Perpetual Protocol 一: 概览

Perpetual Protocol 是一个建立在以太坊上的去中心化永续合约交易平台。它通过创新的虚拟自动做市商(vAMM)机制,为用户提供了低滑点、高流动性的永续合约交易体验。在深入源码之前,我们需要理解几个关键概念:
- 永续合约: 一种没有到期日的衍生品合约,允许交易者用较少的资金获得更大的市场敞口。
- 去中心化交易: 不依赖中心化机构,直接在区块链上进行的交易方式。
- 自动做市商(AMM): 一种通过算法自动提供流动性的机制,常见于去中心化交易所。
Perpetual Protocol 的核心架构
Perpetual Protocol 的架构主要由以下几个核心组件构成:
- ClearingHouse: 清算所,处理开仓、平仓等核心操作
- VAMM: 虚拟自动做市商,提供流动性和价格发现
- Exchange: 交易所,管理多个市场
- InsuranceFund: 保险基金,用于系统风险管理
- Vault: 资金保管库,管理用户存款
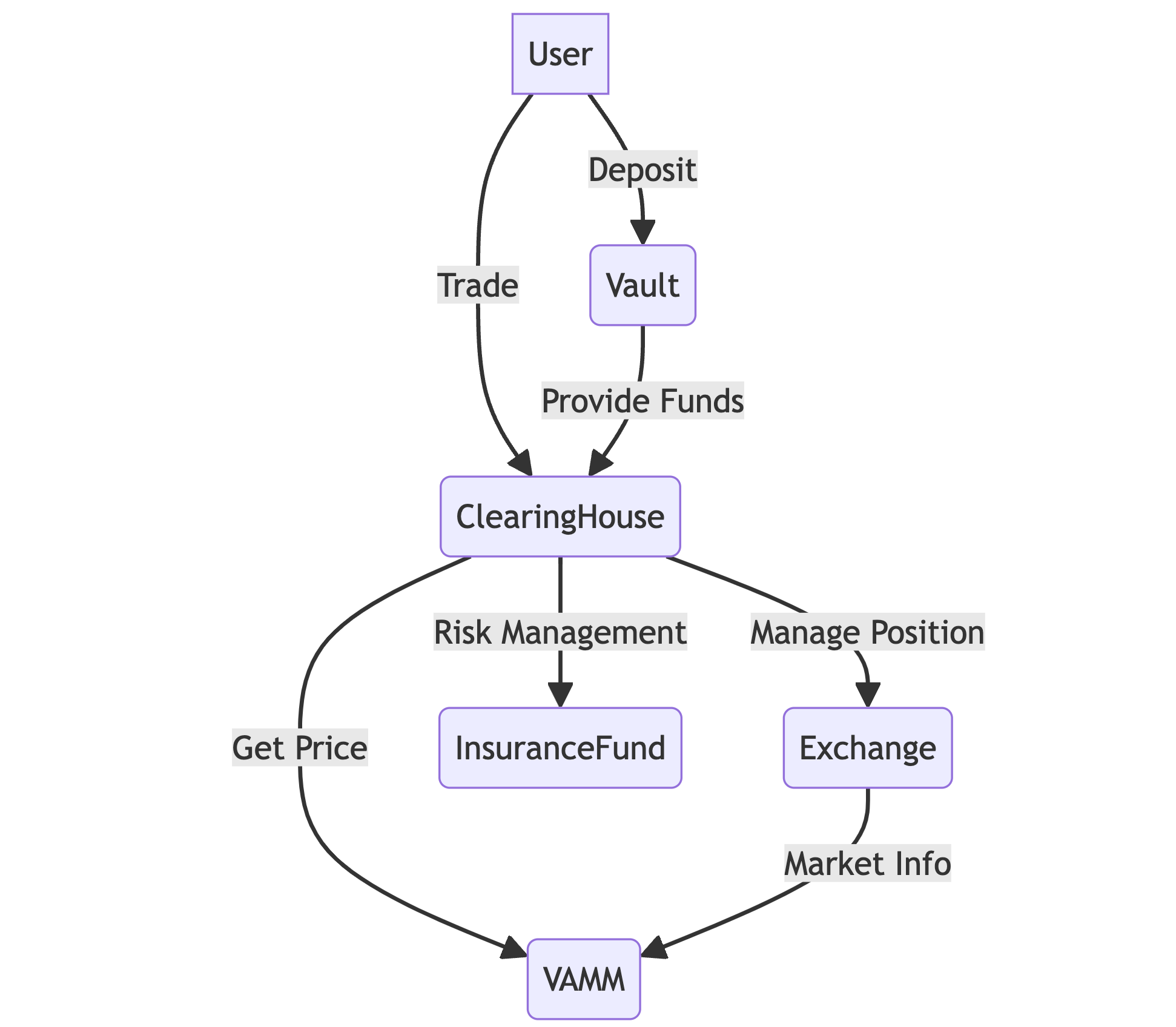
这些组件之间的交互可以用以下流程图表示:

核心组件源码解析
让我们简要看一下每个核心组件的主要源码结构:
1. ClearingHouse
ClearingHouse 是整个系统的核心,负责处理用户的交易请求。以下是 ClearingHouse.sol 的关键部分:
contract ClearingHouse is IClearingHouse, Ownable, ReentrancyGuard {
using SignedSafeMath for int256;
// 核心状态变量
mapping(address => Position) private positionMap;
IExchange public exchange;
IInsuranceFund public insuranceFund;
// 开仓函数
function openPosition(
address _amm,
Side _side,
Decimal.decimal memory _quoteAssetAmount,
Decimal.decimal memory _leverage,
Decimal.decimal memory _baseAssetAmountLimit
) external override nonReentrant() returns (Position memory) {
// 实现开仓逻辑
}
// 平仓函数
function closePosition(
address _amm,
Decimal.decimal memory _quoteAssetAmountLimit
