TypeScript:从架构分层设计到IOC和AOP

TypeScript作为JavaScript的超集,为开发者提供了强大的类型系统和面向对象编程能力。然而,要在大型项目中充分发挥TypeScript的优势,我们需要深入理解软件架构原则和设计模式。本文将探讨如何使用TypeScript构建一个健壮的应用架构,涵盖分层设计、常见设计模式、控制反转(IOC)和面向切面编程(AOP)等高级概念。
分层架构
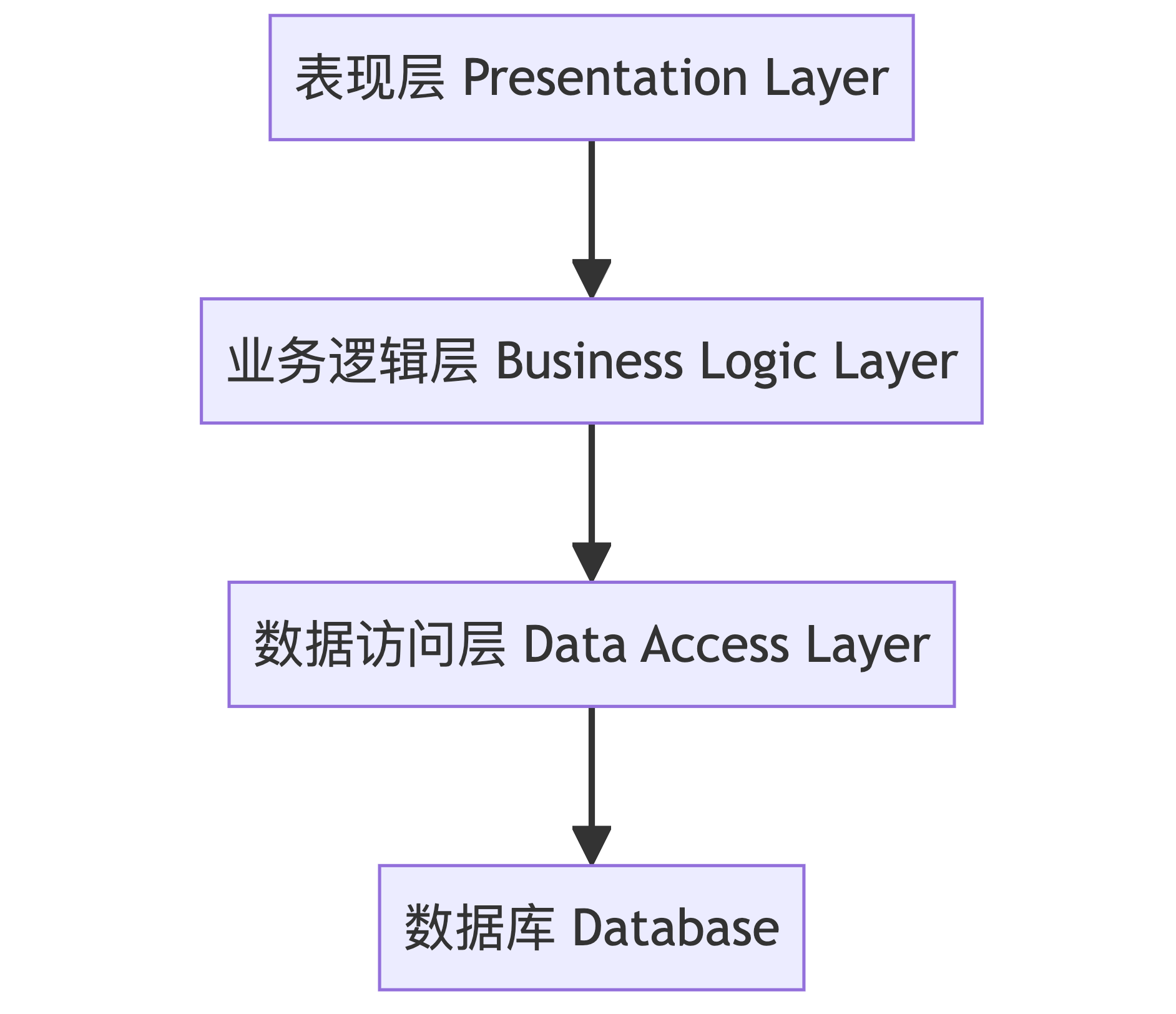
分层架构是组织大型应用程序的常用方法。它有助于关注点分离,使得每一层都可以独立开发和测试。一个典型的分层架构包括:
- 表现层(Presentation Layer)
- 业务逻辑层(Business Logic Layer)
- 数据访问层(Data Access Layer)
- 数据库(Database)
让我们使用图表来可视化这个架构:

接下来,我们将探讨每一层中可能使用的设计模式,并通过TypeScript代码示例来说明如何实现这些模式。
表现层
表现层负责处理用户界面和用户交互。在这一层,我们经常使用MVC(Model-View-Controller)或MVVM(Model-View-ViewModel)模式。
装饰器模式
TypeScript的装饰器是一个强大的特性,可以用来修改或增强类的行为。以下是一个简单的日志装饰器示例:
function Logger(target: any) {
return class extends target {
constructor(...args: any[]) {
super(...args);
console.log(`Creating an instance of ${target.name}`);
}
};
}
@Logger
class UserComponent {
constructor(public name: string) {}
}
const user = new UserComponent("Alice");
// 输出: Creating an instance of UserComponent
3.2 观察者模式
观察者模式在处理UI状态变化时非常有用。TypeScript的泛型可以帮助我们实现类型安全的观察者模式:
interface Observer<T> {
update(data: T): void;
}
class Subject<T> {
private observers: Observer<T>[] = [];
addObserver(observer: Observer<T>): void {
this.observers.push(observer);
}
notify(data: T): void {
this.observers.forEach(observer => observer.update(data));
}
}
class UserList implements Observer<string[]> {
update(users: string[]): void {
console.log("User list updated:", users);
}
}
const userSubject = new Subject<string[]>();
const userListComponent = new UserList();
userSubject.addObserver(userListComponent);
userSubject.notify(["Alice", "Bob", "Charlie"]);
// 输出: User list updated: ["Alice", "Bob", "Charlie"]
业务逻辑层
业务逻辑层包含应用的核心功能和规则。这一层通常会使用多种设计模式来组织和管理复杂的业务逻辑。
工厂模式
工厂模式用于封装对象的创建过程。TypeScript的类型系统可以帮助我们实现更安全的工厂模式:
interface Product {
operation(): string;
}
class ConcreteProduct1 implements Product {
operation(): string {
return "ConcreteProduct1";
}
}
class ConcreteProduct2 implements Product {
operation(): string {
return "ConcreteProduct2";
}
}
type ProductType = "type1" | "type2";
class ProductFactory {
createProduct(type: ProductType): Product {
switch (type) {
case "type1":
return new ConcreteProduct1();
case "type2":
return new ConcreteProduct2();
default:
throw new Error(`Invalid product type: ${type}`);
}
}
}
const factory = new ProductFactory();
const product1 = factory.createProduct("type1");
console.log(product1.operation()); // 输出: ConcreteProduct1
策略模式
策略模式允许我们在运行时选择算法的行为:
interface DiscountStrategy {
applyDiscount(amount: number): number;
}
class RegularDiscount implements DiscountStrategy {
applyDiscount(amount: number): number {
return amount * 0.9; // 10% discount
}
}
class PremiumDiscount implements DiscountStrategy {
applyDiscount(amount: number): number {
