React 18 一:架构与核心概念

React 18 是 React 的一个重大更新,引入了一系列新的特性和改进,旨在提高应用的性能、可响应性和用户体验。本文将深入探讨 React 18 的整体架构设计,以及其核心概念和工作方式。
整体架构概览
React 18 的整体架构可以分为以下几个主要部分:
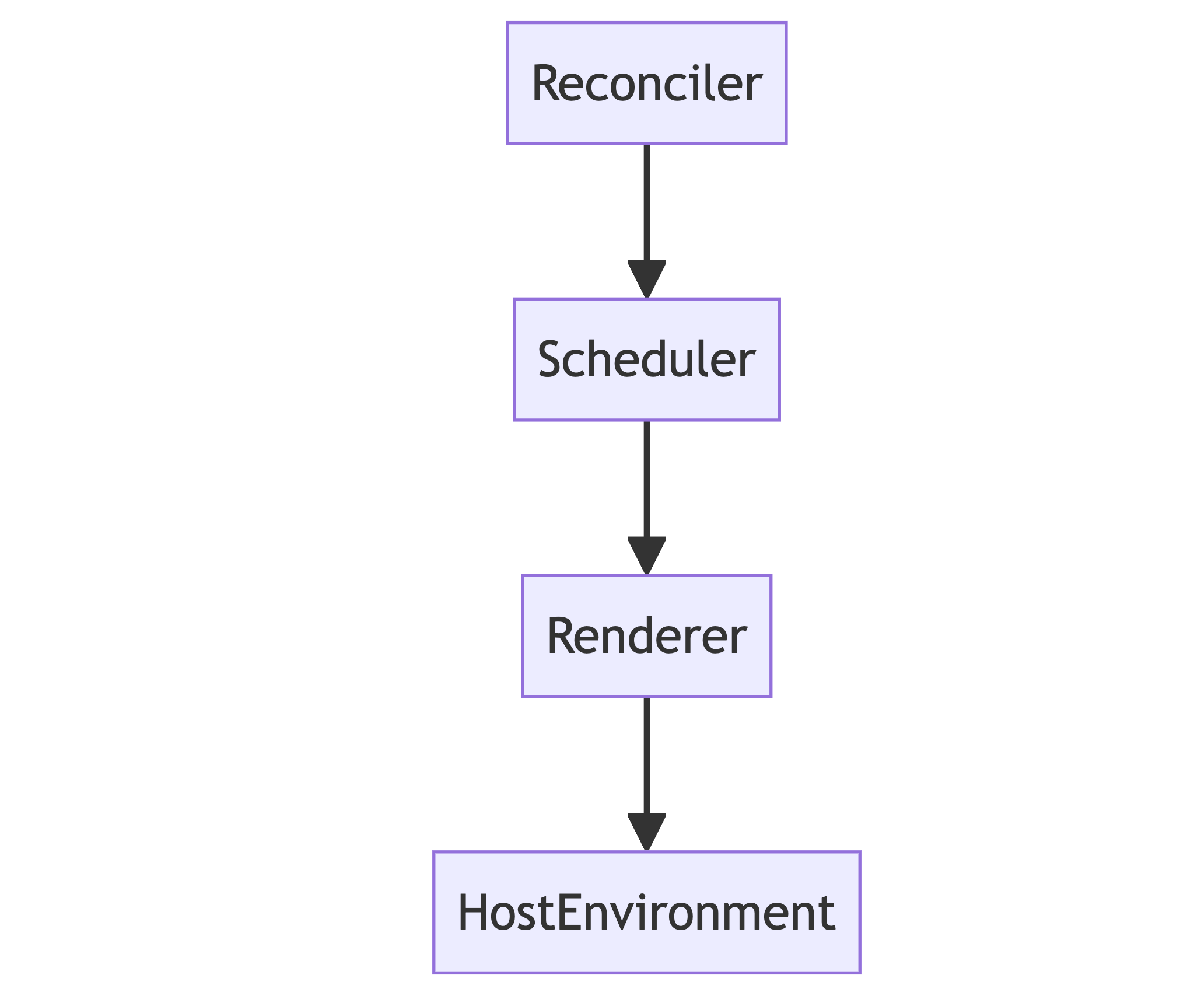
- Reconciler (协调器):负责管理组件的状态更新和 UI 的渲染。
- Scheduler (调度器):负责调度任务的执行,控制任务的优先级和时间片的分配。
- Renderer (渲染器):负责将 React 组件渲染为特定平台 (如 DOM、Native) 上的 UI。
下面是 React 18 整体架构的示意图:

Fiber 架构的引入及其意义
Fiber 是 React 16 引入的一种新的协调引擎。它是 React 核心算法的重新实现,用于提高应用的性能和响应性。Fiber 架构的主要特点包括:
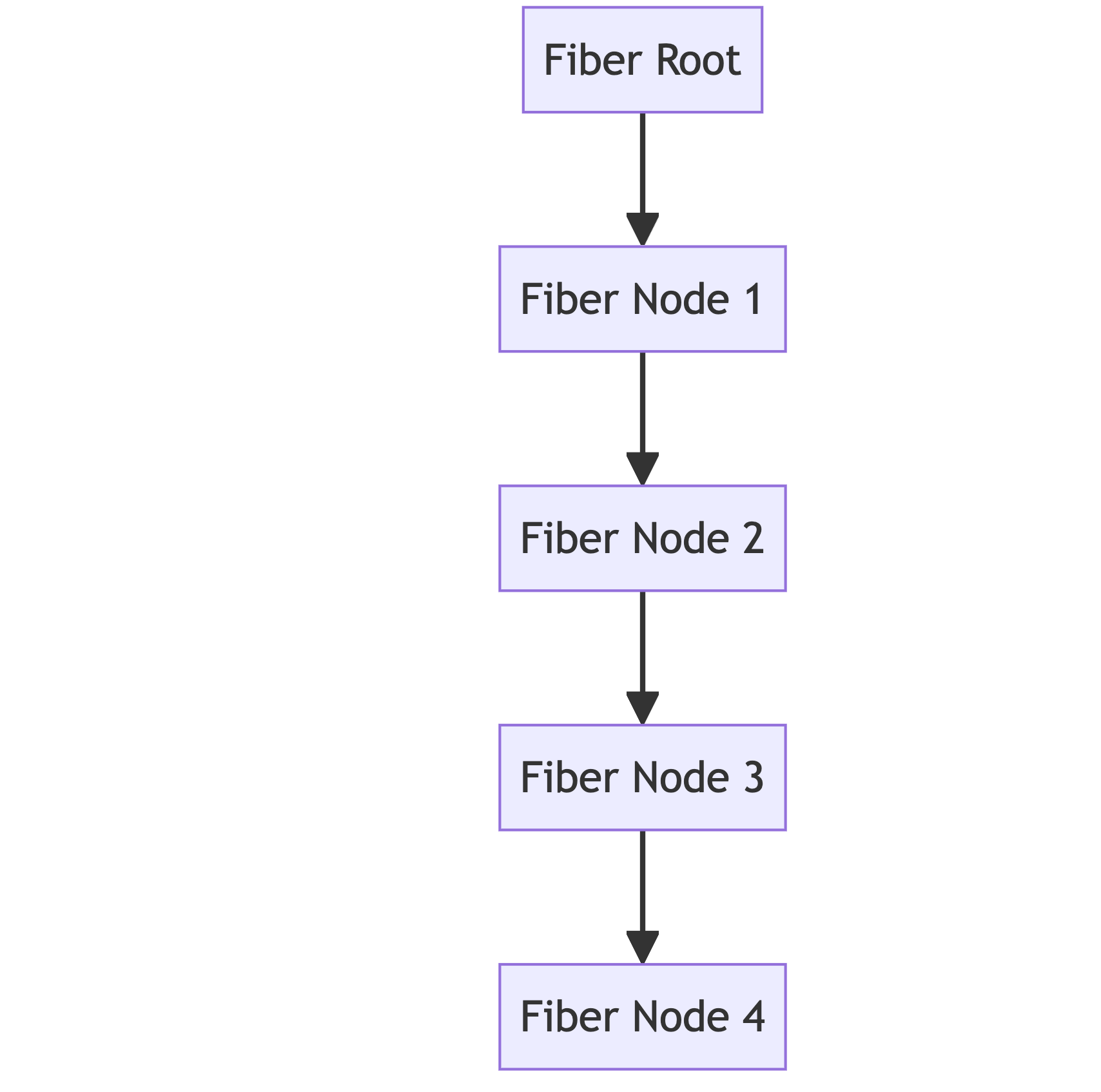
- 使用链表来表示组件树,每个组件对应一个 Fiber 节点。
- 支持增量渲染和异步渲染,可以将渲染工作分解为小的任务单元。
- 引入了优先级的概念,可以根据任务的紧急程度来调度其执行顺序。
- 支持错误边界 (Error Boundary),可以优雅地处理渲染过程中的错误。
下面是 Fiber 架构的简化示意图:

Fiber 架构的引入为 React 18 的其他特性 (如 Concurrent Mode) 提供了基础,使得 React 能够更加智能地调度和执行任务,从而提高应用的性能和响应性。
Concurrent Mode 的核心概念及其带来的变化
Concurrent Mode 是 React 18 引入的一种新的渲染模式。它利用 Fiber 架构的特性,实现了可中断的渲染和更细粒度的任务调度。Concurrent Mode 的核心概念包括:
- 时间切片 (Time Slicing):将长任务分解为小的任务单元,每个单元只执行一小段时间,然后让出控制权。这样可以避免长时间阻塞主线程,提高应用的响应性。
- 优先级调度:根据任务的紧急程度,动态调整任务的执行顺序。高优先级的任务 (如用户交互) 可以打断低优先级的任务 (如数据更新),从而提供更好的用户体验。
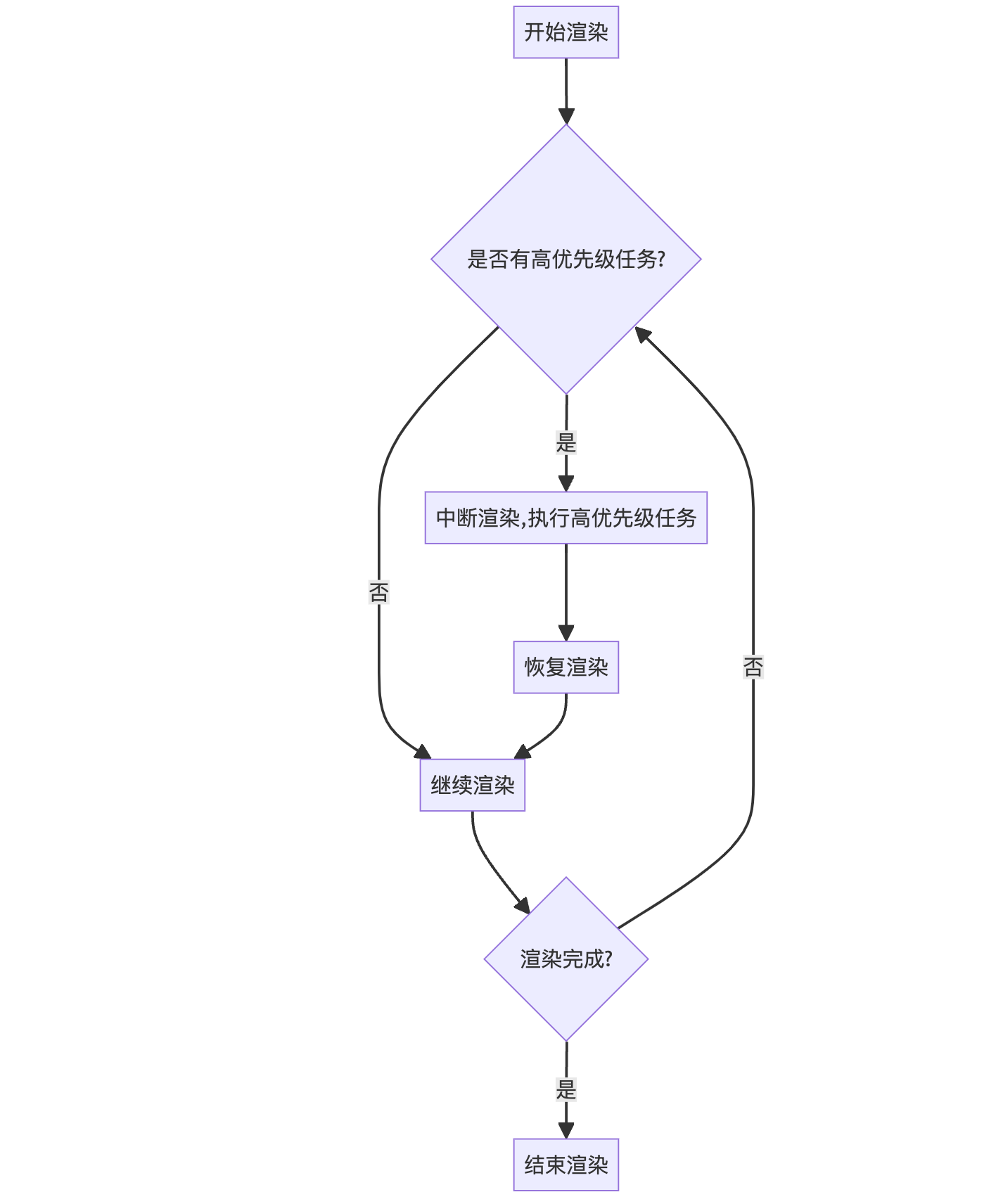
- 可中断的渲染:在渲染过程中,如果有更高优先级的任务需要执行,React 可以中断当前的渲染,先执行高优先级的任务,然后再恢复渲染。
下面是 Concurrent Mode 下的渲染流程示意图:

Concurrent Mode 的引入使得 React 能够更加智能地调度任务和资源,提高应用的性能和响应性。同时,它也为其他特性 (如 Suspense、Transitions) 提供了基础,使得开发者能够更加轻松地处理复杂的异步场景。
