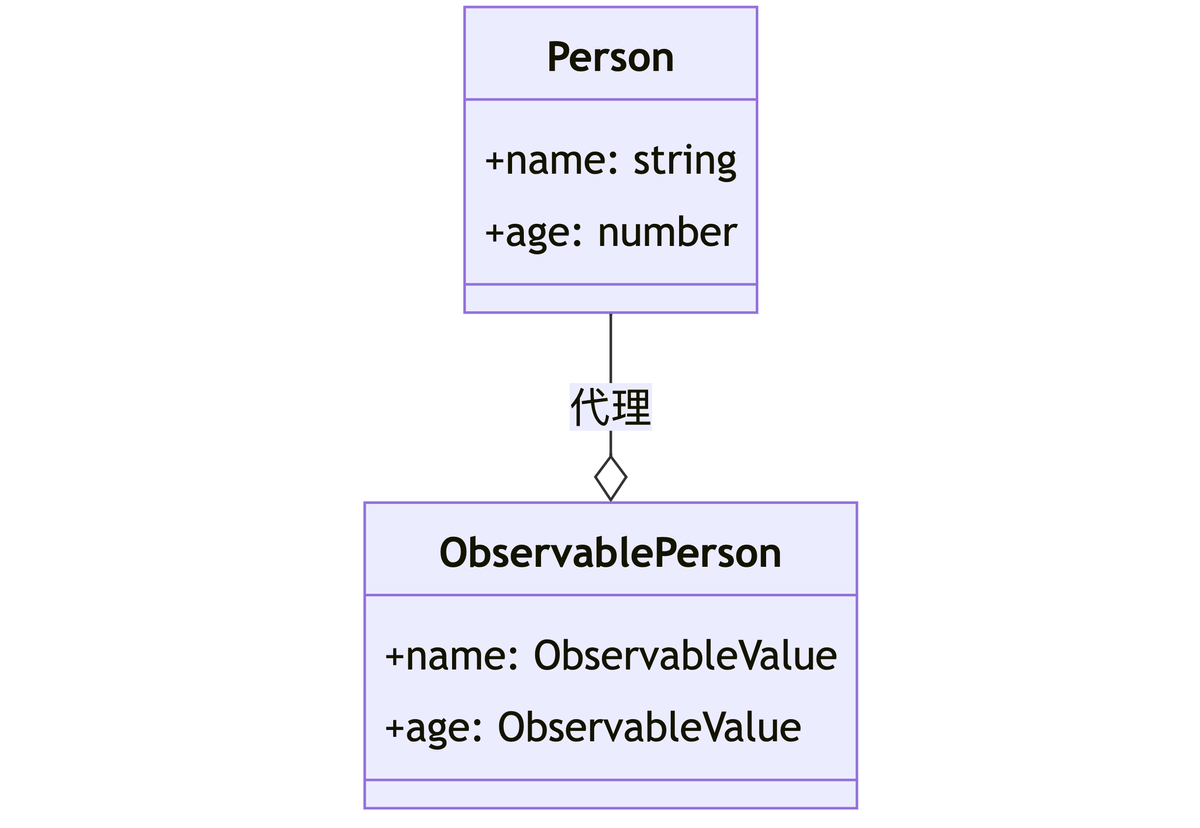
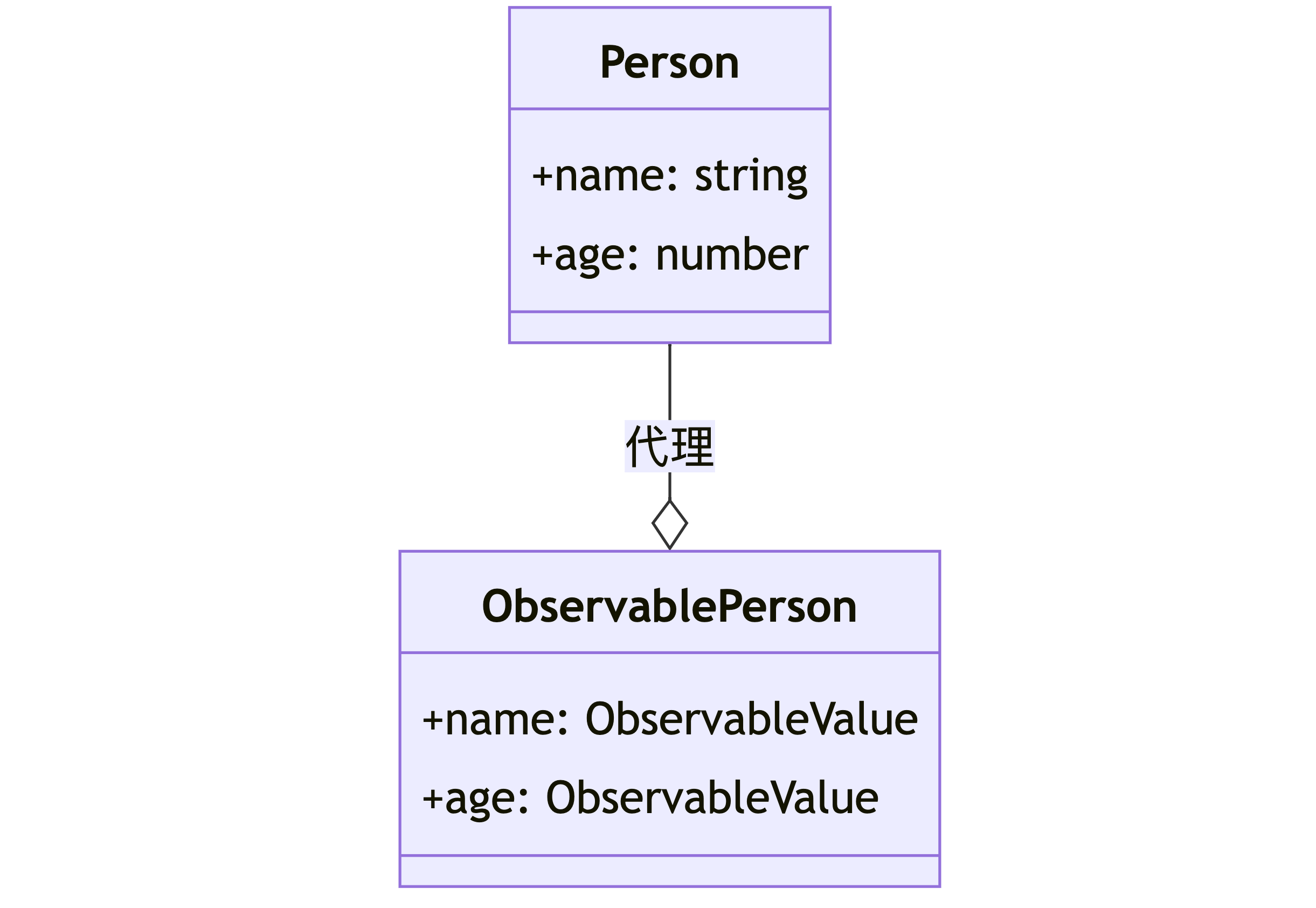
makeAutoObservable 函数内部使用了映射类型来实现对象的响应式代理。我们可以用 类图来表示这个过程中的类型关系:

从图中可以看出,Person 类的实例被转换为 ObservablePerson 类的实例,其中每个属性都被包装成了对应的 ObservableValue 类型。这个转换过程就是通过映射类型实现的。
在 makeAutoObservable 函数的内部,使用了一个 createObservableObject 函数来创建可观察对象:
function createObservableObject(
target: any,
decorators: { [key: string]: PropertyDecorator },
options?: CreateObservableOptions
): any {
// ...
const proxy = new Proxy(target, {
// ...
get(target, key) {
// ...
const descriptor = getDescriptor(key);
const value = descriptor.get ? descriptor.get.call(proxy) : descriptor.value;
return value;
},
set(target, key, value) {
// ...
const descriptor = getDescriptor(key);
if (descriptor.set) {
descriptor.set.call(proxy, value);
} else {
descriptor.value = value;
}
// ...
},
// ...
});
// ...
}
