Sentry SDK 架构解析

Sentry 是一个广泛使用的错误监控和性能追踪平台,它提供了多个语言的 SDK,用于捕获和上报应用程序中的异常和性能问题。本文将深入探讨 Sentry SDK 源码,分析其架构设计、分层结构、设计模式和实现原理,重点关注错误捕获和性能追踪的流程,帮助读者理解 Sentry 是如何设计和实现其 SDK 的。
架构概览
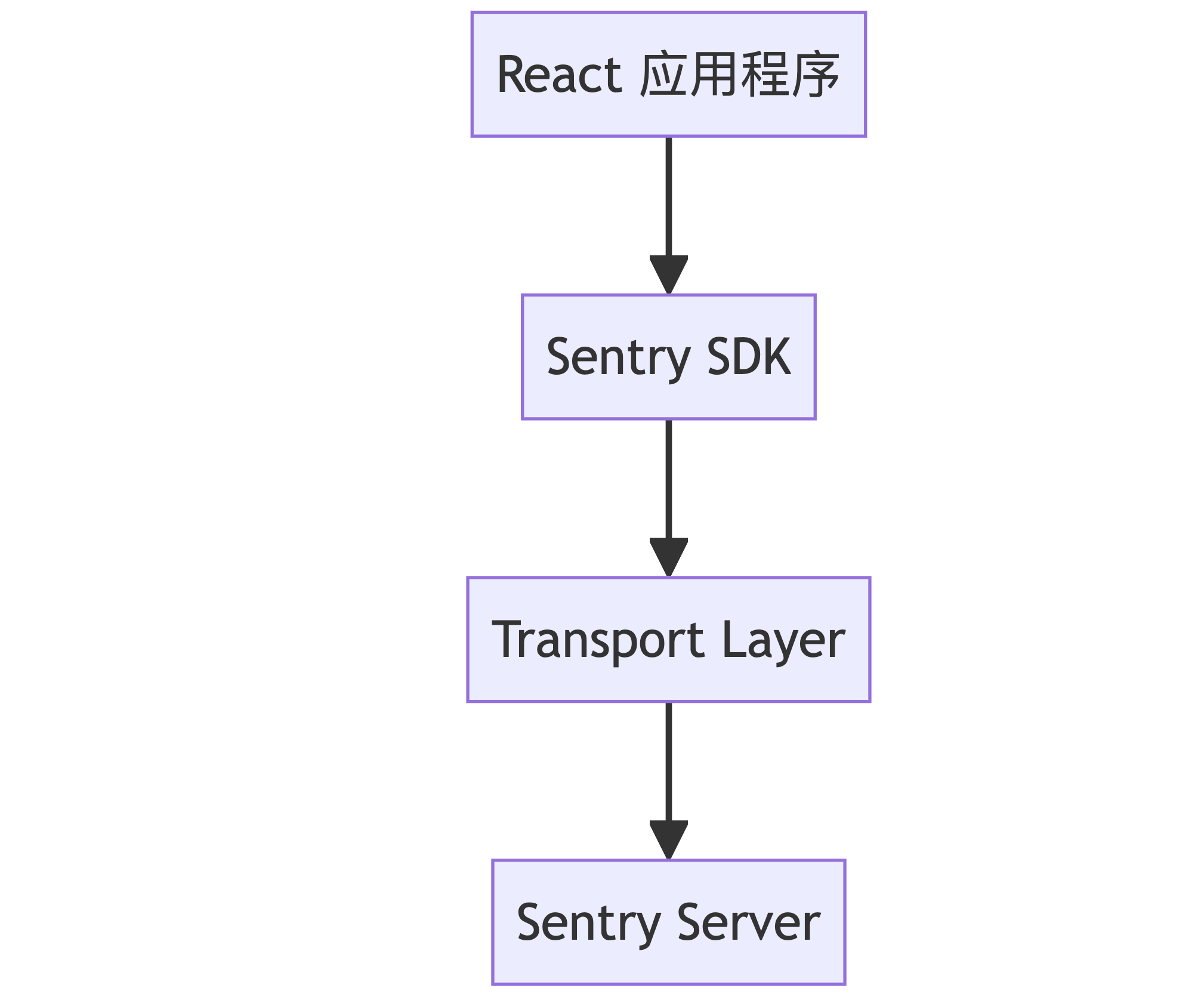
Sentry SDK 的整体架构可以分为以下几个层次:

- React 应用程序:集成了 Sentry SDK 的 React 应用程序代码。
- Sentry SDK:捕获异常、性能数据并将其发送到 Transport Layer。
- Transport Layer:负责将数据发送到 Sentry 服务器。
- Sentry Server:接收并处理来自 SDK 的数据,生成报告和可视化内容。
分层结构
Sentry React TypeScript SDK 内部采用了分层的设计,以实现解耦和可扩展性。主要分为以下几个层:
- React 集成层:提供了与 React 集成的组件和 API,如
ErrorBoundary和withProfiler。 - Client 层:提供了 SDK 的主要 API,如
init()、captureException()等,用于初始化 SDK 和捕获异常。 - Hub 层:负责管理 Scope 和处理事件的分发。Hub 是 SDK 的核心,它维护了一个 Scope 栈,用于存储上下文信息。