) external override nonReentrant() returns (Position memory) {
// 实现平仓逻辑
}
// 其他核心函数...
}
2. VAMM (Virtual AMM)
VAMM 是 Perpetual Protocol 的创新点之一,它提供了一个虚拟的流动性池。以下是 VAMM.sol 的关键部分:
contract VAMM is IVAMM, Ownable {
using SafeMath for uint256;
// 核心状态变量
uint256 public constant K = 1e18; // x * y = K
uint256 public baseAssetReserve;
uint256 public quoteAssetReserve;
// 交换函数
function swap(
Direction _direction,
uint256 _baseAssetAmount
) external override onlyExchange returns (uint256, uint256) {
// 实现swap逻辑
}
// 获取价格函数
function getSpotPrice() public view override returns (uint256) {
return quoteAssetReserve.mul(1e18).div(baseAssetReserve);
}
// 其他辅助函数...
}
3. Exchange
Exchange 管理多个市场,协调 ClearingHouse 和 VAMM 之间的交互。以下是 Exchange.sol 的关键部分:
contract Exchange is IExchange, Ownable {
// 市场信息结构
struct Market {
address amm;
uint256 indexPrice;
uint256 fundingRate;
// 其他市场参数...
}
// 核心状态变量
mapping(address => Market) public markets;
// 添加市场函数
function addMarket(address _amm, uint256 _indexPrice) external override onlyOwner {
// 实现添加市场逻辑
}
// 获取市场信息函数
function getMarketInfo(address _amm) external view override returns (Market memory) {
return markets[_amm];
}
// 其他市场管理函数...
