Perpetual Protocol 五:InsuranceFund 和 Vault - 资金安全保障

在去中心化金融(DeFi)生态系统中,资金安全是至关重要的。Perpetual Protocol 通过 InsuranceFund 和 Vault 两个核心组件来保障系统的资金安全。本文将深入探讨这两个合约的设计理念、实现细节以及它们如何共同维护系统的财务稳定性。
1. InsuranceFund 的设计理念
InsuranceFund(保险基金)是 Perpetual Protocol 的安全网,主要用于:
- 覆盖系统中可能出现的损失(如清算不足)
- 增强用户信心
- 为系统提供额外的流动性缓冲
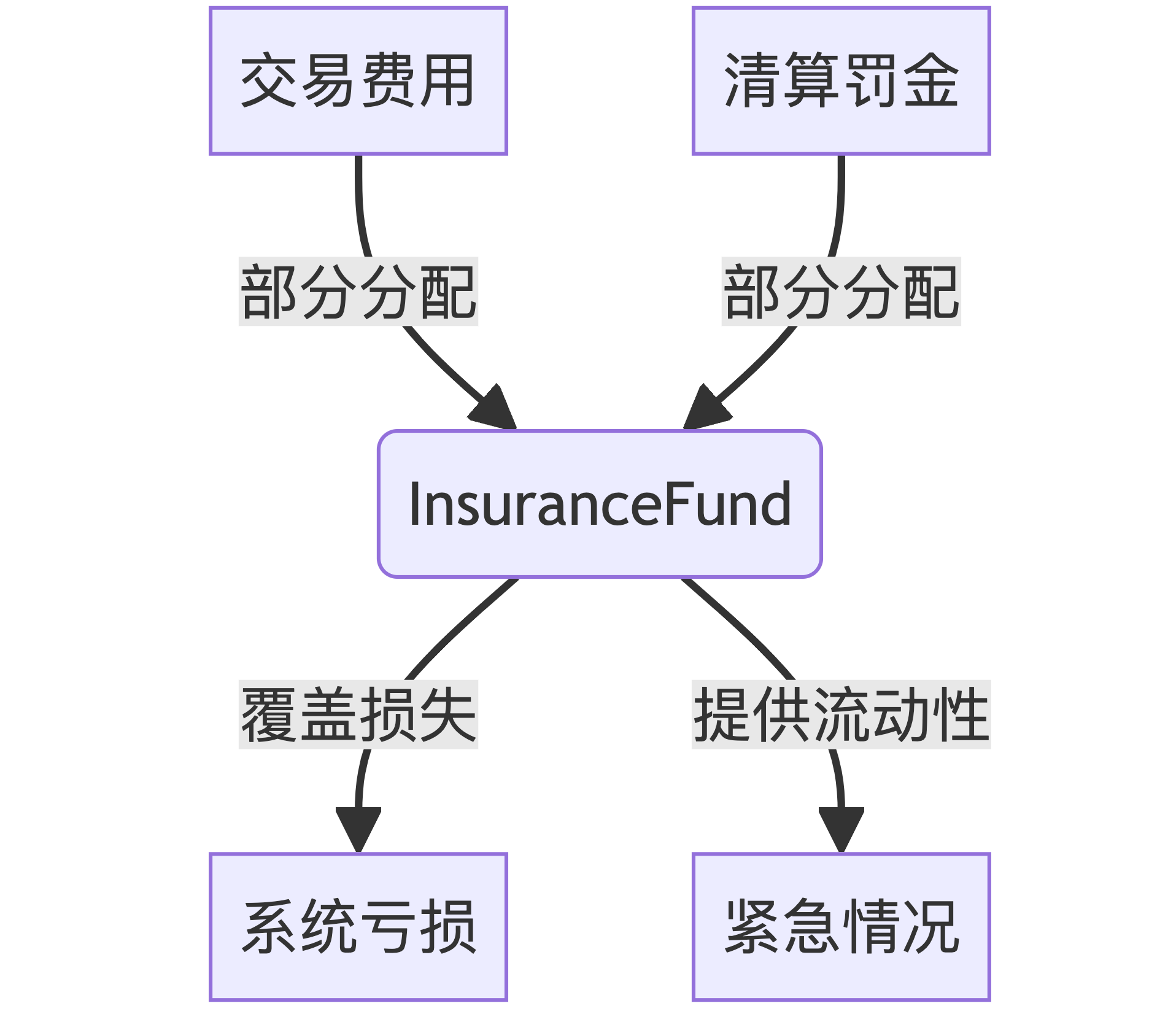
InsuranceFund 的工作原理:

2. InsuranceFund.sol 合约解析
资金管理函数
contract InsuranceFund is IInsuranceFund, Ownable {
using SafeMath for uint256;
using SafeERC20 for IERC20;
IERC20 public quoteAsset;
uint256 public totalBalance;
constructor(IERC20 _quoteAsset) public {
quoteAsset = _quoteAsset;
