React 18二:Fiber 架构

在上一篇文章中,我们对 React 18 的整体架构和核心概念进行了概览,其中提到了 Fiber 架构的引入及其意义。Fiber 是 React 16 引入的一种新的协调引擎,它是 React 核心算法的重新实现,旨在提高应用的性能和响应性。在本文中,我们将深入探讨 Fiber 架构的各个方面,包括 Fiber 节点的数据结构、Fiber 树的构建过程、Fiber 的调和与渲染过程,以及错误处理与边界。
Fiber 节点的数据结构
在 Fiber 架构中,每个组件都对应一个 Fiber 节点。Fiber 节点是一个普通的 JavaScript 对象,它包含了组件的状态、属性、类型等信息,以及一些用于构建和遍历 Fiber 树的属性。
下面是 Fiber 节点的简化数据结构:
type Fiber = {
// 组件的类型,如函数组件、类组件、宿主组件等
tag: WorkTag,
// 组件的类型,如 div、span 等
type: any,
// 组件的唯一标识符
key: null | string,
// 组件的属性
pendingProps: any,
// 组件的状态
memoizedState: any,
// 组件的上下文
context: any,
// 指向父级 Fiber 节点
return: Fiber | null,
// 指向子 Fiber 节点
child: Fiber | null,
// 指向兄弟 Fiber 节点
sibling: Fiber | null,
// 当前 Fiber 节点的替身,用于实现异步渲染
alternate: Fiber | null,
// 当前 Fiber 节点的副作用标记