return amount * 0.8; // 20% discount
}
}
class ShoppingCart {
constructor(private discountStrategy: DiscountStrategy) {}
checkout(amount: number): number {
return this.discountStrategy.applyDiscount(amount);
}
}
const regularCart = new ShoppingCart(new RegularDiscount());
console.log(regularCart.checkout(100)); // 输出: 90
const premiumCart = new ShoppingCart(new PremiumDiscount());
console.log(premiumCart.checkout(100)); // 输出: 80
数据访问层
数据访问层负责与数据源交互,通常是数据库。在这一层,我们经常使用单例模式来管理数据库连接,以及仓库模式来组织数据访问逻辑。
单例模式
单例模式确保一个类只有一个实例,并提供一个全局访问点:
class DatabaseConnection {
private static instance: DatabaseConnection | null = null;
private constructor() {
// 私有构造函数,防止直接实例化
}
public static getInstance(): DatabaseConnection {
if (!DatabaseConnection.instance) {
DatabaseConnection.instance = new DatabaseConnection();
}
return DatabaseConnection.instance;
}
public query(sql: string): void {
console.log(`Executing query: ${sql}`);
// 实际的数据库查询逻辑
}
}
const connection1 = DatabaseConnection.getInstance();
const connection2 = DatabaseConnection.getInstance();
console.log(connection1 === connection2); // 输出: true
仓库模式
仓库模式提供了一个抽象层,将数据访问逻辑与业务逻辑分离:
interface Repository<T> {
findById(id: number): Promise<T | null>;
findAll(): Promise<T[]>;
create(item: T): Promise<T>;
update(id: number, item: T): Promise<T>;
delete(id: number): Promise<void>;
}
interface User {
id: number;
name: string;
email: string;
}
class UserRepository implements Repository<User> {
async findById(id: number): Promise<User | null> {
// 实现查找用户的逻辑
return null;
}
async findAll(): Promise<User[]> {
// 实现查找所有用户的逻辑
return [];
}
async create(user: User): Promise<User> {
// 实现创建用户的逻辑
return user;
}
async update(id: number, user: User): Promise<User> {
// 实现更新用户的逻辑
return user;
}
async delete(id: number): Promise<void> {
// 实现删除用户的逻辑
}
}
控制反转(IOC)和依赖注入(DI)
控制反转是一种设计原则,它反转了程序的控制流。依赖注入是IOC的一种常见实现方式。让我们创建一个简单的IOC容器:
class IOCContainer {
private static instance: IOCContainer;
private dependencies: Map<string, any> = new Map();
private constructor() {}
static getInstance(): IOCContainer {
if (!IOCContainer.instance) {
IOCContainer.instance = new IOCContainer();
}
return IOCContainer.instance;
}
register<T>(key: string, dependency: T): void {
this.dependencies.set(key, dependency);
}
resolve<T>(key: string): T {
const dependency = this.dependencies.get(key);
if (!dependency) {
throw new Error(`Dependency ${key} not found`);
}
return dependency as T;
}
}
// 使用示例
interface ILogger {
log(message: string): void;
}
class ConsoleLogger implements ILogger {
log(message: string): void {
console.log(message);
}
}
class UserService {
constructor(private logger: ILogger) {}
createUser(name: string): void {
this.logger.log(`Creating user: ${name}`);
// 创建用户的逻辑...
