Perpetual Protocol 二:VAMM - 虚拟自动做市商的实现

虚拟自动做市商(Virtual Automated Market Maker,简称 VAMM)是 Perpetual Protocol 的核心创新。它解决了传统 AMM 在永续合约交易中面临的流动性和价格影响问题。本文将深入探讨 VAMM 的概念、实现和优化。
VAMM 的概念和作用
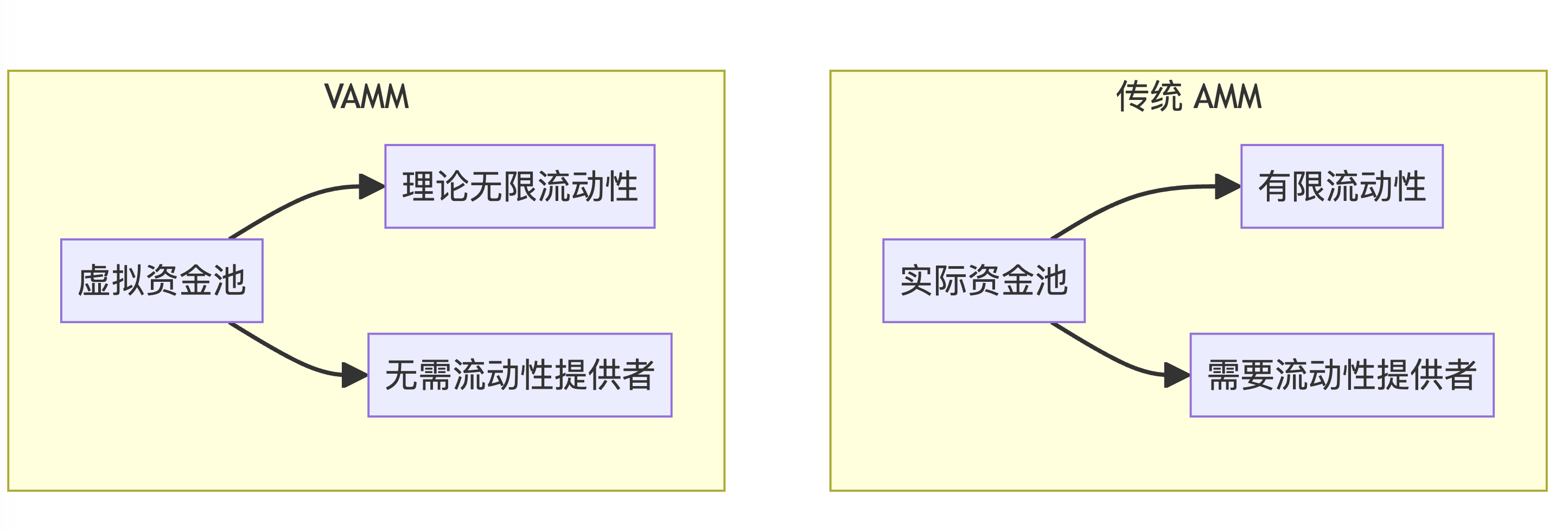
传统 AMM vs. 虚拟 AMM
传统 AMM(自动做市商)通过实际的资金池提供流动性,而 VAMM 使用虚拟资金池模拟市场深度。

- LP: 流动性提供者(Liquidity Provider)
VAMM 的主要优势:
- 无需实际锁定资金
- 理论上无限流动性
- 减少大额交易的价格影响
VAMM 的工作原理
VAMM 基于恒定乘积公式(x * y = k),但与传统 AMM 不同,它的资金池是虚拟的。这意味着:
- 不需要实际的流动性提供者
- 可以提供无限的理论流动性
- 价格变动完全由交易活动驱动
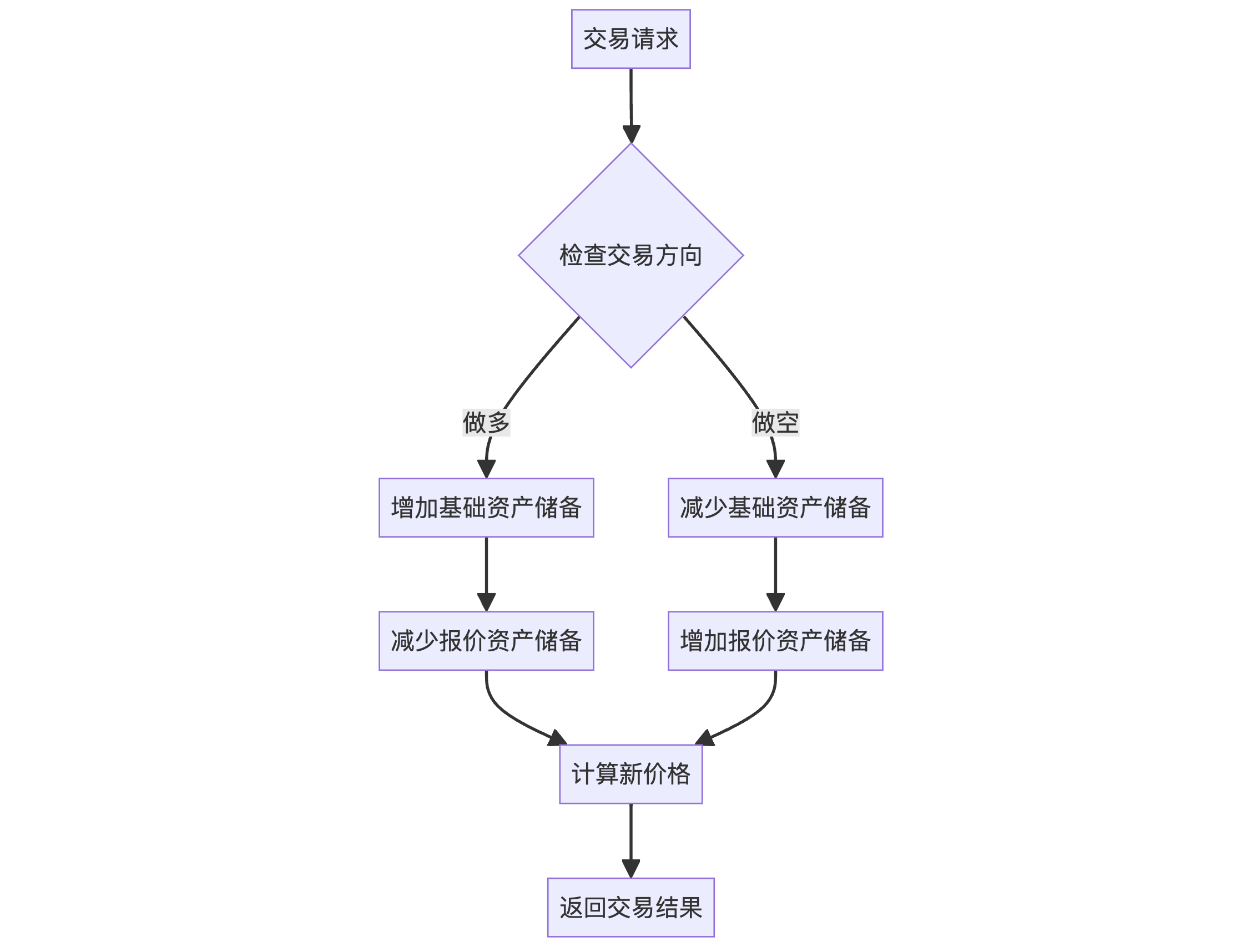
VAMM 的核心逻辑可以用以下流程图表示:

VAMM 合约解析
让我们深入 VAMM.sol 合约的核心实现:
contract VAMM is IVAMM, Ownable {
using SafeMath for uint256;
uint256 public constant K = 1e18; // x * y = K
uint256 public baseAssetReserve;
uint256 public quoteAssetReserve;
constructor(uint256 _baseAssetReserve, uint256 _quoteAssetReserve) public {
require(_baseAssetReserve.mul(_quoteAssetReserve) == K, "reserve product != K");
baseAssetReserve = _baseAssetReserve;
quoteAssetReserve = _quoteAssetReserve;
}
function swap(Direction _direction, uint256 _baseAssetAmount)
external
override
onlyExchange
returns (uint256, uint256)
{