flags: Flags,
// 当前 Fiber 节点的副作用队列
updateQueue: UpdateQueue<any> | null,
// 当前 Fiber 节点的错误捕获信息
errorInfo: ErrorInfo | null,
// 当前 Fiber 节点的优先级
lanes: Lanes,
// 当前 Fiber 节点的子节点的优先级
childLanes: Lanes,
// 当前 Fiber 节点的 ref
ref: Ref | null,
// ...
};
Fiber 节点的数据结构中包含了许多属性,这些属性可以分为以下几类:
- 组件信息:如
tag、type、key、pendingProps、memoizedState、context等,用于描述组件的类型、属性、状态和上下文等信息。 - 树形结构:如
return、child、sibling等,用于构建和遍历 Fiber 树。 - 替身 (Alternate):如
alternate,用于实现异步渲染。 - 副作用:如
flags、updateQueue,用于记录组件的副作用和更新队列。 - 错误处理:如
errorInfo,用于捕获和处理组件的错误信息。 - 优先级:如
lanes、childLanes,用于表示当前 Fiber 节点及其子节点的优先级,配合 Scheduler 实现任务的调度。
通过 Fiber 节点的数据结构,React 可以高效地管理组件的状态、属性、副作用等信息,并根据优先级对任务进行调度,从而实现异步渲染和可中断的调和过程。
Fiber 树的构建过程
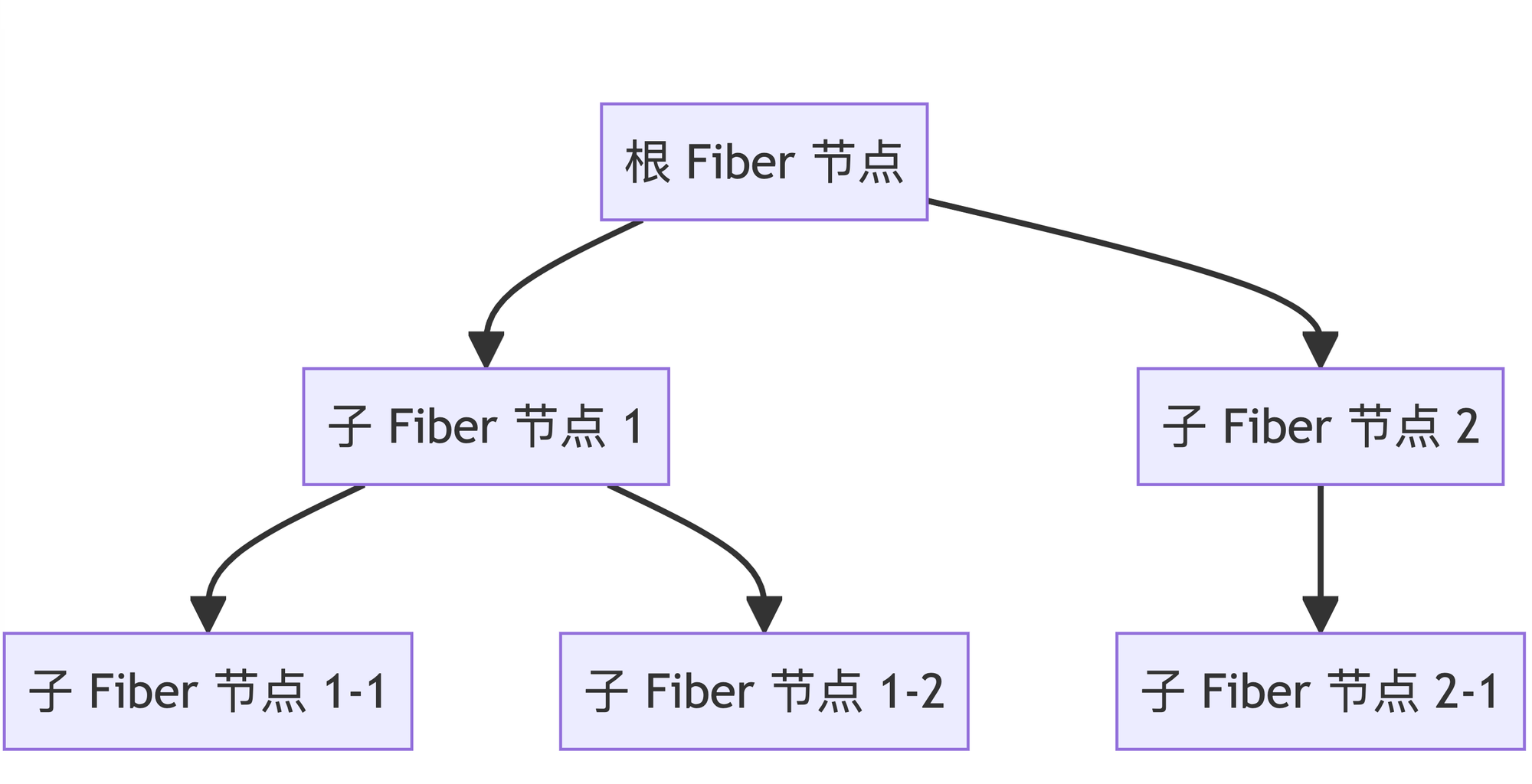