}
}
// 注册依赖
const container = IOCContainer.getInstance();
container.register<ILogger>("ILogger", new ConsoleLogger());
// 使用依赖
const logger = container.resolve<ILogger>("ILogger");
const userService = new UserService(logger);
userService.createUser("Alice");
面向切面编程(AOP)
AOP是一种编程范式,它允许我们将横切关注点(如日志、性能监控、事务管理等)从主要业务逻辑中分离出来。在TypeScript中,我们可以使用装饰器来实现AOP:
// 日志装饰器
function Log() {
return function (target: any, propertyKey: string, descriptor: PropertyDescriptor) {
const originalMethod = descriptor.value;
descriptor.value = function (...args: any[]) {
console.log(`Calling ${propertyKey} with args: ${JSON.stringify(args)}`);
const result = originalMethod.apply(this, args);
console.log(`Method ${propertyKey} returned: ${JSON.stringify(result)}`);
return result;
};
return descriptor;
};
}
// 性能监控装饰器
function Measure() {
return function (target: any, propertyKey: string, descriptor: PropertyDescriptor) {
const originalMethod = descriptor.value;
descriptor.value = function (...args: any[]) {
const start = performance.now();
const result = originalMethod.apply(this, args);
const end = performance.now();
console.log(`${propertyKey} took ${end - start} milliseconds to execute`);
return result;
};
return descriptor;
};
}
// 使用AOP装饰器
class UserService {
@Log()
@Measure()
createUser(name: string): string {
// 模拟用户创建
return `User ${name} created`;
}
}
const userService = new UserService();
userService.createUser("Bob");
结合所有概念
现在,让我们看看如何将这些层次、设计模式和高级概念组合在一起:
// 数据访问层
class UserRepository implements Repository<User> {
// ... 实现方法 ...
}
// 业务逻辑层
class UserService {
constructor(private userRepository: UserRepository, private logger: ILogger) {}
@Log()
@Measure()
async createUser(name: string, email: string): Promise<User> {
this.logger.log(`Creating user: ${name}`);
const user: User = { id: Date.now(), name, email };
return this.userRepository.create(user);
}
}
// 表现层
@Logger
class UserController {
constructor(private userService: UserService) {}
async createUser(name: string, email: string): Promise<void> {
const user = await this.userService.createUser(name, email);
console.log(`User created: ${user.name}`);
}
}
// IOC容器设置
const container = IOCContainer.getInstance();
container.register<ILogger>("ILogger", new ConsoleLogger());
container.register<UserRepository>("UserRepository", new UserRepository());
container.register<UserService>("UserService", new UserService(
container.resolve<UserRepository>("UserRepository"),
container.resolve<ILogger>("ILogger")
));
container.register<UserController>("UserController", new UserController(
container.resolve<UserService>("UserService")
));
// 使用
const userController = container.resolve<UserController>("UserController");
userController.createUser("Alice", "[email protected]");
结论
通过这篇文章,我们探索了如何使用TypeScript构建一个健壮的应用架构。我们从分层设计开始,然后深入研究了各种设计模式,如工厂模式、策略模式、观察者模式等。我们还介绍了高级概念如控制反转(IOC)和面向切面编程(AOP),并展示了如何在TypeScript中实现这些概念。
这种架构方法不仅提高了代码的可维护性和可扩展性,还充分利用了TypeScript的类型系统来捕获潜在的错误。通过组合使用这些模式和原则,我们可以构建出灵活、可测试且易于维护的大型应用程序。