}
function deposit(uint256 _amount) external override {
require(_amount > 0, "Amount must be greater than 0");
quoteAsset.safeTransferFrom(msg.sender, address(this), _amount);
totalBalance = totalBalance.add(_amount);
emit Deposit(msg.sender, _amount);
}
function withdraw(uint256 _amount) external override onlyOwner {
require(_amount > 0, "Amount must be greater than 0");
require(_amount <= totalBalance, "Insufficient balance");
quoteAsset.safeTransfer(msg.sender, _amount);
totalBalance = totalBalance.sub(_amount);
emit Withdraw(msg.sender, _amount);
}
function compensate(uint256 _amount) external override returns (uint256) {
require(_amount > 0, "Amount must be greater than 0");
uint256 compensationAmount = _amount > totalBalance ? totalBalance : _amount;
if (compensationAmount > 0) {
quoteAsset.safeTransfer(msg.sender, compensationAmount);
totalBalance = totalBalance.sub(compensationAmount);
emit Compensate(msg.sender, compensationAmount);
}
return compensationAmount;
}
}
风险评估和赔付机制
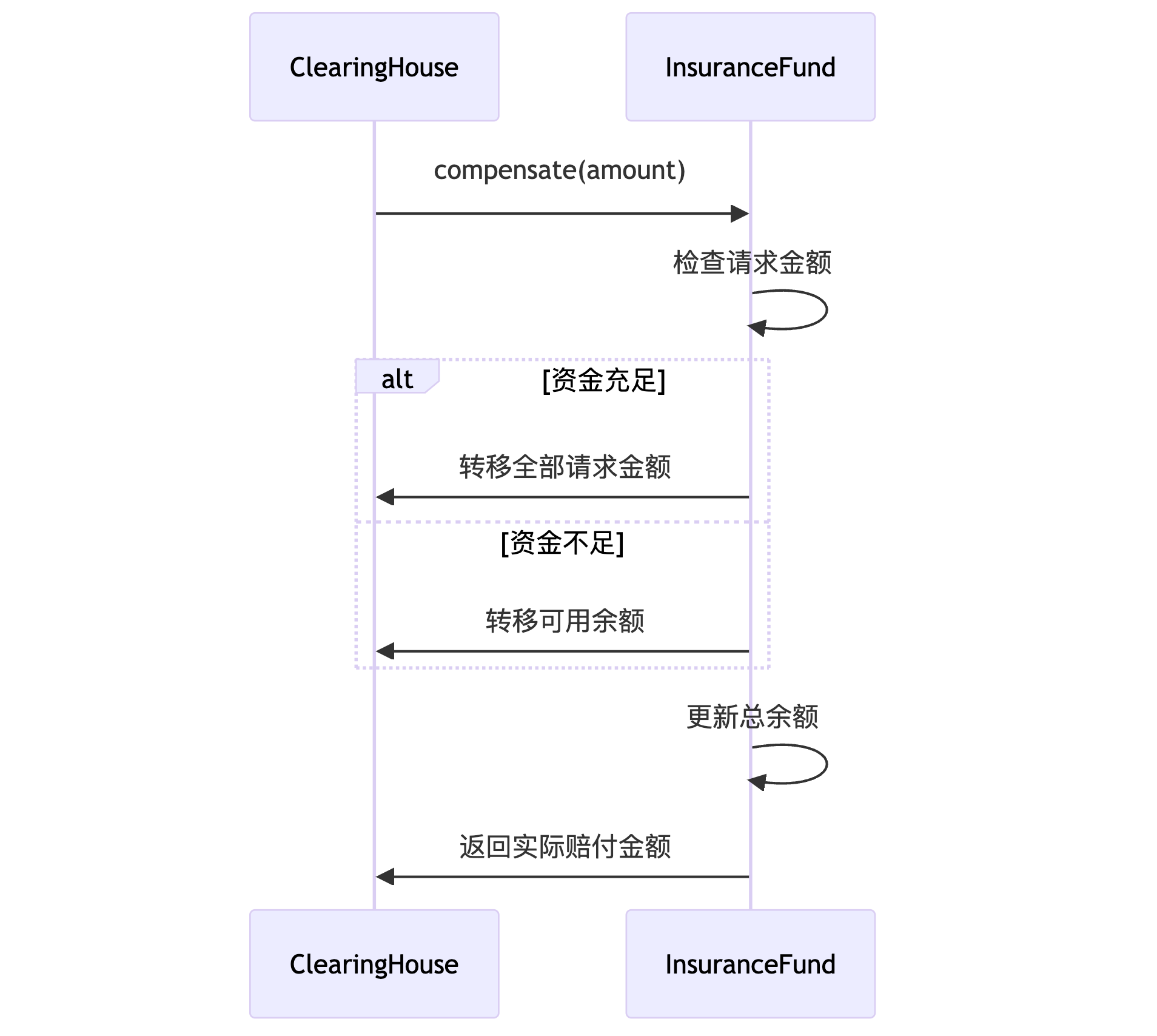
InsuranceFund 的赔付机制主要通过 compensate 函数实现:

3. Vault.sol 合约深度剖析
Vault 合约负责管理用户的资金,包括存款、取款和余额查询。
用户资金管理
contract Vault is IVault, ReentrancyGuard {
using SafeMath for uint256;
using SafeERC20 for IERC20;
IERC20 public quoteAsset;