在 React 应用中,组件之间形成了一个树形结构,称为组件树。Fiber 架构通过构建与组件树对应的 Fiber 树,来管理组件的状态更新和渲染过程。
下面是一个简化的 Fiber 树示意图:

Fiber 树的构建过程可以分为两个阶段:
- 创建阶段 (Create Phase):在这个阶段,React 会根据组件的 JSX 结构,创建对应的 Fiber 节点,并将它们连接成一棵 Fiber 树。这个过程是同步的,不会被中断。
- 更新阶段 (Update Phase):在这个阶段,React 会根据组件的状态变化,更新 Fiber 树中对应的 Fiber 节点。这个过程是异步的,可以被中断,以便响应高优先级的任务。
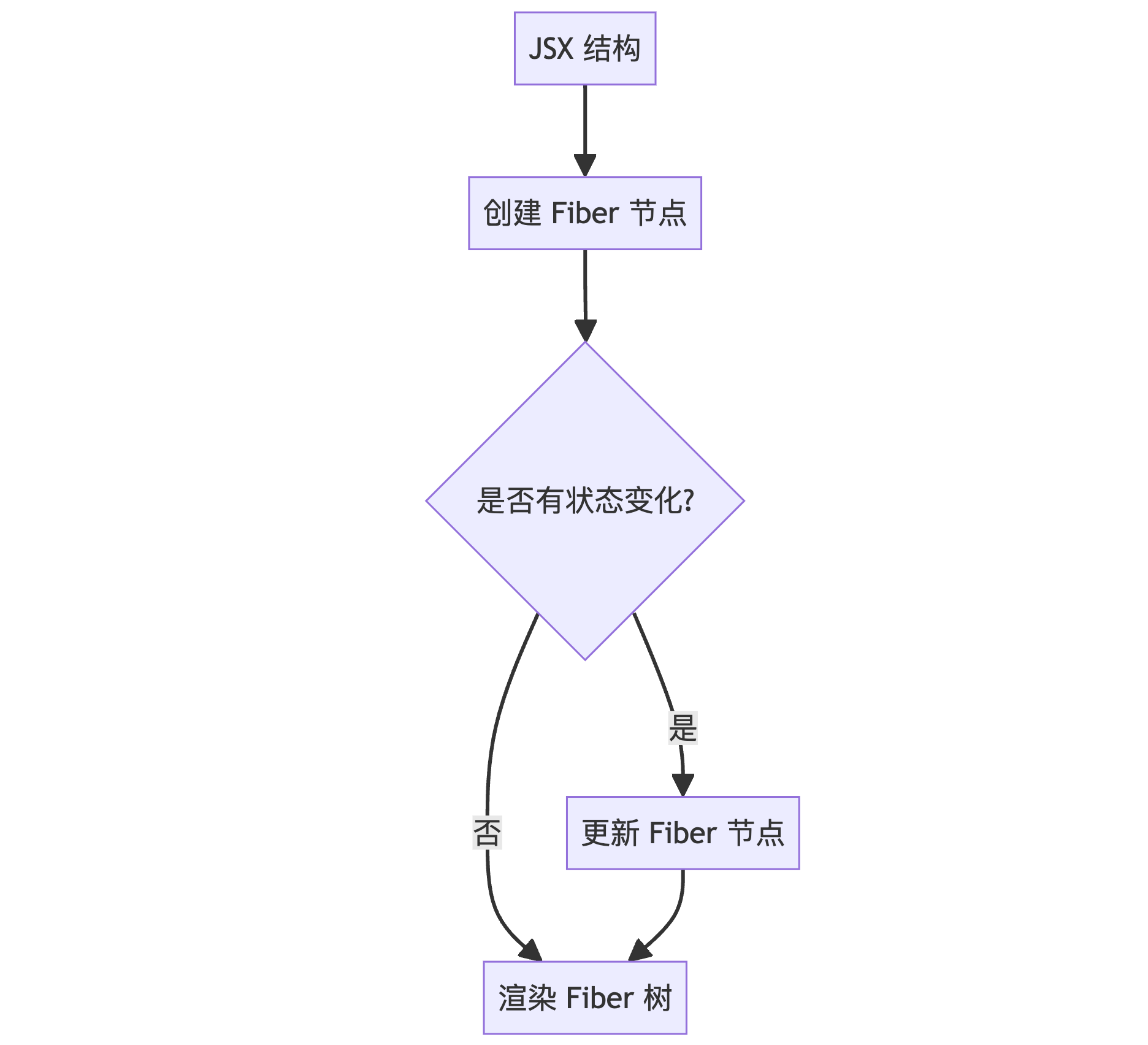
下面是 Fiber 树构建过程的简化流程图:

在创建阶段,React 会调用 createFiberFromElement 或 createFiberFromTypeAndProps 等函数,根据 JSX 元素或组件类型创建对应的 Fiber 节点。这些函数位于 packages/react-reconciler/src/ReactFiber.js 文件中。
在更新阶段,React 会调用 updateFunctionComponent、updateClassComponent、updateHostComponent 等函数,根据组件的类型和状态变化,更新 Fiber 树中对应的 Fiber 节点。这些函数位于 packages/react-reconciler/src/ReactFiberBeginWork.js 文件中。
通过 Fiber 树的构建过程,React 可以高效地管理组件的状态更新和渲染过程,并实现异步渲染和可中断的调和过程。