这里使用了 ES6 的 Proxy 来创建对象的代理,拦截对象的读取和设置操作。在 get 和 set 拦截器中,使用 getDescriptor 函数获取属性的描述对象(PropertyDescriptor),然后通过描述对象的 get、set 方法或 value 属性来读取或设置属性的值。
getDescriptor 函数的定义如下:
function getDescriptor(key: string): PropertyDescriptor {
return decorators[key] || (decorators[key] = { configurable: true, enumerable: true, value: undefined });
}
这里使用了 TypeScript 的索引类型 decorators[key] 来获取属性对应的装饰器(PropertyDecorator)。如果装饰器不存在,就创建一个新的装饰器对象。装饰器对象的类型是 PropertyDescriptor,它描述了属性的特性,包括 configurable、enumerable、value、get、set 等。
通过使用映射类型和索引类型,MobX 实现了对象属性到 observable 值的映射,并且能够在运行时动态地获取和设置属性的值,从而实现了对象的响应式代理。
总结
本文结合 MobX 的源码,讲解了如何使用 TypeScript 映射类型实现对象的响应式代理。我们首先了解了 MobX 中的可观察对象,然后深入 MobX 源码,探索了 ObservableObjectAdministration 类中映射类型的使用。接着,我们通过一个实际的例子,说明了映射类型在 MobX 响应式代理中的应用,最后,分析了 createObservableObject 函数的实现,了解了 Proxy 和装饰器的使用。
通过对 MobX 源码的分析,我们可以看到,TypeScript 的映射类型和索引类型在实现对象的响应式代理方面,发挥了重要的作用。利用这些类型特性,MobX 能够在保证类型安全的前提下,实现高效、灵活的响应式系统。这种类型级别的编程方式,极大地提高了代码的可读性、可维护性和健壮性。
