Rollup 打包原理

Rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,例如 library 或应用程序。它使用新的标准化格式 ES modules,允许按需编译代码。
Rollup 的主要特点包括:
- 使用 ES2015 模块标准,可以静态分析代码
- 支持 Tree-shaking,只打包使用到的代码
- 打包结果简洁高效,适合库和框架的打包
- 支持多种插件和Output选项,灵活性高
- 配置简单,容易上手使用
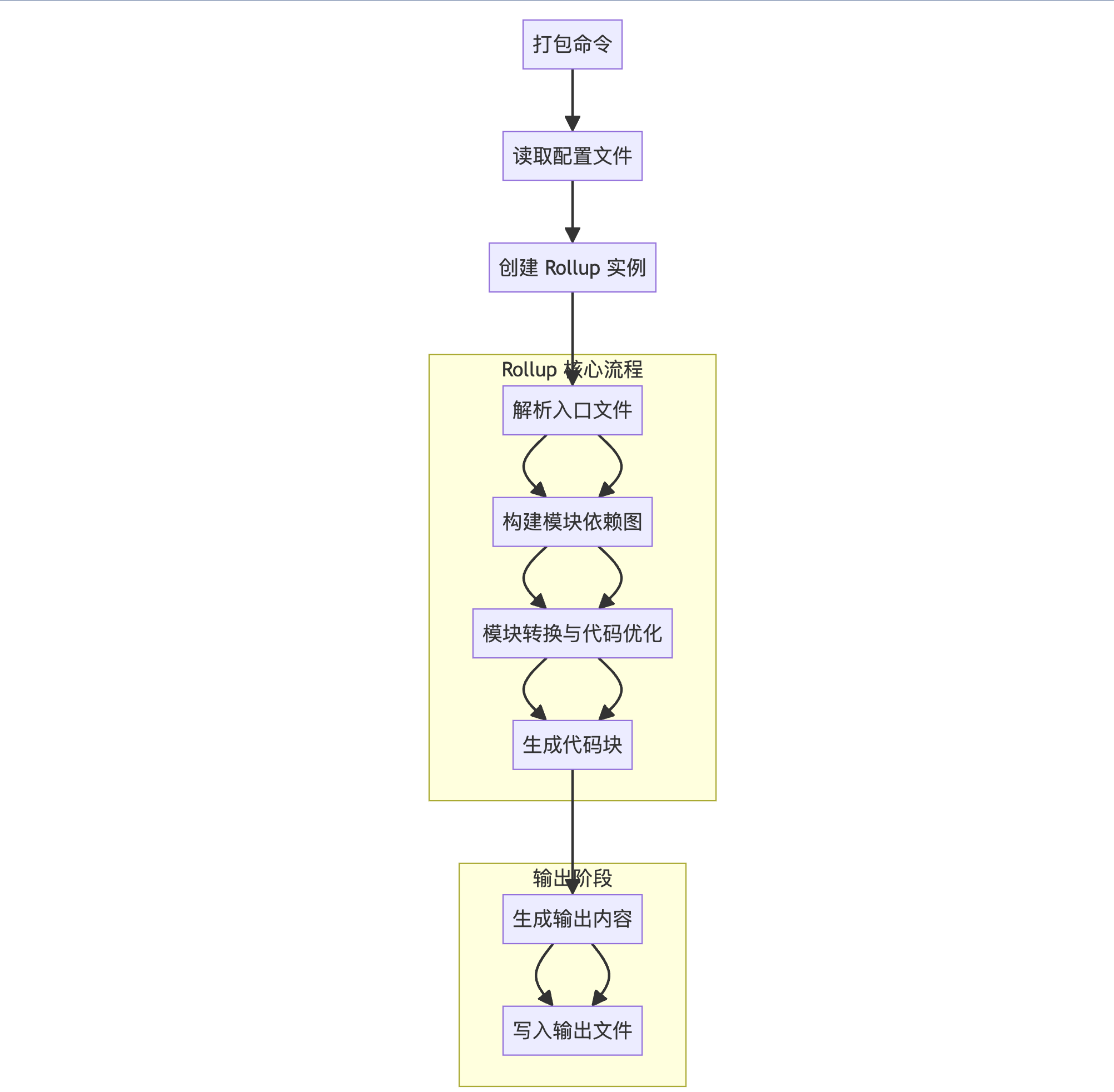
打包流程如下

Tree-shaking 原理
Javascript Tree-shaking 原理基于 ES6 模块的静态分析。它通过分析模块的导入和导出语句,构建依赖图,并在打包过程中移除未使用的代码。下面是 Rollup Tree-shaking 的深入解释和流程:
- 解析阶段 (Parsing):
Rollup 使用 acorn 库解析每个模块的源代码,生成抽象语法树(AST)。在解析过程中,Rollup 会识别模块的导入和导出语句,并记录模块之间的依赖关系。 - 构建依赖图 (Building Dependency Graph):
基于解析阶段获得的模块依赖信息,Rollup 构建模块的依赖图。
依赖图表示了模块之间的导入和导出关系,以及每个模块所依赖的其他模块。 - 标记未使用的代码 (Marking Unused Code):
Rollup 遍历依赖图,从入口模块开始标记使用到的代码。对于每个模块,Rollup 分析其导出的变量和函数,并标记被其他模块使用的部分。未被标记的代码被认为是未使用的代码,可以在后续阶段被移除。 - 生成代码块 (Generating Chunks):
Rollup 根据标记结果和输出格式,生成最终的代码块。在生成代码块的过程中,Rollup 会移除未使用的代码,只保留被实际使用的部分。生成的代码块包含了所有被使用的模块代码,并进行必要的转换和优化。 - 输出阶段 (Output):
Rollup 将生成的代码块写入到输出文件中。输出的文件只包含被实际使用的代码,未使用的部分被移除,从而减小了文件的体积。
CSS Tree-shaking 主要通过使用插件来实现。以 rollup-plugin-postcss 插件为例,它是一个流行的用于处理 CSS 的 Rollup 插件。让我们结合 rollup-plugin-postcss 插件来说明 Rollup 中 CSS 规则唯一性的确认过程。
- 配置 rollup-plugin-postcss 插件:
在 Rollup 的配置文件中,通过 plugins 选项引入 rollup-plugin-postcss 插件。