Lane 模型与优先级调度
为了支持 Concurrent Mode,React 18 引入了一种新的优先级模型—— Lane 模型。在该模型中,每个任务都被分配到一个或多个"车道"(Lane),不同的车道有不同的优先级。
React 内部使用一个 31 位的二进制数来表示不同的优先级。其中,位数越小的 Lane,优先级越高。例如:
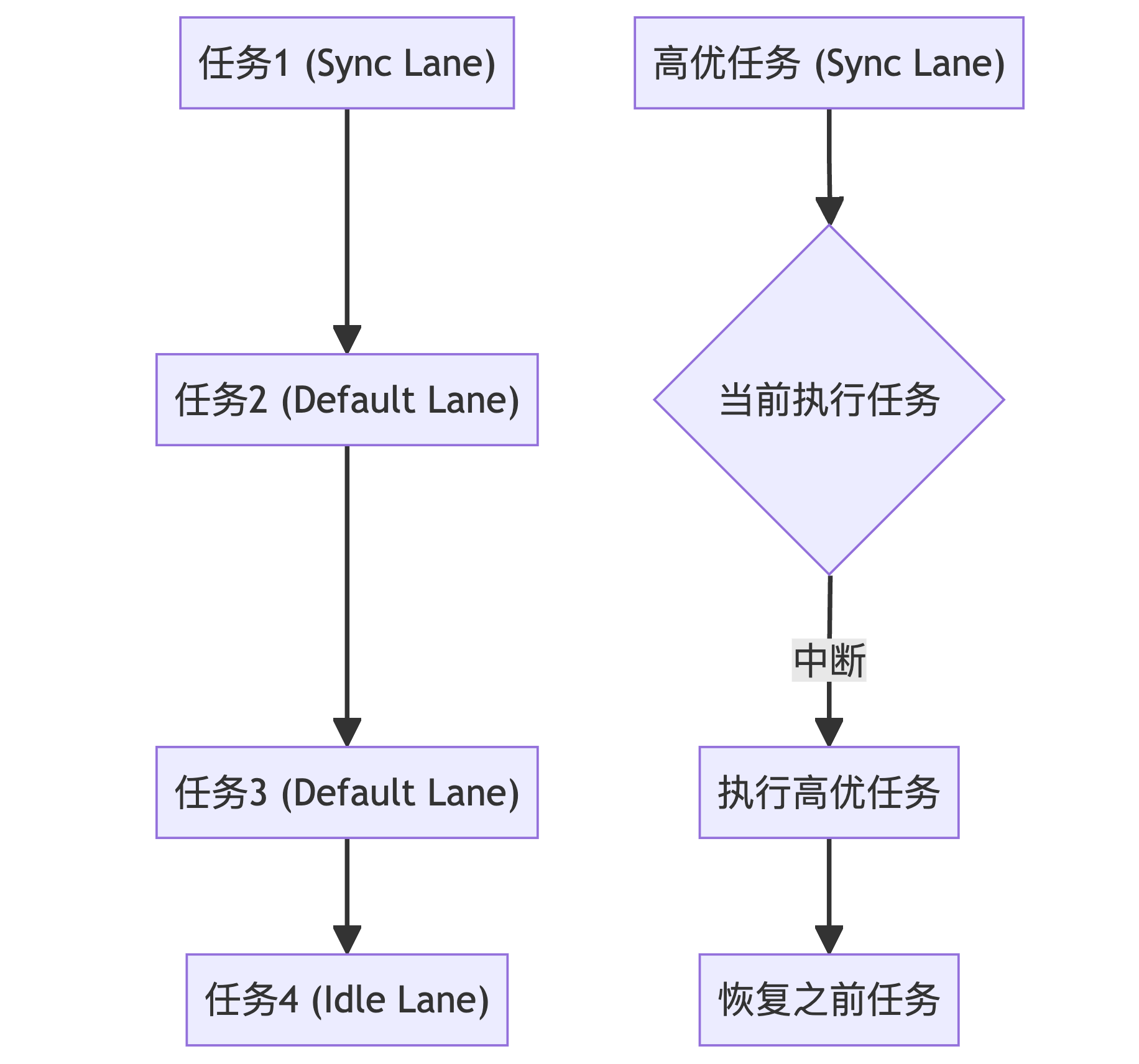
- Sync Lane (同步车道):表示最高优先级,用于处理用户交互等实时性要求较高的任务。
- Default Lane (默认车道):表示普通优先级,用于处理大多数的状态更新任务。
- Idle Lane (空闲车道):表示最低优先级,用于处理一些可以延迟执行的任务,如数据预取等。
React 的 Scheduler 会根据任务的优先级,动态地调度任务的执行顺序。当有高优先级的任务需要执行时,Scheduler 会中断当前的任务,先执行高优先级的任务,然后再恢复之前的任务。
下面是 Lane 模型与优先级调度的简化示意图:

Lane 模型与优先级调度的引入,使得 React 能够更加智能地管理任务和资源,提供更加流畅和响应式的用户体验。
总结
React 18 引入了一系列新的特性和改进,如 Fiber 架构、Concurrent Mode、Lane 模型等,旨在提高应用的性能、可响应性和用户体验。这些新特性相互配合,共同组成了 React 18 的核心架构。
通过对 React 18 整体架构和核心概念的深入理解,开发者能够更好地利用 React 的新特性,构建出更加高效、可靠和用户友好的应用。同时,这也为进一步学习 React 18 的其他特性和原理打下了坚实的基础。
在后续的文章中,我们将继续深入探讨 React 18 的其他特性和原理,如 Suspense、Transitions 等,帮助开发者全面掌握 React 18 的开发知识和技巧。
