TypeScript: RxJS 中使用条件类型实现 Observable 的链式操作

RxJS 是一个流行的响应式编程库,它提供了一种优雅的方式来处理异步事件流。在 RxJS 中,Observable 是最核心的概念,它表示一个可观察的数据流。我们可以通过链式调用各种操作符来转换和组合 Observable,以满足不同的需求。RxJS 内部广泛使用了 TypeScript 的条件类型来实现 Observable 的链式操作,使得类型推导更加精确和灵活。本文将从浅入深,结合 RxJS 的源码,讲解如何使用 TypeScript 条件类型实现 Observable 的链式操作。
Observable 的基本结构
在深入探讨条件类型之前,我们先来了解一下 Observable 的基本结构。在 RxJS 中,Observable 是一个泛型类,它的类型定义如下:
class Observable<T> {
constructor(subscribe?: (observer: Observer<T>) => TeardownLogic);
pipe<A>(op1: OperatorFunction<T, A>): Observable<A>;
pipe<A, B>(op1: OperatorFunction<T, A>, op2: OperatorFunction<A, B>): Observable<B>;
// ...
pipe<A, B, C, D, E, F, G>(op1: OperatorFunction<T, A>, op2: OperatorFunction<A, B>, op3: OperatorFunction<B, C>, op4: OperatorFunction<C, D>, op5: OperatorFunction<D, E>, op6: OperatorFunction<E, F>, op7: OperatorFunction<F, G>): Observable<G>;
}
可以看到,Observable 类的构造函数接受一个 subscribe 函数,用于定义数据流的生产逻辑。同时,Observable 类还提供了一个 pipe 方法,用于链式调用操作符。pipe 方法的类型定义使用了函数重载,可以接受 1~7 个操作符,每个操作符都是一个 OperatorFunction 类型,用于将上一个 Observable 的输出类型转换为下一个 Observable 的输入类型。
在 RxJS 源码中探索条件类型的使用
那么,RxJS 内部是如何使用条件类型来实现 Observable 链式操作的类型推导呢?让我们一起探索一下 RxJS 的源码。
在 RxJS 的源码中,有一个 OperatorFunction 的类型定义:
export interface OperatorFunction<T, R> extends UnaryFunction<Observable<T>, Observable<R>> {}
export interface UnaryFunction<T, R> { (source: T): R; }
OperatorFunction 接口继承了 UnaryFunction 接口,表示一个接受一个 Observable 作为输入,并返回一个新的 Observable 作为输出的函数。T 表示输入 Observable 的数据类型,R 表示输出 Observable 的数据类型。
在 RxJS 的操作符实现中,大量使用了条件类型来进行类型转换和推导。以 map 操作符为例:
export function map<T, R>(project: (value: T, index: number) => R, thisArg?: any): OperatorFunction<T, R> {
return function mapOperation(source: Observable<T>): Observable<R> {
if (typeof project !== 'function') {
throw new TypeError('argument is not a function. Are you looking for `mapTo()`?');
}
return source.lift(new MapOperator(project, thisArg));
};
}
