Perpetual Protocol 三:ClearingHouse - 永续合约交易的核心

ClearingHouse 是 Perpetual Protocol 中的核心组件,负责管理用户的仓位、执行交易和处理清算。本文将深入探讨 ClearingHouse 的实现细节,包括其角色、主要功能和与其他组件的交互。
1. ClearingHouse 的角色和职责
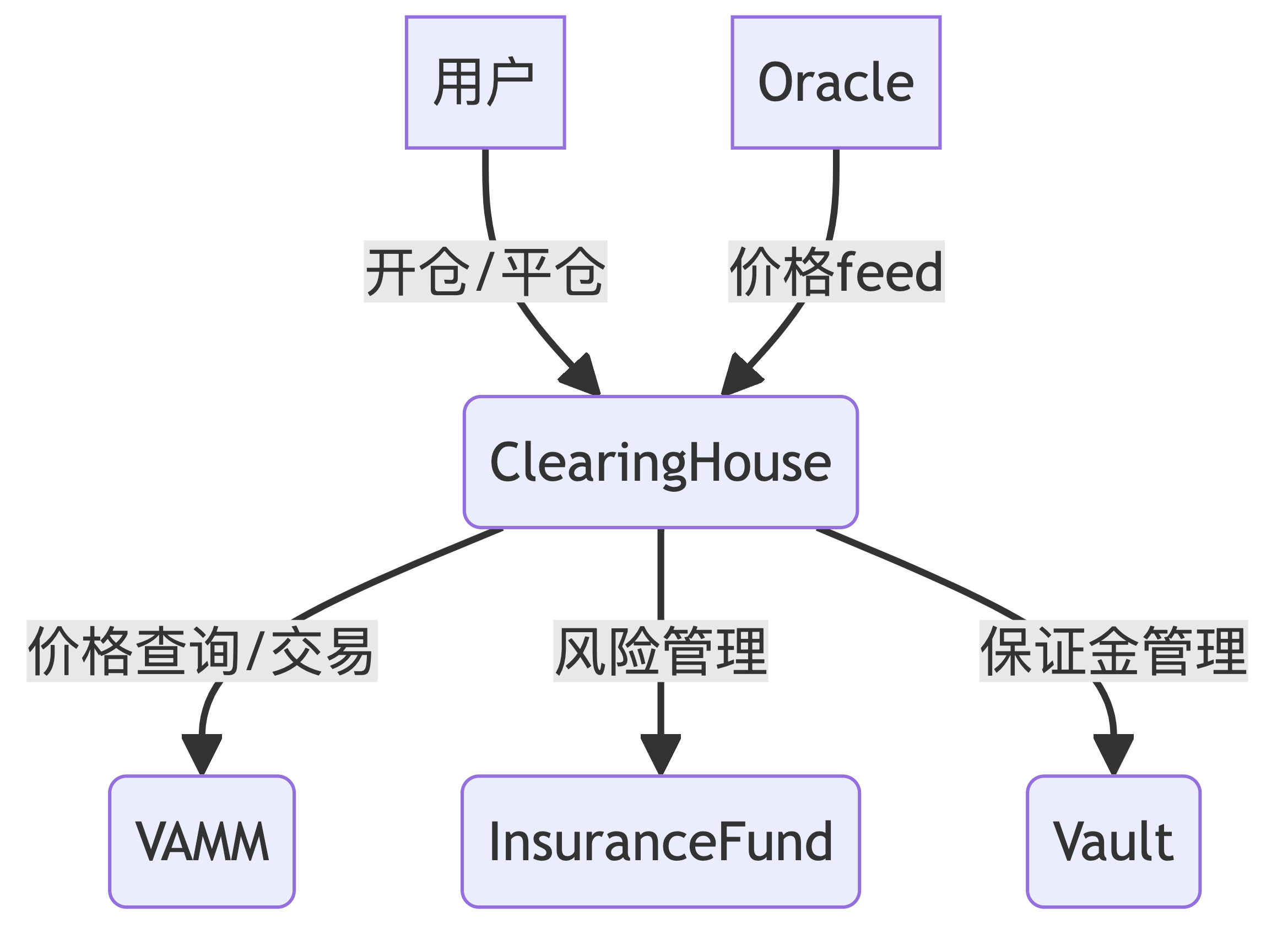
ClearingHouse 在 Perpetual Protocol 中扮演着核心角色,主要职责包括:
- 处理用户的开仓和平仓请求
- 管理用户的保证金和仓位
- 执行清算操作
- 与 VAMM 交互以获取价格和执行交易
- 计算和处理资金费率

2. ClearingHouse.sol 合约深度解析
状态变量和数据结构
contract ClearingHouse is IClearingHouse, Ownable, ReentrancyGuard {
using SignedSafeMath for int256;
struct Position {
int256 size;
int256 margin;
int256 openNotional;
int256 lastUpdatedCumulativePremiumFraction;
bool isLong;
}
mapping(address => mapping(address => Position)) public positions;
IExchange public exchange;
IInsuranceFund public insuranceFund;
IVault public vault;
// ... 其他状态变量
}
主要状态变量和数据结构:
Position: 用户仓位信息positions: 用户仓位映射exchange,insuranceFund,vault: 与其他合约的接口
核心函数
openPosition 函数
function openPosition(
address _amm,
Side _side,
Decimal.decimal memory _quoteAssetAmount,
Decimal.decimal memory _leverage,
Decimal.decimal memory _baseAssetAmountLimit
) external override nonReentrant() returns (Position memory) {
// 验证输入
require(_quoteAssetAmount.toUint() > 0, "quote asset amount must be greater than 0");
require(_leverage.toUint() > 0, "leverage must be greater than 0");
// 计算保证金和仓位大小
Decimal.decimal memory margin = _quoteAssetAmount.divD(_leverage);
Decimal.decimal memory baseAssetAmount = _quoteAssetAmount.mulD(_leverage);