Fiber 的调和过程
在 React 中,调和 (Reconciliation) 是指将虚拟 DOM 与实际 DOM 进行比较,并根据差异更新实际 DOM 的过程。在 Fiber 架构中,调和过程被重新设计,以支持异步渲染和可中断的更新。
Fiber 的调和过程可以分为两个阶段:
- 向下调和 (Reconciliation Phase):在这个阶段,React 会从根节点开始,递归地比较 Fiber 节点与其子节点,并根据差异生成对应的副作用标记 (Effect Tag)。这个过程是可以被中断的,以便响应高优先级的任务。
- 向上归并 (Commit Phase):在这个阶段,React 会根据副作用标记,将变更提交到实际的 DOM 树中。这个过程是同步的,不可被中断。
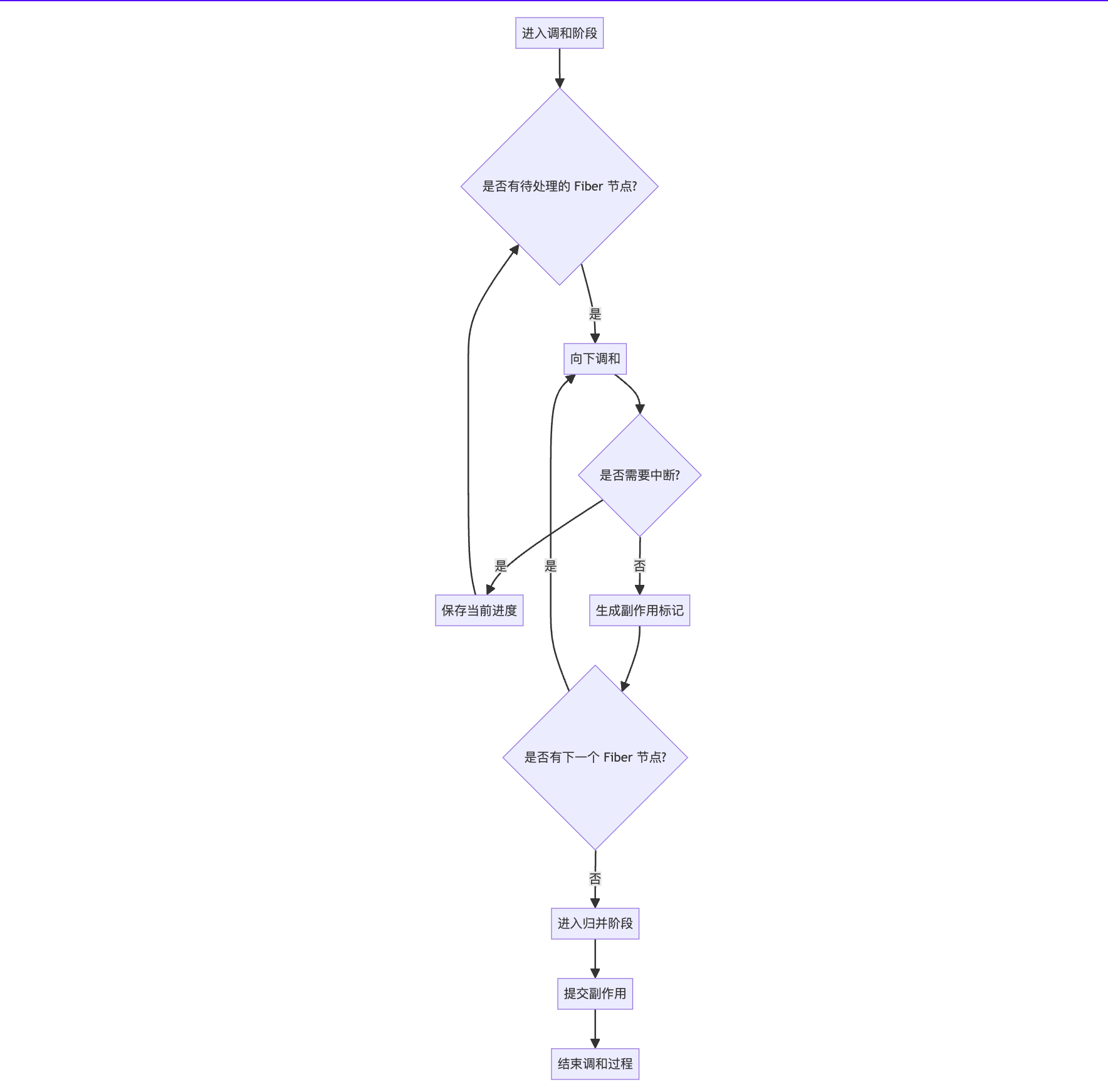
下面是 Fiber 调和过程的简化流程图:

在向下调和阶段,React 会调用 reconcileChildren 函数,比较当前 Fiber 节点与其子节点的差异,并生成对应的副作用标记。这个函数位于 packages/react-reconciler/src/ReactFiberBeginWork.js 文件中。
在向上归并阶段,React 会调用 commitMutationEffects、commitLayoutEffects 等函数,根据副作用标记,将变更提交到实际的 DOM 树中。这些函数位于 packages/react-reconciler/src/ReactFiberWorkLoop.js 和 packages/react-reconciler/src/ReactFiberCommitWork.js 文件中。