class MapOperator<T, R> implements Operator<T, R> {
constructor(private project: (value: T, index: number) => R, private thisArg: any) {}
call(subscriber: Subscriber<R>, source: any): any {
return source.subscribe(new MapSubscriber(subscriber, this.project, this.thisArg));
}
}
这里,map 操作符的类型定义使用了泛型 T 和 R,分别表示输入和输出的数据类型。map 函数返回一个新的函数 mapOperation,它的类型是 OperatorFunction<T, R>,即接受一个 Observable<T> 作为输入,返回一个 Observable<R> 作为输出。
在 mapOperation 函数内部,通过调用 source.lift 方法,创建了一个新的 Observable,并将 MapOperator 实例作为参数传入。MapOperator 的类型也使用了泛型 T 和 R,用于对输入和输出数据类型进行约束。
这里的关键在于,map 操作符的输出类型 R 是根据 project 函数的返回值类型推导出来的。这其中就使用了 TypeScript 的条件类型。
条件类型在 Observable 链式操作中的应用
为了更好地理解条件类型在 Observable 链式操作中的应用,我们以一个实际的例子来说明。假设我们有一个 Observable,它发出一系列的数字,我们希望对这些数字进行一系列的转换操作,最终得到一个由字符串组成的 Observable。
const source$ = of(1, 2, 3, 4, 5);
const result$ = source$.pipe(
map(x => x * 2),
filter(x => x > 5),
map(x => x.toString())
);
result$.subscribe(console.log);
// 输出: 6, 8, 10
在这个例子中,我们首先使用 of 操作符创建了一个发出数字 1~5 的 Observable,然后通过 pipe 方法链式调用了三个操作符:
- 第一个 map 操作符将每个数字乘以 2;
- filter 操作符过滤掉小于等于 5 的数字;
- 第二个 map 操作符将每个数字转换为字符串。
最终,我们得到了一个发出字符串 "6", "8", "10" 的 Observable。
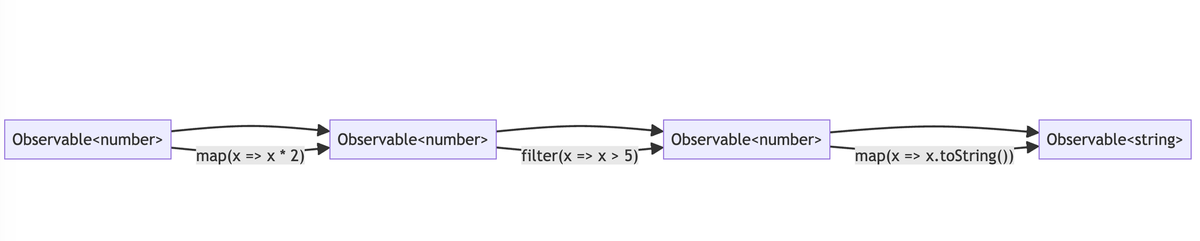
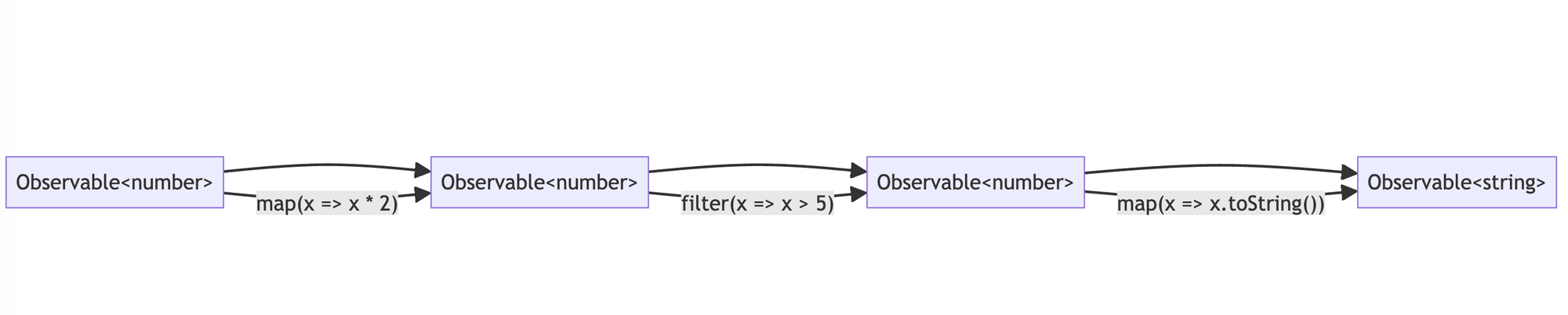
这个过程中,每个操作符的输入和输出类型都是通过条件类型自动推导出来的。我们可以用 类图来表示这个过程中的类型关系:

从图中可以看出,源 Observable 的类型是 Observable<number>,经过第一个 map 操作符转换后,类型仍然是 Observable<number>,但是数值范围发生了变化。然后经过 filter 操作符过滤后,类型不变,但是数值范围进一步缩小。最后,经过第二个 map 操作符转换后,类型变成了 Observable<string>。
这个类型推导过程,就是通过 TypeScript 的条件类型实现的。RxJS 内部定义了一些工具类型,如 OperatorFunction<T, R>、UnaryFunction<T, R> 等,通过这些工具类型,配合条件类型,就可以实现对 Observable 链式操作的类型推导。
总结
通过对 RxJS 源码的分析,我们可以看到,TypeScript 的条件类型在实现复杂的类型推导和转换方面,发挥了重要的作用。利用条件类型,RxJS 可以在保证类型安全的前提下,实现灵活、高效的 Observable 链式操作。这种类型级别的编程方式,极大地提高了代码的可读性、可维护性和健壮性。
对于开发者来说,深入理解 RxJS 的类型系统和源码实现,有助于我们更好地应用 RxJS,写出类型安全、高质量的响应式代码。同时,RxJS 对条件类型的应用,也给我们提供了一个很好的示范,启发我们在自己的项目中,灵活运用 TypeScript 的高级类型特性,实现更加优雅、高效的类型设计。