// 从 Vault 转移保证金
vault.transferFrom(msg.sender, address(this), margin.toUint());
// 与 VAMM 交互执行交易
(Decimal.decimal memory exchangedQuoteAssetAmount, Decimal.decimal memory exchangedBaseAssetAmount) =
exchange.swapInput(_amm, _side, baseAssetAmount, _baseAssetAmountLimit);
// 更新用户仓位
Position storage position = positions[msg.sender][_amm];
position.margin = position.margin.add(margin.toInt());
position.size = position.size.add(exchangedBaseAssetAmount.toInt());
position.openNotional = position.openNotional.add(exchangedQuoteAssetAmount.toInt());
position.isLong = _side == Side.BUY;
// 发出事件
emit PositionChanged(msg.sender, _amm, exchangedQuoteAssetAmount.toUint(), exchangedBaseAssetAmount.toInt(), margin.toUint(), _leverage.toUint());
return position;
}
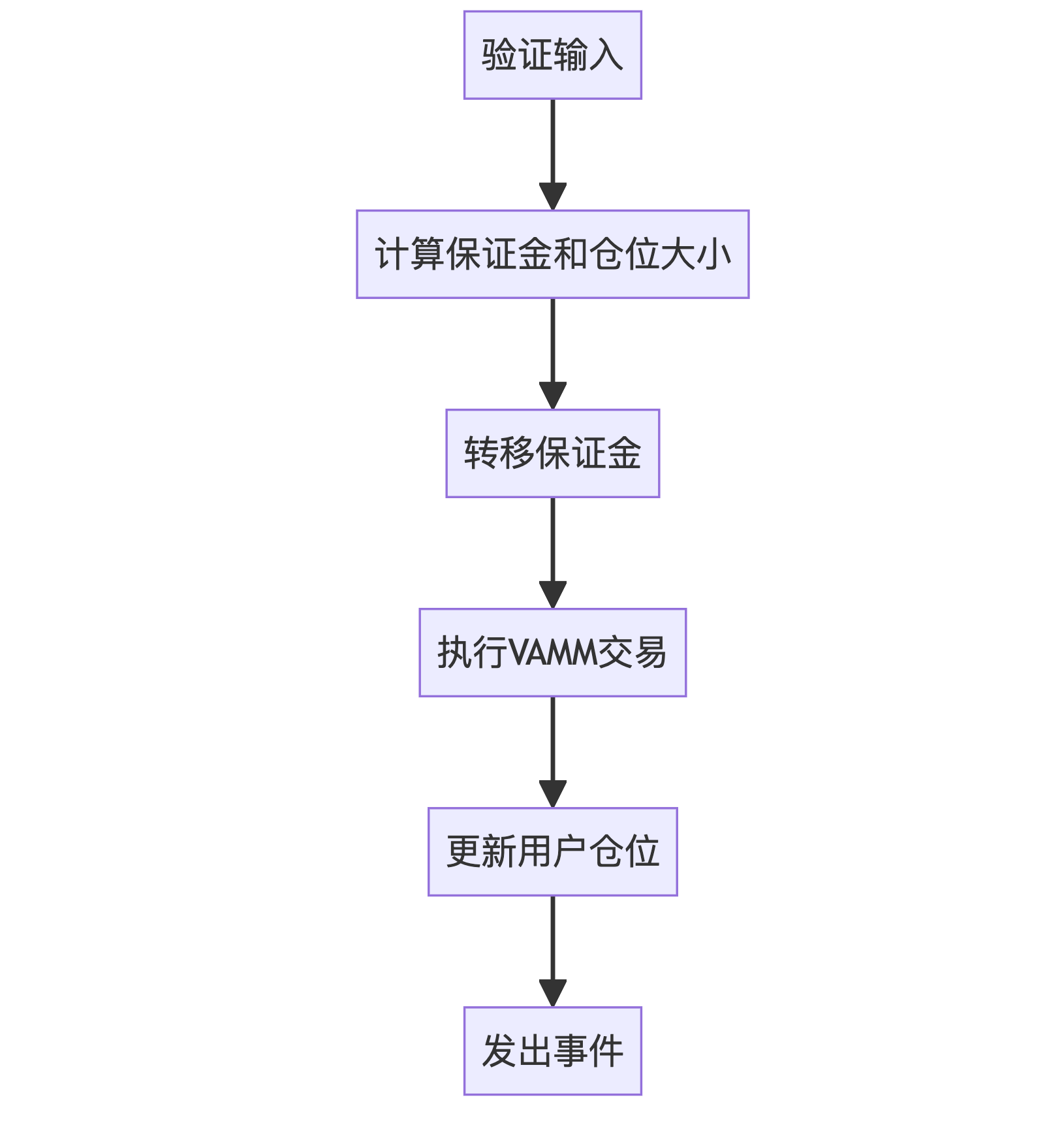
openPosition 函数流程:

closePosition 函数
function closePosition(
address _amm,
Decimal.decimal memory _quoteAssetAmountLimit
) external override nonReentrant() returns (Position memory) {
Position storage position = positions[msg.sender][_amm];
require(position.size != 0, "no position");
// 计算平仓金额
Decimal.decimal memory baseAssetAmount = Decimal.decimal(position.size.abs());
Side side = position.isLong ? Side.SELL : Side.BUY;
// 与 VAMM 交互执行平仓
(Decimal.decimal memory exchangedQuoteAssetAmount, Decimal.decimal memory exchangedBaseAssetAmount) =
exchange.swapInput(_amm, side, baseAssetAmount, _quoteAssetAmountLimit);