通过 Fiber 的调和过程,React 可以实现异步渲染和可中断的更新,从而提高应用的响应性和性能。
Fiber 的渲染过程
在 Fiber 架构中,渲染过程指的是将 Fiber 树转化为实际的 DOM 树,并将其呈现在页面上的过程。这个过程发生在调和过程的归并阶段,由 Renderer 模块负责。
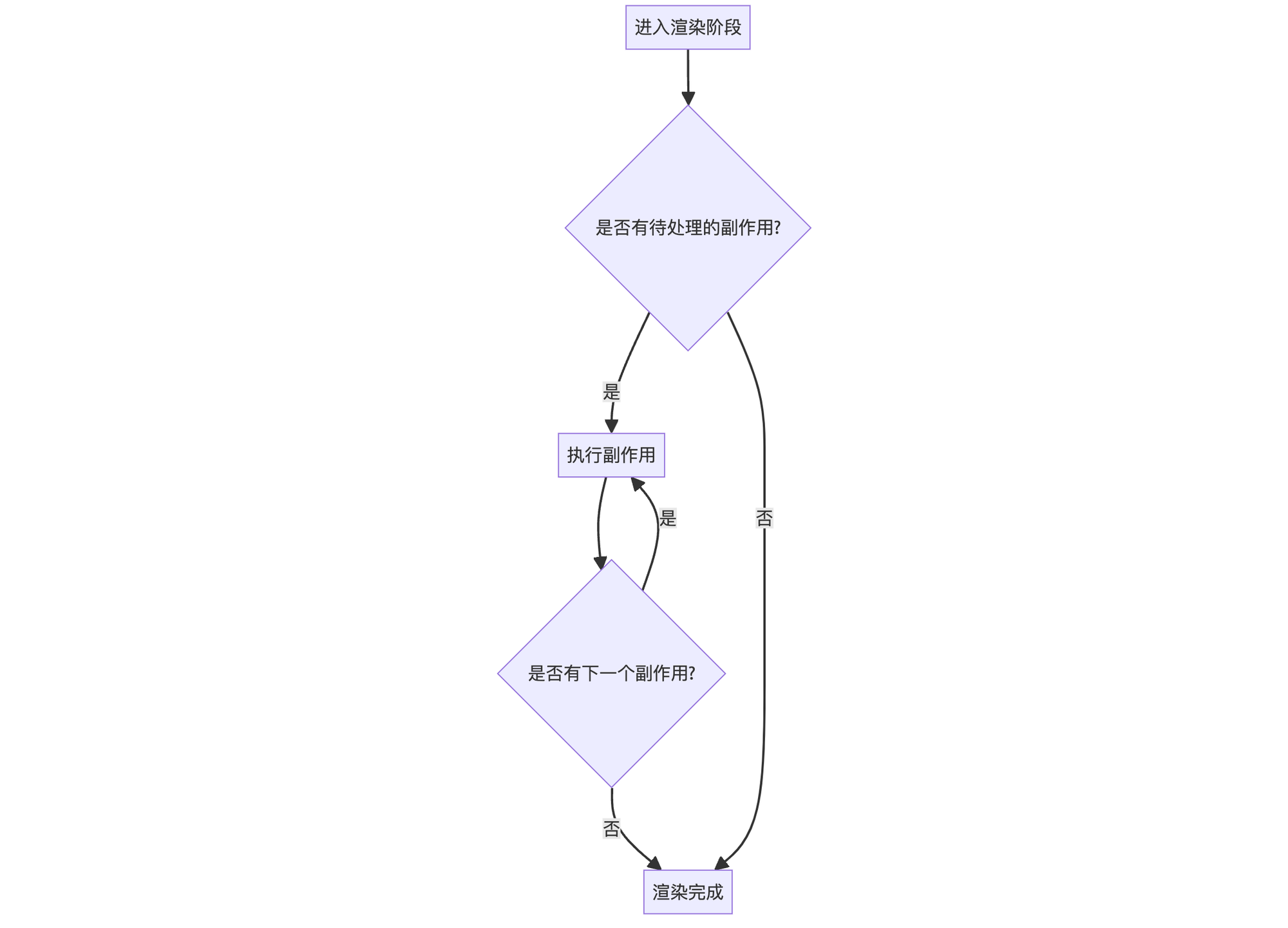
下面是 Fiber 渲染过程的简化流程图:

在渲染过程中,React 会遍历 Fiber 树,找到所有带有副作用标记的 Fiber 节点,并根据不同的副作用类型,执行相应的 DOM 操作。常见的副作用类型包括:
- 插入 (Placement):将新的 DOM 节点插入到页面中。
- 更新 (Update):更新已有的 DOM 节点的属性或内容。
- 删除 (Deletion):将已有的 DOM 节点从页面中删除。
在源码中,渲染过程的核心函数是 commitRoot,它位于 packages/react-reconciler/src/ReactFiberWorkLoop.js 文件中。这个函数会依次执行以下步骤:
- 调用
commitBeforeMutationEffects,执行 DOM 变更前的副作用,如设置autoFocus等。 - 调用
commitMutationEffects,执行 DOM 变更,如插入、更新、删除等。 - 调用
commitLayoutEffects,执行 DOM 变更后的副作用,如调用componentDidMount、componentDidUpdate等生命周期方法。
通过 Fiber 的渲染过程,React 可以高效地将 Fiber 树转化为实际的 DOM 树,并将变更呈现在页面上。
