ngrok本地调试原理及Telegram mini app cookie path 问题

在现代web开发中,本地调试是一个非常重要的环节。然而,当我们需要将本地开发的应用暴露到公网以便进行测试时,就会遇到一些挑战。本文将详细介绍如何使用ngrok实现内网穿透进行本地调试,特别是在Telegram小程序开发场景中的应用,以及可能遇到的常见问题及其解决方案。
ngrok原理
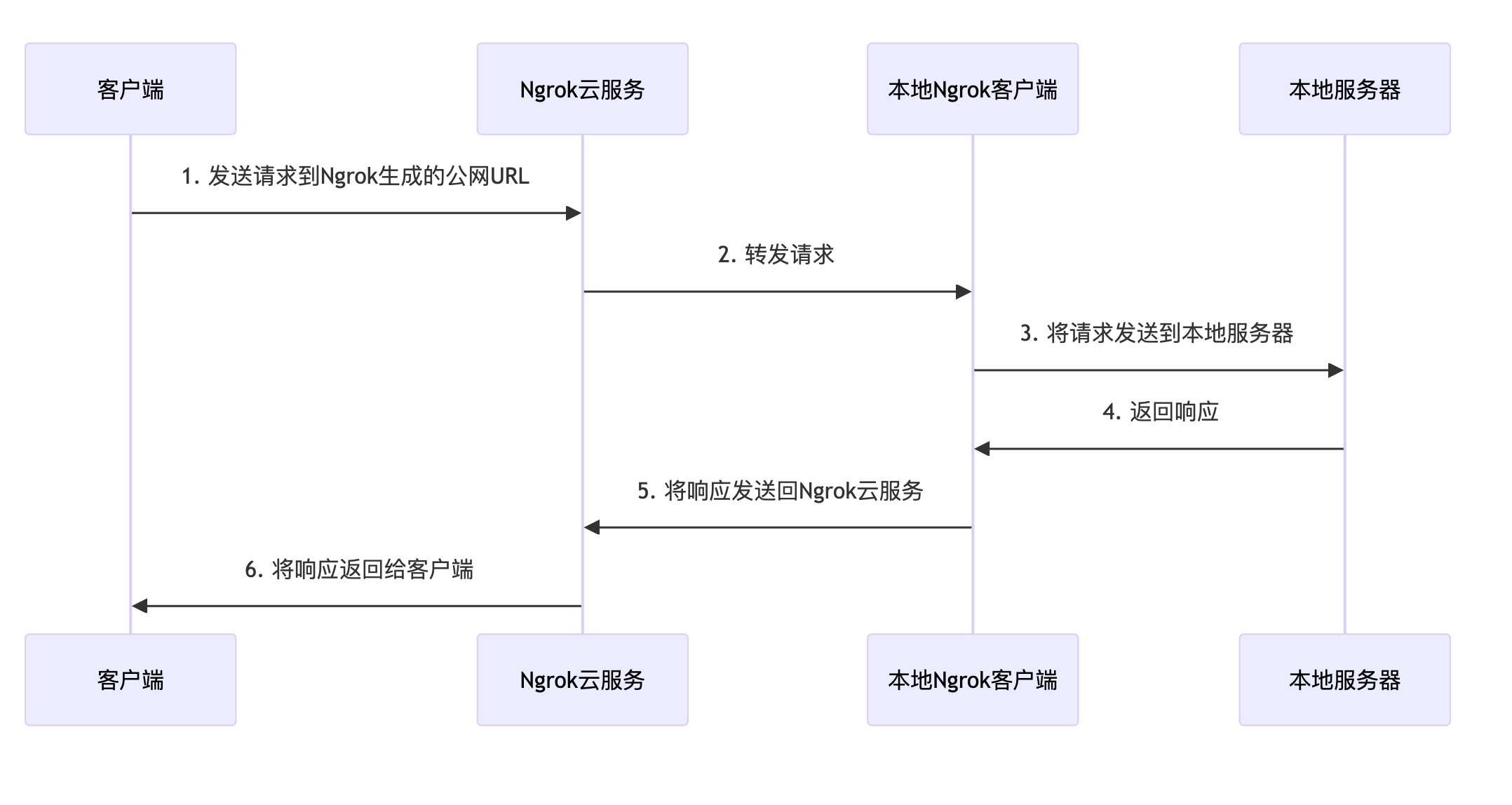
ngrok是一个反向代理工具,它可以将本地服务器安全地暴露到公网。下面是ngrok的工作原理:

- 用户启动ngrok客户端,并指定要暴露的本地端口。
- ngrok客户端与ngrok云服务建立安全的通道。
- ngrok云服务生成一个公网可访问的URL。
- 当外部请求到达这个URL时,ngrok云服务将请求通过安全通道转发到本地ngrok客户端。
- 本地ngrok客户端将请求转发到指定的本地端口。
- 本地服务器处理请求并返回响应,响应通过相同的路径返回给客户端。
Telegram小程序调试场景
在Telegram小程序开发中,我们经常需要使用ngrok来进行本地调试。以下是具体步骤:
- 启动本地开发服务器(例如运行在localhost:3000)。
- 使用ngrok创建一个公网URL:Copy
ngrok http 3000 - ngrok会生成一个类似https://xxxx.ngrok.io的URL。
- 在Telegram BotFather中设置 bot domain, webapp direct url 为ngrok生成的domain。
- 现在,当用户与Telegram小程序交互时,请求会被转发到你的本地开发服务器。
常见问题及解决方案
Telegram小程序首次访问问题
问题描述: Telegram小程序首次访问会提示点击"visit"访问。如果首次访问的路径不是根路径"/",ngrok会将cookie设置到访问的路径下。这导致页面内的其他资源(通常在根路径"/")无法访问该cookie,从而可能引发资源文件被篡改为 点击"visit"访问。
解决方案:
- 确保首次访问路径为根路径"/"。
- 如果无法更改首次访问路径,可以在服务器端设置cookie时指定路径为"/":javascript
res.cookie('sessionId', 'value', { path: '/' }); - 在前端,可以使用JavaScript来手动设置cookie:javascript
document.cookie = "sessionId=value; path=/";
HTTPS证书问题
问题: ngrok生成的HTTPS URL可能会被浏览器标记为不安全。
解决方案:
- 使用ngrok的付费版本,它提供了自定义域名和SSL证书的功能。
- 在开发环境中,可以暂时忽略证书警告(不推荐在生产环境中这样做)。
连接不稳定
问题: 有时ngrok连接可能不稳定,导致服务中断。
解决方案:
- 使用ngrok的配置文件来自动重连:
yamltunnels:http
myapp:
proto:addr: 3000
auto_reconnect: true - 考虑使用其他类似工具,如localtunnel或frp。