// 计算盈亏
int256 realizedPnl = exchangedQuoteAssetAmount.toInt().sub(position.openNotional);
// 更新用户仓位
position.margin = position.margin.add(realizedPnl);
position.size = 0;
position.openNotional = 0;
// 处理保证金
if (position.margin > 0) {
vault.transfer(msg.sender, uint256(position.margin));
} else if (position.margin < 0) {
insuranceFund.compensate(uint256(-position.margin));
}
// 发出事件
emit PositionChanged(msg.sender, _amm, exchangedQuoteAssetAmount.toUint(), -exchangedBaseAssetAmount.toInt(), 0, 0);
return position;
}
closePosition 函数流程:

liquidate 函数
function liquidate(address _trader, address _amm) external override nonReentrant() {
Position storage position = positions[_trader][_amm];
require(position.size != 0, "no position");
// 检查是否满足清算条件
require(isLiquidatable(_trader, _amm), "position is not liquidatable");
// 执行清算逻辑
// ...
// 更新仓位
// ...
// 发出清算事件
emit PositionLiquidated(_trader, _amm, liquidatedQuoteAmount.toUint(), liquidatedBaseAmount.toInt(), penalty.toUint(), liquidator);
}
保证金管理逻辑
保证金管理主要涉及以下几个方面:
- 初始保证金要求
- 维持保证金要求
- 保证金追加
- 清算阈值
这些逻辑通常在开仓、平仓和清算函数中实现。
3. 与 VAMM 的交互
ClearingHouse 主要通过 Exchange 合约与 VAMM 进行交互:
function openPosition(/* 参数 */) external override nonReentrant() returns (Position memory) {
// ...
(Decimal.decimal memory exchangedQuoteAssetAmount, Decimal.decimal memory exchangedBaseAssetAmount) =
exchange.swapInput(_amm, _side, baseAssetAmount, _baseAssetAmountLimit);
// ...