if (_direction == Direction.ADD_TO_AMM) {
return addToAMM(_baseAssetAmount);
} else {
return removeFromAMM(_baseAssetAmount);
}
}
function addToAMM(uint256 _baseAssetAmount) internal returns (uint256, uint256) {
uint256 newBaseAssetReserve = baseAssetReserve.add(_baseAssetAmount);
uint256 newQuoteAssetReserve = K.div(newBaseAssetReserve);
uint256 quoteAssetAmount = quoteAssetReserve.sub(newQuoteAssetReserve);
baseAssetReserve = newBaseAssetReserve;
quoteAssetReserve = newQuoteAssetReserve;
return (quoteAssetAmount, newBaseAssetReserve);
}
function removeFromAMM(uint256 _baseAssetAmount) internal returns (uint256, uint256) {
uint256 newBaseAssetReserve = baseAssetReserve.sub(_baseAssetAmount);
uint256 newQuoteAssetReserve = K.div(newBaseAssetReserve);
uint256 quoteAssetAmount = newQuoteAssetReserve.sub(quoteAssetReserve);
baseAssetReserve = newBaseAssetReserve;
quoteAssetReserve = newQuoteAssetReserve;
return (quoteAssetAmount, newBaseAssetReserve);
}
function getSpotPrice() public view override returns (uint256) {
return quoteAssetReserve.mul(1e18).div(baseAssetReserve);
}
}
状态变量
contract VAMM is IVAMM, Ownable {
using SafeMath for uint256;