- Scope 层:存储事件的上下文信息,如用户信息、标签等。每个事件都与一个 Scope 关联。
- Tracing 层:负责性能追踪,包括自动检测和手动创建 Transaction 和 Span。
- Backends 层:定义了数据上报的接口,如
BaseBackend和FetchBackend,用于将事件数据发送到 Sentry 服务器。 - Transports 层:实现了不同的数据传输方式,如
FetchTransport和XHRTransport,用于在不同环境下发送数据。
设计模式
Sentry React TypeScript SDK 中应用了多个设计模式,以提高代码的可读性、可维护性和可扩展性。
- 高阶组件(Higher-Order Component):SDK 提供了
ErrorBoundary和withProfiler高阶组件,用于错误捕获和性能追踪。 - 单例模式(Singleton Pattern):
Hub类使用单例模式,确保在整个应用程序中只存在一个 Hub 实例,方便管理 Scope 和事件分发。 - 策略模式(Strategy Pattern):Backends 层和 Transports 层使用策略模式,定义了一组算法,并将每个算法封装起来,使它们可以相互替换。这样可以方便地扩展和切换不同的数据上报和传输方式。
- 观察者模式(Observer Pattern):SDK 中的
Hub类和Client类之间使用观察者模式进行通信。当Client捕获到异常时,会通知Hub进行事件分发和处理。 - 装饰器模式(Decorator Pattern):SDK 中的
Scope类使用装饰器模式,通过包装和扩展Scope的功能,可以方便地添加和修改事件的上下文信息。
错误捕获流程
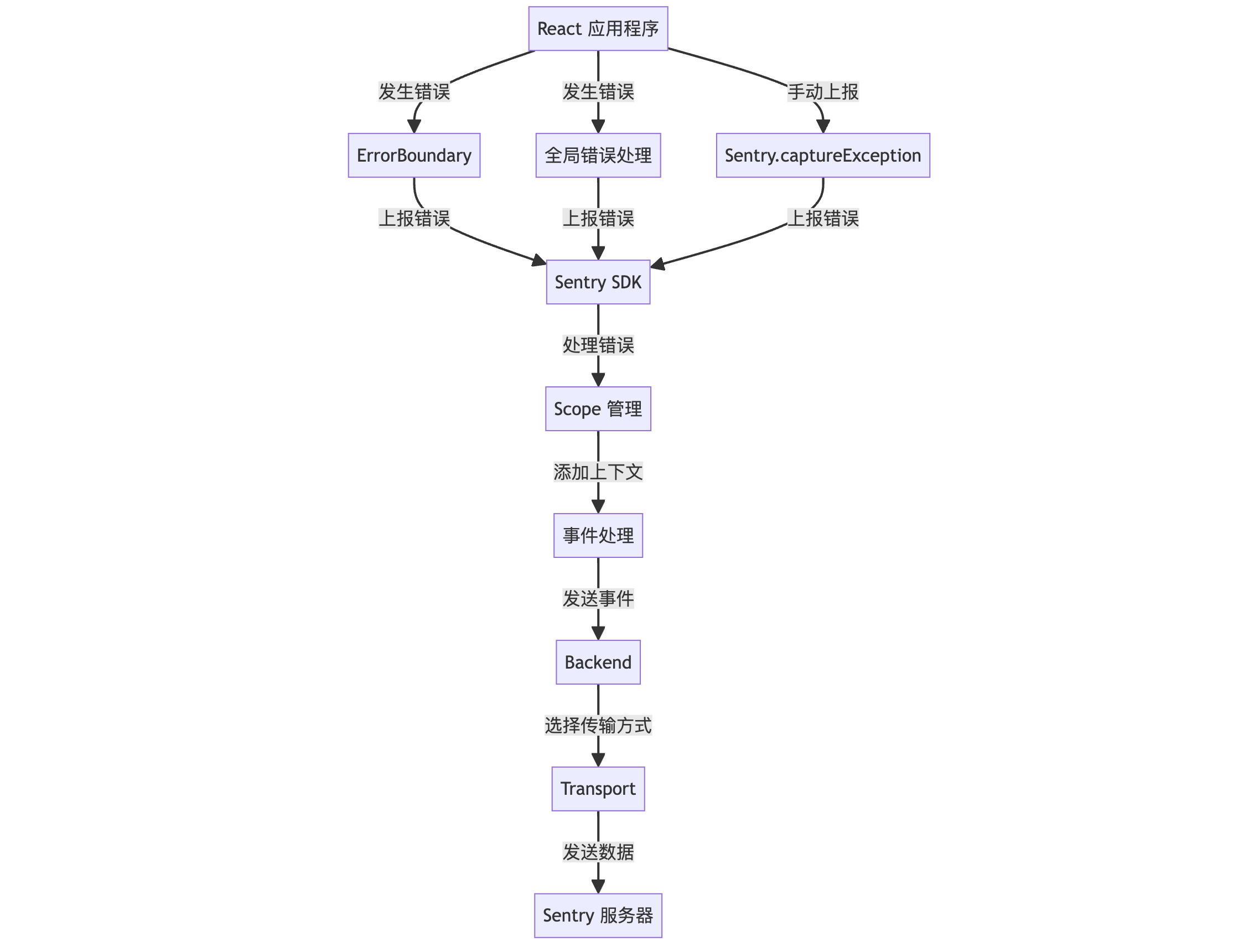
Sentry SDK 通过以下几种方式捕获应用程序中的错误:

- ErrorBoundary:SDK 提供了
ErrorBoundary高阶组件,用于包装 React 组件。当被包装的组件发生错误时,ErrorBoundary会捕获错误,并将错误信息上报给 Sentry SDK。 - 全局错误处理:SDK 会监听全局的
error和unhandledrejection事件,捕获未被处理的异常和 Promise 拒绝错误,并将错误信息上报给 Sentry SDK。 - 手动上报:开发者可以通过调用
Sentry.captureException方法手动上报错误。 - 错误处理:Sentry SDK 接收到错误信息后,会将错误分发给
Hub,Hub会获取当前的Scope,并将错误信息与Scope中的上下文信息关联起来。 - 数据上报:
Hub将处理后的错误事件发送给Backend,Backend会选择合适的Transport,将错误数据发送到 Sentry 服务器。