}
4. InsuranceFund
InsuranceFund用于管理系统风险,在极端市场情况下提供保护。
关键代码片段(InsuranceFund.sol):
contract InsuranceFund is IInsuranceFund, Ownable {
using SafeMath for uint256;
IERC20 public quoteAsset;
uint256 public totalBalance;
function withdraw(uint256 _amount) external override onlyOwner {
// 提取资金逻辑实现
}
function compensate(uint256 _amount) external override returns (uint256) {
// 赔付逻辑实现
}
}
5. Vault
Vault负责管理用户的保证金存款。
关键代码片段(Vault.sol):
contract Vault is IVault, ReentrancyGuard {
using SafeMath for uint256;
IERC20 public quoteAsset;
mapping(address => uint256) public balances;
function deposit(uint256 _amount) external override nonReentrant {
// 存款逻辑实现
}
function withdraw(uint256 _amount) external override nonReentrant {
// 提款逻辑实现
}
}
系统工作流程
Perpetual Protocol 的典型工作流程如下:
- 用户向 Vault 存入保证金
- 用户通过 ClearingHouse 发起开仓请求
- ClearingHouse 与 VAMM 交互获取价格
- ClearingHouse 在 Exchange 中记录仓位
- 如果需要,InsuranceFund 会介入处理风险
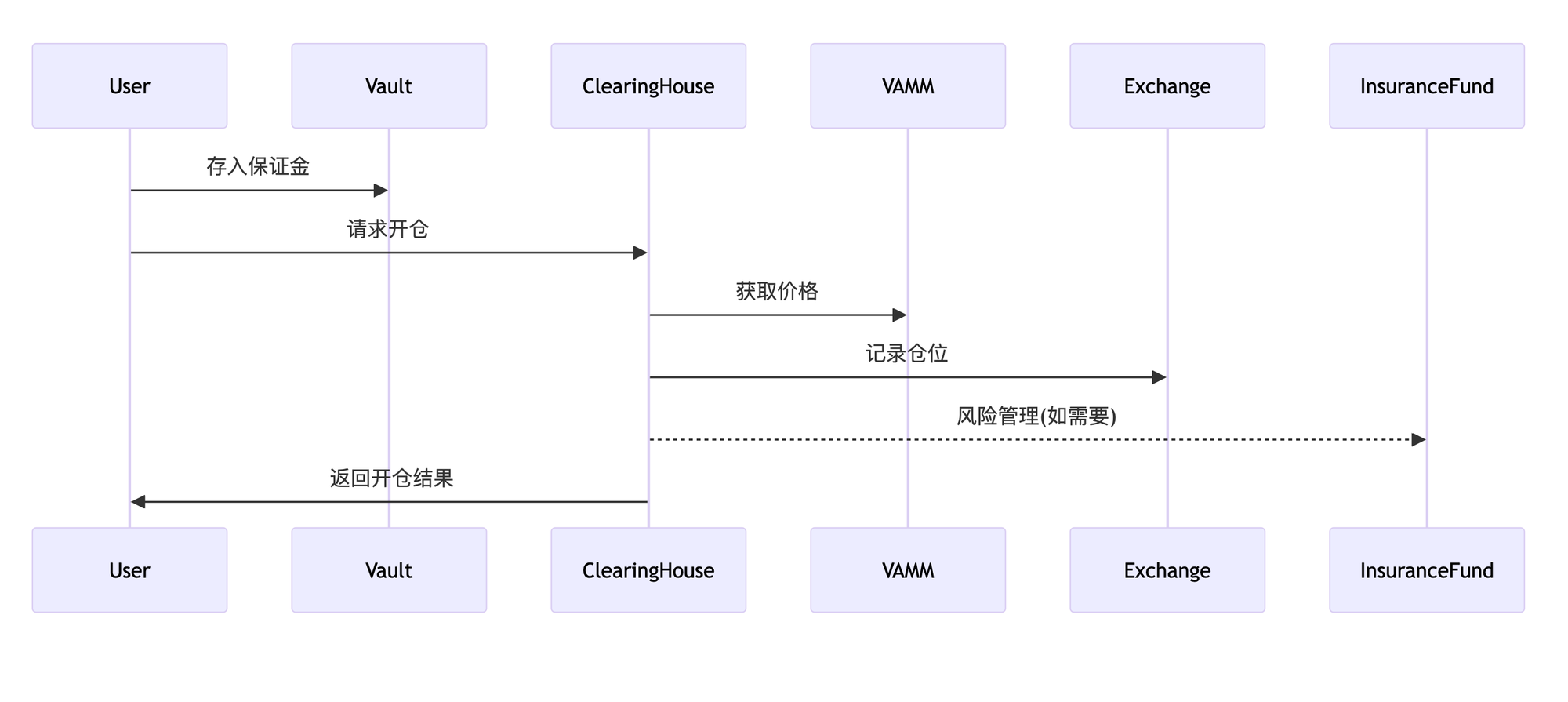
这个流程可以用以下 mermaid 序列图表示:

总结
Perpetual Protocol 通过其创新的架构设计,实现了一个高效、安全的去中心化永续合约交易平台。其核心组件 ClearingHouse、VAMM 和 Exchange 紧密协作,为用户提供流畅的交易体验。
在接下来的文章中,我们将深入每个核心组件的实现细节,探讨其设计思路和代码优化。我们还将分析 Perpetual Protocol 如何应对去中心化金融(DeFi)领域的各种挑战,如流动性、价格发现和风险管理等。