mapping(address => uint256) public balances;
constructor(IERC20 _quoteAsset) public {
quoteAsset = _quoteAsset;
}
function deposit(uint256 _amount) external override nonReentrant {
require(_amount > 0, "Amount must be greater than 0");
quoteAsset.safeTransferFrom(msg.sender, address(this), _amount);
balances[msg.sender] = balances[msg.sender].add(_amount);
emit Deposit(msg.sender, _amount);
}
function withdraw(uint256 _amount) external override nonReentrant {
require(_amount > 0, "Amount must be greater than 0");
require(balances[msg.sender] >= _amount, "Insufficient balance");
balances[msg.sender] = balances[msg.sender].sub(_amount);
quoteAsset.safeTransfer(msg.sender, _amount);
emit Withdraw(msg.sender, _amount);
}
function balanceOf(address _account) external view override returns (uint256) {
return balances[_account];
}
}
存取款流程
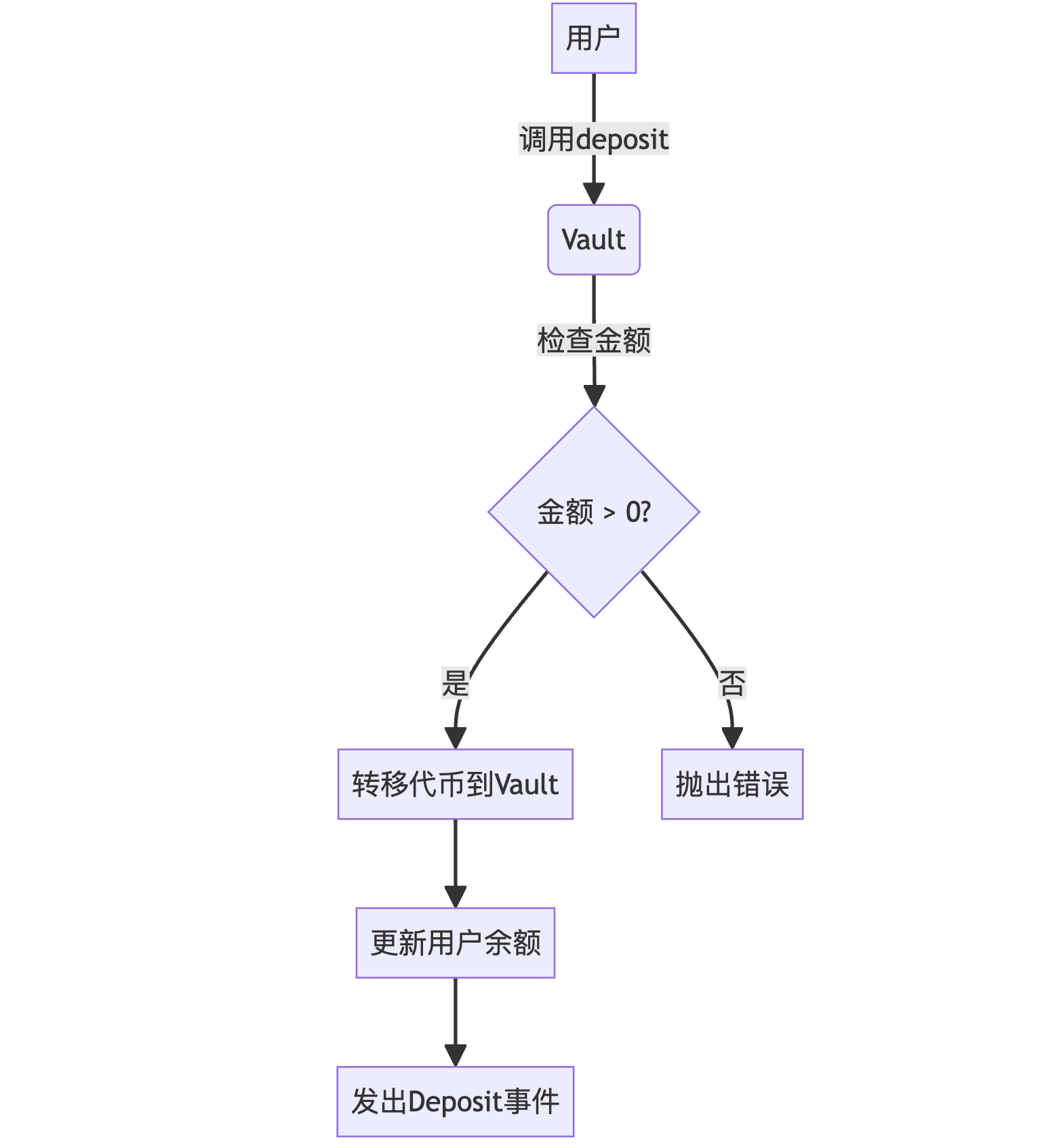
存款流程:

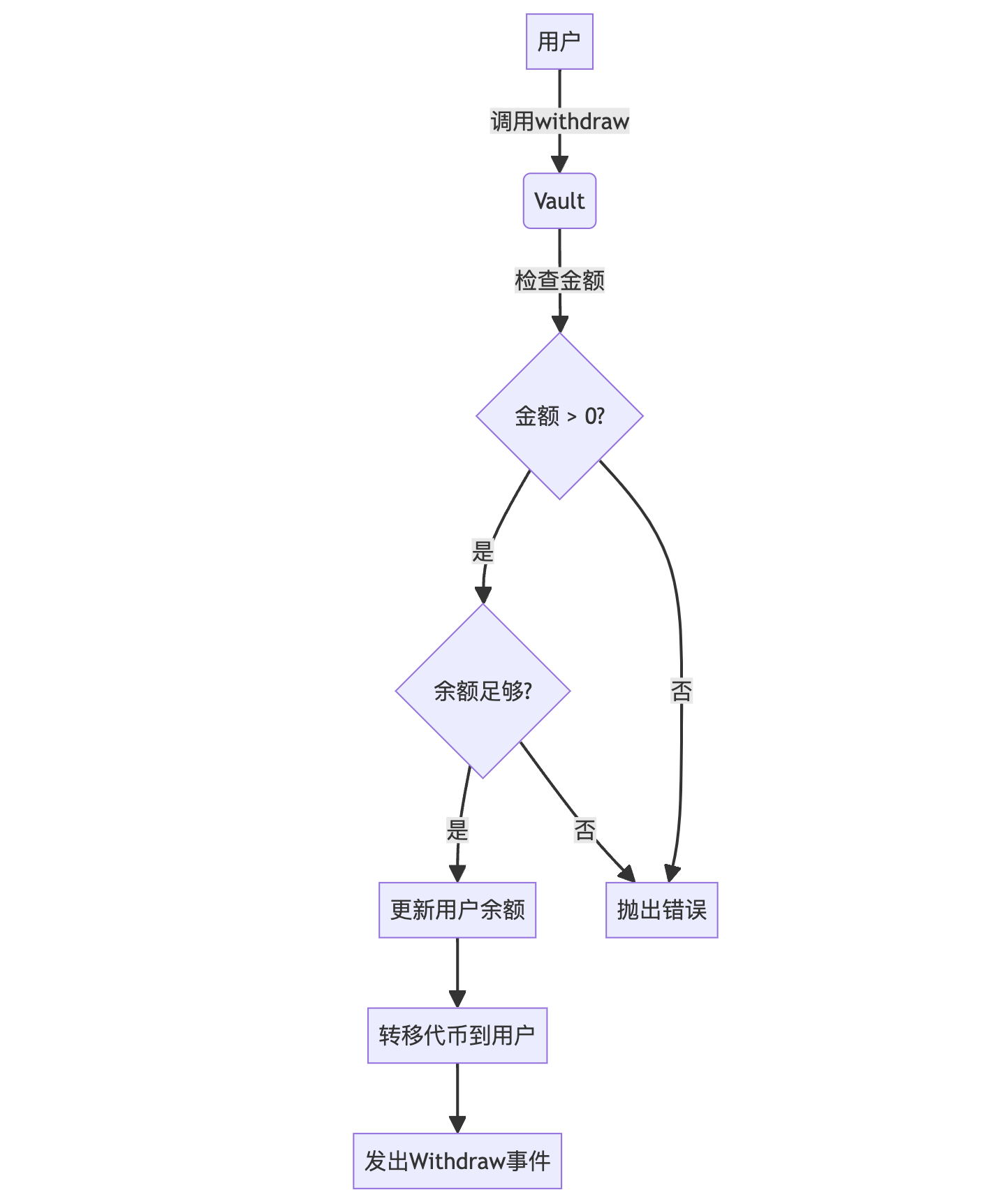
取款流程:

总结
InsuranceFund 和 Vault 作为 Perpetual Protocol 的核心安全组件,通过精心设计的资金管理机制和严格的安全措施,为整个系统提供了强大的资金安全保障。它们的主要特点包括:
- 清晰的职责划分:InsuranceFund 负责系统级风险管理,Vault 负责用户资金管理。
- 灵活的资金操作:支持存款、取款和赔付等核心功能。
- 多层次的安全保护:包括重入保护、整数溢出防护和严格的权限控制。
通过深入理解 InsuranceFund 和 Vault 的工作原理和实现细节,我们可以更好地把握 DeFi 项目中资金安全保障的核心挑战和解决方案,为构建更安全、更可靠的去中心化金融系统提供有价值的参考。