性能追踪流程
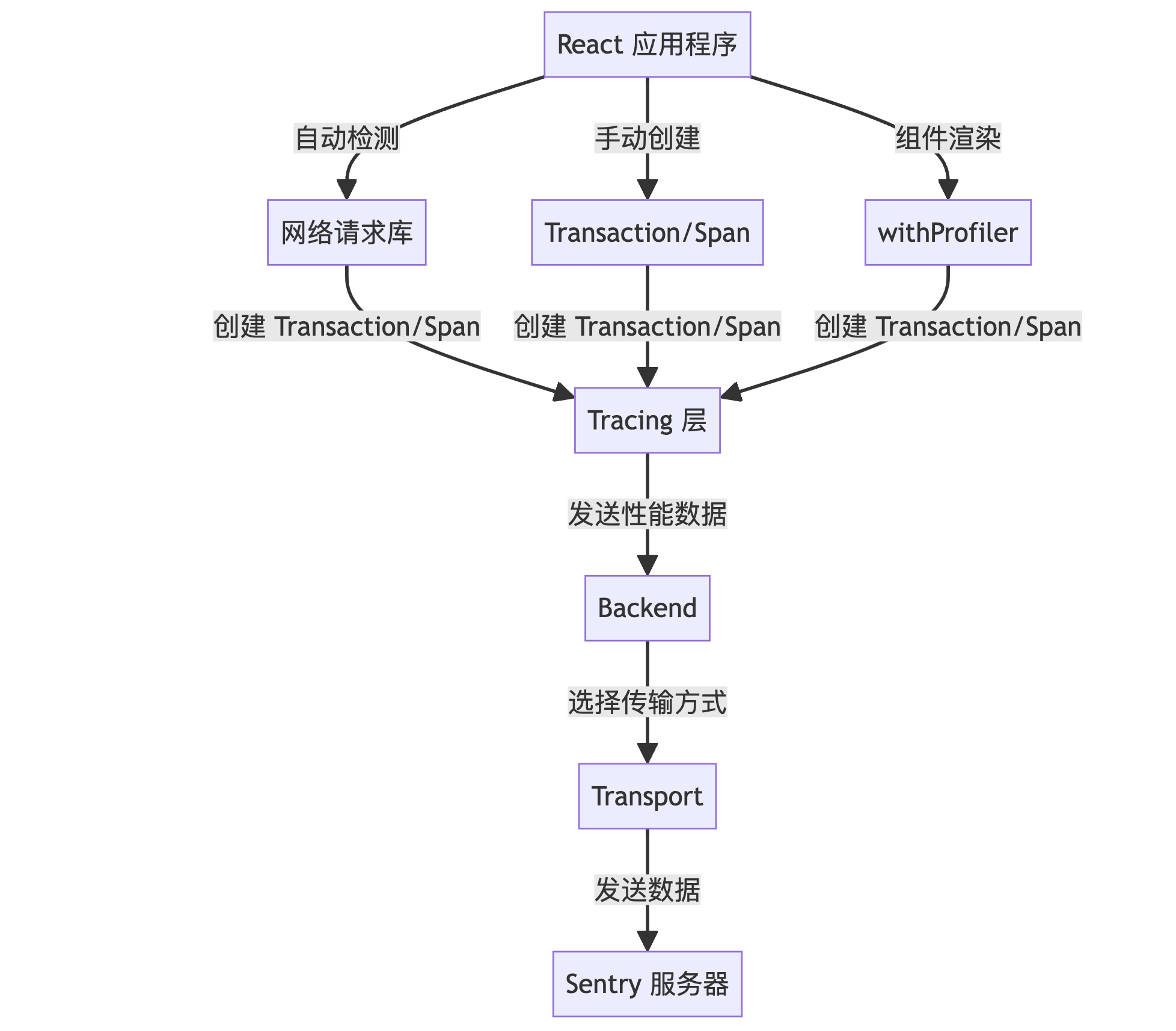
Sentry React TypeScript SDK 通过集成 @sentry/tracing 库来进行性能追踪,主要流程如下:

- 自动检测:SDK 会自动检测常见的网络请求库,如
fetch、axios等,并自动为这些请求创建 Transaction 和 Span。 - 手动创建:开发者可以通过
Sentry.startTransaction和Sentry.startChild方法手动创建 Transaction 和 Span,用于追踪自定义的操作。 - 组件性能追踪:SDK 提供了
withProfiler高阶组件,用于自动追踪 React 组件的渲染性能。 - 性能数据处理:Tracing 层会收集 Transaction 和 Span 的性能数据,并将其发送给 Backend。
- 数据上报:Backend 会选择合适的 Transport,将性能数据发送到 Sentry 服务器。
总结
Sentry SDK 的设计考虑了可扩展性和可维护性,通过将不同的功能划分到不同的层中,并使用适当的设计模式,使得 SDK 易于理解、扩展和维护。通过深入分析 Sentry SDK 的源码,我们可以学习到如何设计一个高质量的 SDK,如何实现错误捕获和性能追踪,以及如何应用适当的设计模式和架构原则。
