React 18 五:Selective Hydration

在前面的文章中,我们深入探讨了 React 18 的 Concurrent Mode、Suspense、Transitions 等新特性,这些特性为优化 React 应用的性能和用户体验提供了强大的工具。而在服务端渲染 (SSR) 场景下,React 18 引入了一项名为 Selective Hydration 的新特性,旨在进一步提升服务端渲染的性能和效率。
本文将从 Selective Hydration 的概念、动机、工作原理以及实现细节等方面,结合 React 18 的源码进行详细解读,帮助读者深入理解这一新特性,更好地优化服务端渲染的性能。
什么是 Selective Hydration?
在传统的 React 服务端渲染中,当服务端生成完整的 HTML 并发送到浏览器后,客户端需要将整个应用重新 "hydrate" 一遍,即重新绑定事件、重建 DOM 树等,以使应用具备交互能力。这个过程通常需要较长的时间,特别是对于大型、复杂的应用,可能会显著影响首屏加载性能和用户体验。
Selective Hydration 的核心思想是,在服务端渲染时,对部分组件进行 "脱水" (dehydrate),即只渲染这些组件的静态 HTML,而不包含事件绑定、状态初始化等交互逻辑。然后,在客户端渲染时,只对这些 "脱水" 组件进行选择性的 "注水" (hydrate),即只为这些组件绑定事件、初始化状态等,而不需要重新渲染整个应用。
通过 Selective Hydration,我们可以显著减少客户端渲染的工作量,加快首屏加载速度,提升用户体验。同时,由于部分组件的交互逻辑可以延迟加载,我们还可以进一步优化应用的性能和资源利用率。
Selective Hydration 的工作原理
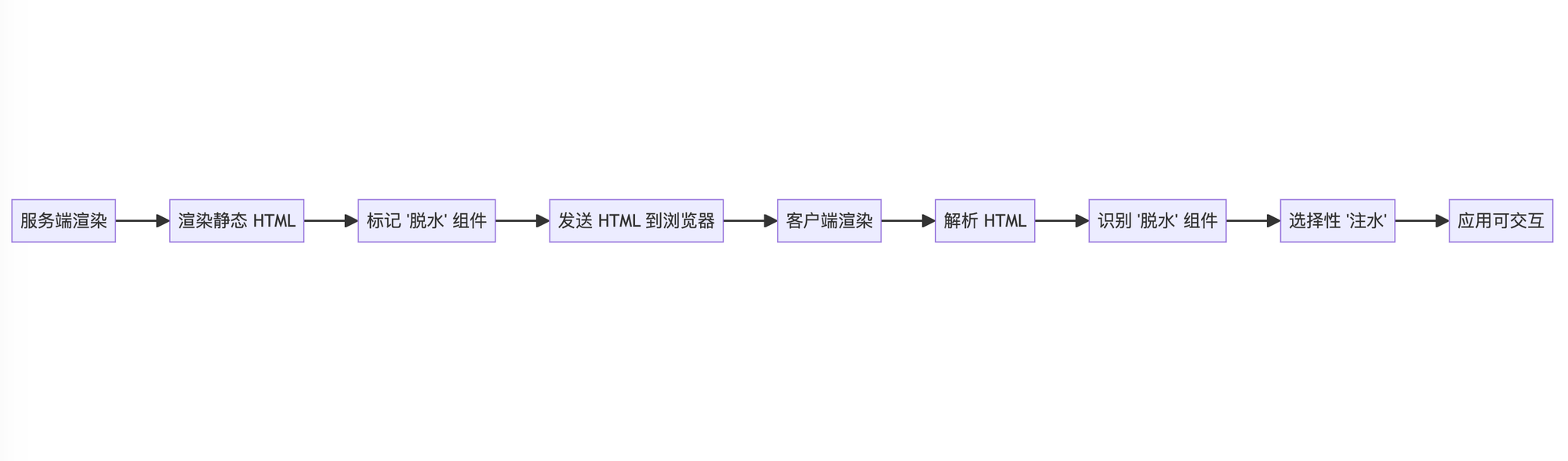
Selective Hydration 的工作原理可以用下面的架构图来表示:

在服务端渲染阶段,React 会正常地渲染组件树,生成完整的 HTML。但对于那些标记为 "脱水" 的组件,React 会跳过它们的事件绑定、状态初始化等步骤,只生成静态的 HTML 结构。然后,React 会将生成的 HTML 发送到浏览器。
在客户端渲染阶段,React 会首先解析服务端发送的 HTML,并识别出那些被标记为 "脱水" 的组件。然后,React 会对这些组件进行选择性的 "注水",即只为这些组件绑定事件、初始化状态等,使它们具备交互能力。而对于其他未被标记为 "脱水" 的组件,React 则会直接跳过它们的 "注水" 过程。
通过这种方式,Selective Hydration 可以显著减少客户端渲染的工作量,加快首屏加载速度,提升用户体验。
Selective Hydration 的实现细节
在 React 18 的源码中,Selective Hydration 的实现主要涉及以下几个关键函数和概念:
ReactDOMServerStreaming(packages/react-dom/src/server/ReactDOMServerStreaming.js):这个模块包含了服务端渲染的核心逻辑,负责生成静态 HTML 并将其发送到浏览器。在生成 HTML 的过程中,它会识别并标记 "脱水" 组件。createDehydratedData(packages/react-dom/src/server/ReactDOMServerFormatConfig.js):这个函数用于创建 "脱水" 组件的数据结构,包含了组件的类型、属性等信息,以便在客户端渲染时进行选择性 "注水"。
export function createDehydratedData(
type: string,
props: any,
children: ReactNodeList,
): DehydratedData {
return {
type: REACT_DEHYDRATED_TYPE,
type,
props,
children,
};
}
renderToStaticMarkup(packages/react-dom/src/server/ReactDOMServerRendererSystem.js):这个函数用于生成 "脱水" 组件的静态 HTML,它会跳过事件绑定、状态初始化等步骤,只生成组件的 HTML 结构。
function renderToStaticMarkup(element) {
const renderer = new SystemRenderer(element, true);
const markup = renderer.read(Infinity);
return markup;
}
hydrateRoot(packages/react-dom/src/client/ReactDOMRoot.js):这个函数用于在客户端对 "脱水" 组件进行选择性 "注水"。它会识别出那些被标记为 "脱水" 的组件,并只对这些组件进行事件绑定、状态初始化等操作。