Fiber 架构下的错误处理与边界
在 Fiber 架构中,React 引入了错误边界 (Error Boundary) 的概念,用于捕获和处理组件树中的错误,避免整个应用崩溃。
错误边界是一种特殊的 React 组件,它会在渲染期间、生命周期方法中或构造函数中捕获子组件树中的错误。当错误边界捕获到错误时,它会渲染备用的 UI,而不是崩溃的组件树。
总结
本文深入探讨了 React 18 中的 Fiber 架构,包括 Fiber 节点的数据结构、Fiber 树的构建过程、Fiber 的调和与渲染过程,以及错误处理与边界。
在 Fiber 树的构建过程中,React 会根据组件的 JSX 结构创建对应的 Fiber 节点,并在组件状态变化时更新 Fiber 节点。Fiber 的调和过程分为向下调和和向上归并两个阶段,分别负责比较 Fiber 节点的差异和将变更提交到实际的 DOM 树中。
Fiber 的渲染过程发生在调和过程的归并阶段,由 Renderer 模块负责将 Fiber 树转化为实际的 DOM 树,并将变更呈现在页面上。
此外,Fiber 架构还引入了错误边界机制,用于捕获和处理组件树中的错误,避免整个应用崩溃。错误边界是一种特殊的 React 组件,它可以在渲染期间、生命周期方法中或构造函数中捕获子组件树中的错误,并渲染备用的 UI。
通过对 Fiber 架构的深入理解,开发者可以更好地掌握 React 的工作原理,优化应用的性能,并提高代码的健壮性和可维护性。
在后续的文章中,我们将继续探讨 React 18 的其他特性和原理,如 Concurrent Mode、Suspense、Transitions 等,帮助开发者全面掌握 React 18 的开发知识和技巧。