uint256 public constant K = 1e18; // x * y = K
uint256 public baseAssetReserve;
uint256 public quoteAssetReserve;
// ... 其他变量
}
K: 恒定乘积常数baseAssetReserve: 基础资产储备quoteAssetReserve: 报价资产储备
核心函数
swap 函数
function swap(
Direction _direction,
uint256 _baseAssetAmount
) external override onlyExchange returns (uint256, uint256) {
if (_direction == Direction.ADD_TO_AMM) {
return addToAMM(_baseAssetAmount);
} else {
return removeFromAMM(_baseAssetAmount);
}
}
swap 函数是 VAMM 的核心,处理添加或移除资产的操作。
getOutputPrice 和 getInputPrice 函数
function getOutputPrice(Direction _direction, uint256 _amount)
public
view
override
returns (uint256)
{
// 计算输出价格逻辑
}
function getInputPrice(Direction _direction, uint256 _amount)
public
view
override
returns (uint256)
{
// 计算输入价格逻辑
}
这两个函数用于计算交易的输出和输入价格。
价格计算逻辑
VAMM 使用恒定乘积公式 (x * y = K) 来计算价格:
function addToAMM(uint256 _baseAssetAmount) internal returns (uint256, uint256) {
uint256 newBaseAssetReserve = baseAssetReserve.add(_baseAssetAmount);
uint256 newQuoteAssetReserve = K.div(newBaseAssetReserve);
uint256 quoteAssetAmount = quoteAssetReserve.sub(newQuoteAssetReserve);
baseAssetReserve = newBaseAssetReserve;