}
这种设计允许 ClearingHouse 与多个 VAMM 实例进行交互,每个实例可以代表不同的交易对。
4. 风险管理机制
清算触发条件和实现
清算是风险管理的关键部分。当用户的仓位风险过高时,系统会触发清算。
function isLiquidatable(address _trader, address _amm) public view returns (bool) {
Position memory position = positions[_trader][_amm];
if (position.size == 0) return false;
// 获取当前市场价格
Decimal.decimal memory indexPrice = getIndexPrice(_amm);
// 计算仓位价值
Decimal.decimal memory positionNotional = indexPrice.mulD(Decimal.decimal(position.size.abs()));
// 计算维持保证金
Decimal.decimal memory maintenanceMargin = positionNotional.mulD(maintenanceMarginRatio);
// 检查是否满足清算条件
return Decimal.decimal(position.margin) < maintenanceMargin;
}
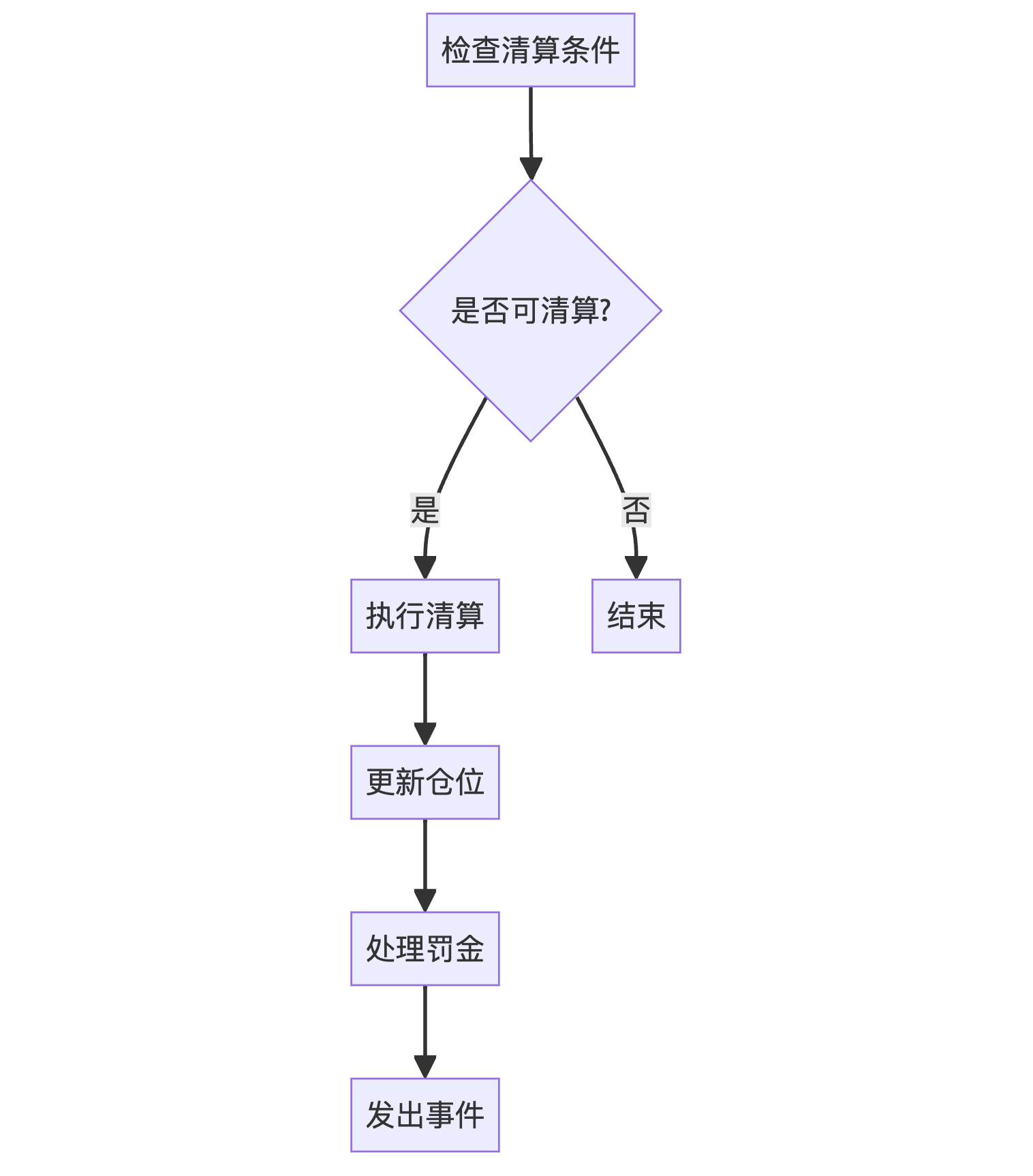
清算流程:

总结
ClearingHouse 作为 Perpetual Protocol 的核心组件,承担着管理用户仓位、执行交易和风险控制的重要职责。通过与 VAMM、Vault 和 InsuranceFund 等其他组件的紧密协作,ClearingHouse 实现了复杂的永续合约交易逻辑。
然而,ClearingHouse 的实现也面临一些挑战:
- gas 优化:频繁的状态更新可能导致高 gas 费用
- 清算机制的公平性:需要平衡清算者的激励和被清算者的利益
- 极端市场情况的处理:需要考虑黑天鹅事件的影响
通过深入理解 ClearingHouse 的工作原理和实现细节,我们可以更好地把握去中心化衍生品交易的核心挑战和解决方案,为 DeFi 生态系统的进一步发展提供有价值的参考。