export function hydrateRoot(
container: Container,
initialChildren: ReactNodeList,
options?: HydrateRootOptions,
): RootType {
// ...
if (forceHydrate) {
// ...
} else {
const root = hydrateRootImpl(container, initialChildren, options);
return getPublicRootInstance(root);
}
}
通过这些关键函数和概念的配合,React 18 实现了 Selective Hydration 的功能,使得开发者可以更细粒度地控制服务端渲染的性能优化,提供更快的首屏加载速度和更好的用户体验。
使用 Selective Hydration 优化服务端渲染性能
要使用 Selective Hydration 优化服务端渲染性能,我们需要在组件层面标记那些需要 "脱水" 的组件。在 React 18 中,我们可以使用 reactStartTransition 这个特殊的属性来标记 "脱水" 组件。
下面是一个使用 Selective Hydration 优化服务端渲染的示例:
import { reactStartTransition } from 'react';
function App() {
return (
<div>
<Header />
<MainContent />
<Footer reactStartTransition />
</div>
);
}
function Header() {
return <h1>My App</h1>;
}
function MainContent() {
return (
<div>
<p>This is the main content.</p>
<Comments reactStartTransition />
</div>
);
}
function Footer() {
return <p>Copyright 2023</p>;
}
function Comments() {
const [comments, setComments] = useState([]);
useEffect(() => {
fetchComments().then(setComments);
}, []);
return (
<ul>
{comments.map((comment) => (
<li key={comment.id}>{comment.text}</li>
))}
</ul>
);
}
在上面的示例中,我们使用 reactStartTransition 标记了 Footer 和 Comments 两个组件,表示它们是可以 "脱水" 的。
在服务端渲染时,React 会跳过这两个组件的事件绑定、状态初始化等步骤,只生成它们的静态 HTML 结构。而对于其他未标记为 "脱水" 的组件,如 Header 和 MainContent,React 则会正常地生成完整的 HTML,包括事件绑定、状态初始化等。
在客户端渲染时,React 会识别出 Footer 和 Comments 这两个被标记为 "脱水" 的组件,并只对它们进行选择性的 "注水",即绑定事件、初始化状态等。而对于 Header 和 MainContent,React 则会直接使用服务端生成的 HTML,不再进行额外的渲染工作。
通过这种方式,我们可以显著减少客户端渲染的工作量,加快首屏加载速度,提升用户体验。同时,由于 Comments 组件的数据获取是异步的,我们可以进一步延迟其 "注水" 过程,避免阻塞首屏渲染。
总结
本文深入探讨了 React 18 中的 Selective Hydration 特性,包括其概念、动机、工作原理以及实现细节。
Selective Hydration 的核心思想是在服务端渲染时对部分组件进行 "脱水",只生成它们的静态 HTML,而在客户端渲染时再对这些组件进行选择性的 "注水",以减少客户端渲染的工作量,加快首屏加载速度,提升用户体验。
通过对 React 18 源码的分析,我们了解了 Selective Hydration 的实现原理,包括服务端如何标记和渲染 "脱水" 组件,以及客户端如何识别和 "注水" 这些组件。
在实际应用中,我们可以使用 reactStartTransition 属性标记那些可以 "脱水" 的组件,并合理规划组件的 "脱水" 策略,如将异步数据获取的组件标记为 "脱水",以进一步优化性能。
通过对 Selective Hydration 的深入理解和应用,开发者可以更好地利用 React 18 的新特性,优化服务端渲染的性能,提供更快的首屏加载速度和更好的用户体验。