quoteAssetReserve = newQuoteAssetReserve;
return (quoteAssetAmount, newBaseAssetReserve);
}
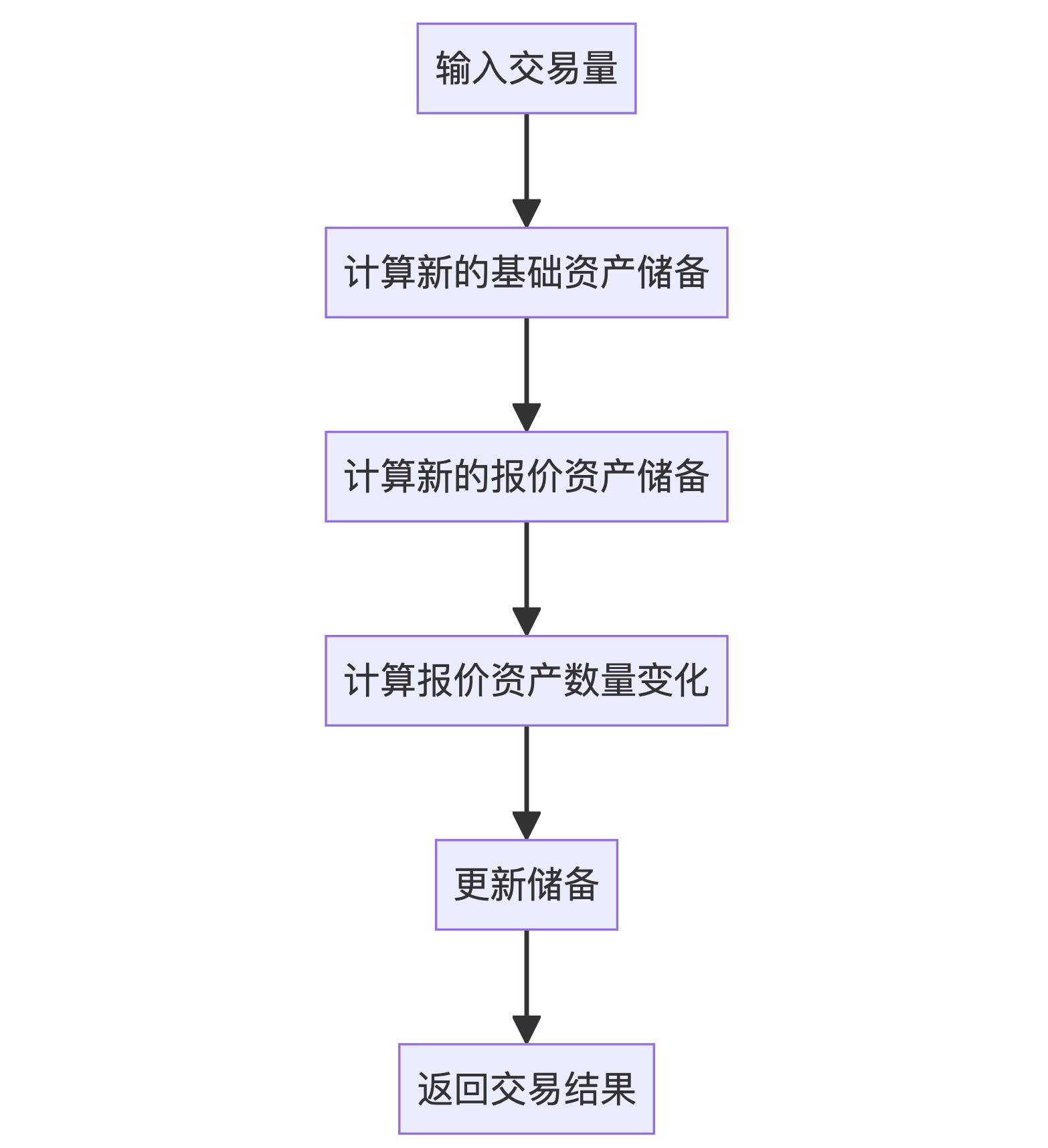
价格计算流程:

3. 与其他组件的交互
与 ClearingHouse 的接口
VAMM 主要与 ClearingHouse 交互,提供价格信息和执行交易。
interface IVAMM {
function swap(Direction _direction, uint256 _baseAssetAmount)
external
returns (uint256, uint256);
function getSpotPrice() external view returns (uint256);
// ... 其他接口函数
}
ClearingHouse 调用 VAMM 的示例:
contract ClearingHouse {
IVAMM public vamm;
function openPosition(/* 参数 */) external {
// ... 其他逻辑
(uint256 quoteAssetAmount, ) = vamm.swap(Direction.ADD_TO_AMM, baseAssetAmount);
// ... 处理交易结果
}
}
VAMM 的优势与挑战
优势
- 无限流动性:VAMM 可以提供理论上无限的流动性,减少大额交易的滑点。
- 资金效率:不需要实际锁定资金,提高了资金使用效率。
- 简化机制:无需复杂的流动性提供者激励机制。
挑战
- 价格偏离:VAMM 价格可能与现货市场价格产生偏离,需要额外的机制来确保价格准确性。
- 极端市场情况:在剧烈市场波动时,可能需要额外的风险管理措施。
总结
VAMM 是 Perpetual Protocol 的核心创新,它通过虚拟化资金池解决了永续合约交易中的流动性问题。VAMM 的实现既简洁又高效,为去中心化衍生品交易开辟了新的可能性。
然而,VAMM 也面临着一些挑战,特别是在价格准确性和极端市场情况下的表现。未来的发展方向可能包括:
- 改进价格预言机集成,确保 VAMM 价格与市场价格的一致性。
- 开发更复杂的风险管理机制,以应对极端市场波动。
- 探索 VAMM 在其他类型衍生品中的应用可能性。
在接下来的文章中,我们将深入探讨 Perpetual Protocol 如何利用 VAMM 实现完整的永续合约交易系统,以及如何解决上述挑战。