配置插件的选项,如 minimize 用于压缩 CSS、modules 用于启用 CSS 模块化等。 - 解析 CSS 文件:
在 Rollup 的构建过程中,rollup-plugin-postcss 插件会识别并解析项目中的 CSS 文件。插件使用 PostCSS 作为 CSS 解析器,将 CSS 文件解析为抽象语法树(AST)。 - 提取 CSS 规则:
插件遍历 CSS AST,提取出所有的 CSS 规则,包括选择器和声明块。对于每个 CSS 规则,插件会生成一个唯一的标识符,用于后续的重复规则识别。 - 生成 CSS 规则的唯一标识符:
rollup-plugin-postcss 插件使用 postcss-modules 库来生成 CSS 规则的唯一标识符。默认情况下,插件会将 CSS 规则的类名作为唯一标识符。通过配置generateScopedName 选项,可以自定义唯一标识符的生成方式,例如使用哈希值或自定义的命名模式。 - 识别重复的 CSS 规则:
插件维护一个 CSS 规则的映射表,将唯一标识符映射到对应的 CSS 规则。在遍历 CSS 规则时,插件会检查当前规则的唯一标识符是否已经存在于映射表中。如果唯一标识符已经存在,说明当前规则与之前的规则重复,插件会将其标记为重复规则。 - 处理重复的 CSS 规则:
对于识别出的重复 CSS 规则,插件可以采取不同的处理方式。常见的处理方式包括:移除重复规则,保留第一次出现的规则;合并重复规则,将多个重复规则合并为一条;或者根据配置的策略进行其他处理。 - 生成最终的 CSS 代码:
插件将处理后的 CSS 规则重新生成为 CSS 代码。生成的 CSS 代码可以根据配置的选项进行压缩、添加前缀等优化操作。插件将生成的 CSS 代码传递给 Rollup,由 Rollup 进行最终的打包和输出。通过使用 rollup-plugin-postcss 插件,Rollup 可以自动处理 CSS 文件,识别重复的 CSS 规则,并进行相应的优化。插件利用 PostCSS 的解析能力和 CSS 模块化的概念,生成 CSS 规则的唯一标识符,从而实现 CSS Tree-shaking。
需要注意的是,不同的 CSS 处理插件可能采用不同的方式来生成 CSS 规则的唯一标识符和处理重复规则。你可以根据项目的具体需求和使用的插件,对唯一标识符的生成方式和重复规则的处理策略进行自定义配置。
总之,Rollup 通过使用插件的方式,利用 CSS 解析器和唯一标识符生成算法,实现了 CSS Tree-shaking 的功能。通过识别和处理重复的 CSS 规则,Rollup 可以优化 CSS 代码,减小样式表的体积,提高项目的性能和可维护性。
