Webpack 5 打包原理详解

Webpack 作为当前最流行的前端打包工具,其强大的功能和灵活的扩展机制为开发者提供了便利。本文将从源码级别深入探讨 Webpack 5 的打包原理,帮助你更好地理解和运用这个强大的工具。
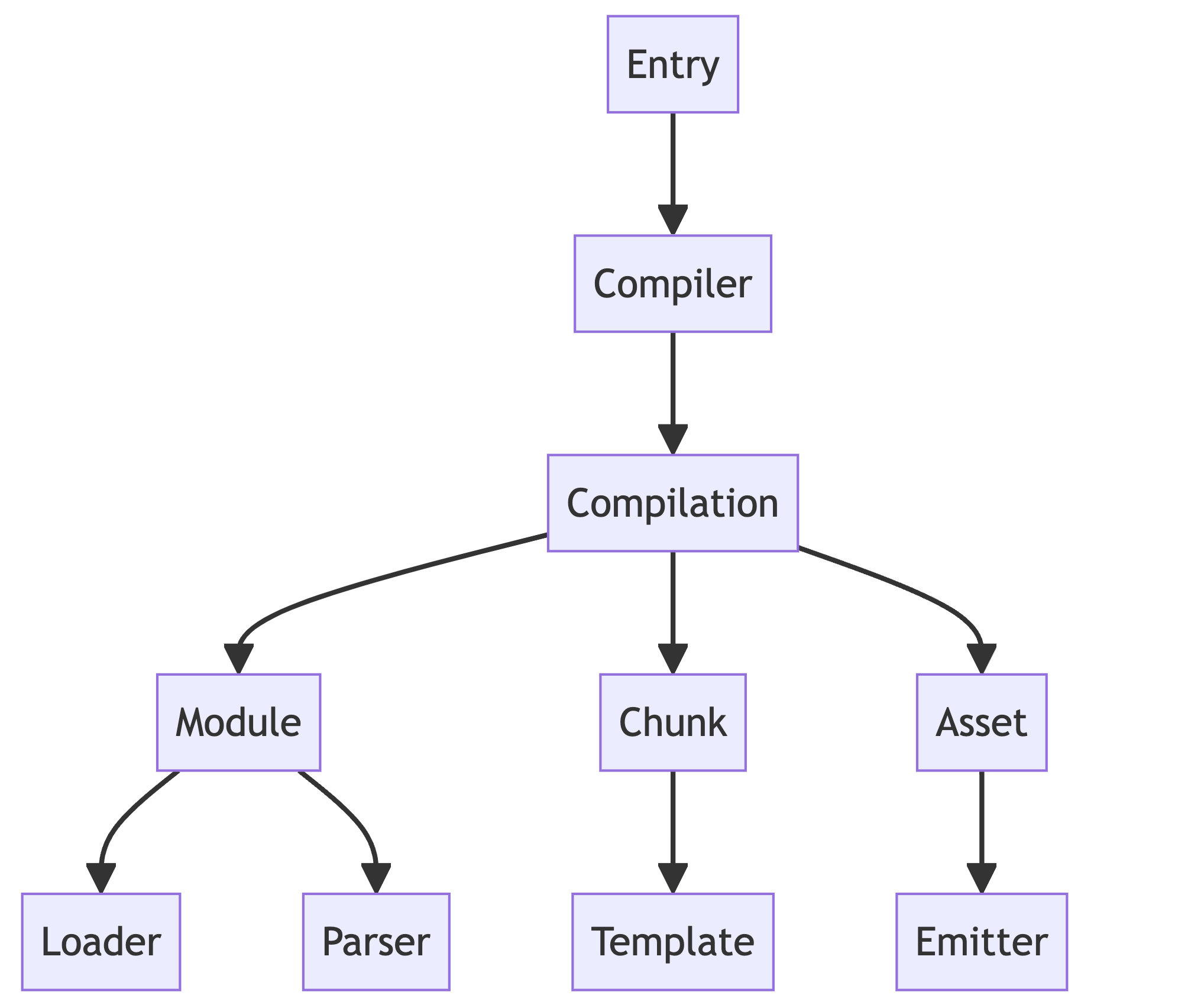
首先,让我们通过一张架构图来了解 Webpack 5 的整体设计:

从上图可以看出,Webpack 5 的核心组件包括:
- Entry: 入口文件,指定打包的起点。
- Compiler: 编译器,负责编译和构建整个项目。
- Compilation: 编译过程,包含了模块、代码块和资源的处理。
- Module: 模块,代表源代码中的模块单元。
- Chunk: 代码块,由多个模块组合而成,用于代码分割和懒加载。
- Asset: 资源文件,包括 JavaScript、CSS、图片等静态资源。
- Loader: 加载器,用于处理非 JavaScript 模块。
- Parser: 解析器,负责解析模块的依赖关系。
- Template: 模板,用于生成最终的输出文件。
- Emitter: 发射器,负责将生成的文件输出到指定目录。
Webpack 5 的打包流程
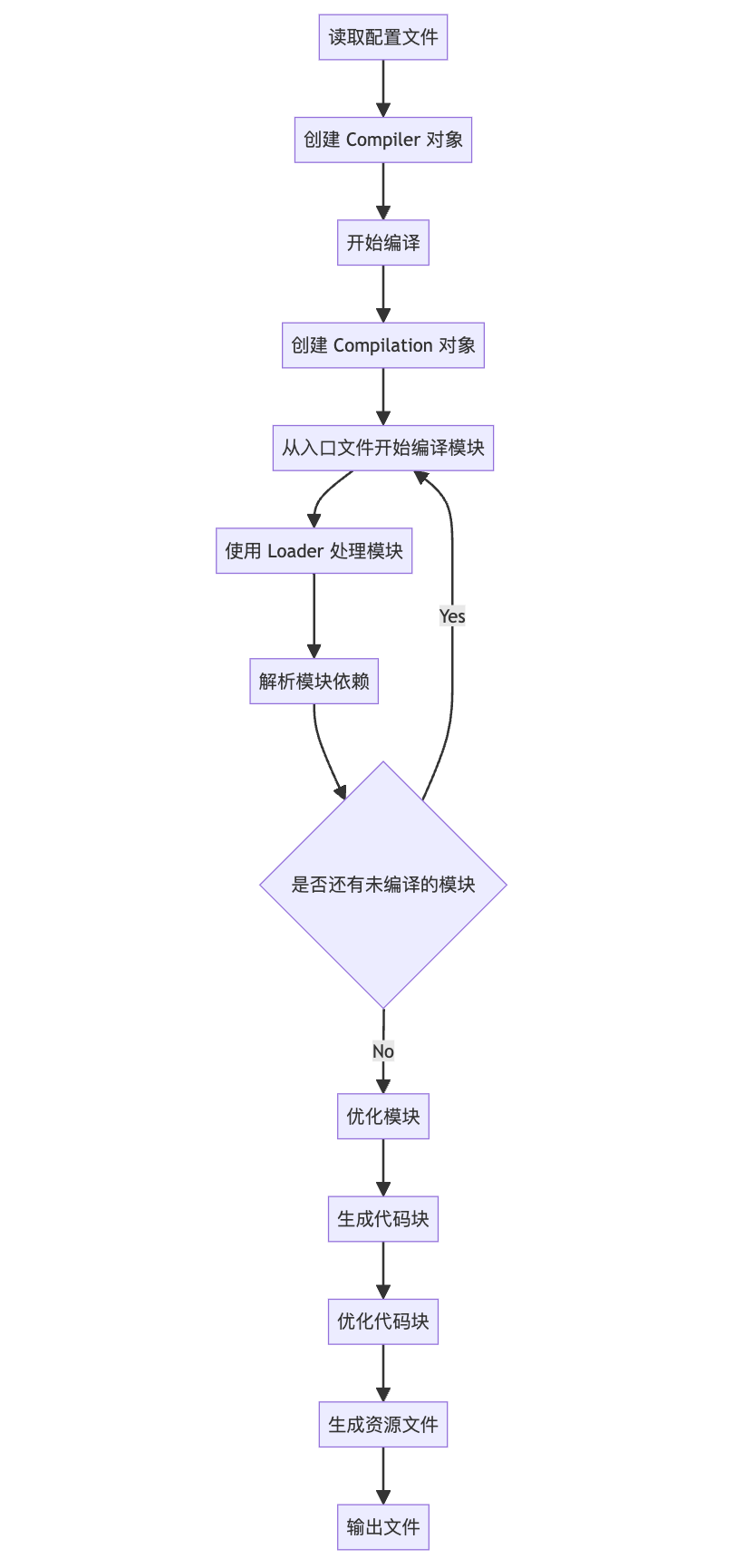
接下来,我们通过一个流程图来详细了解 Webpack 5 的打包流程:

Webpack 5 的打包流程主要包括以下步骤:
- 读取配置文件,获取打包的相关配置。
- 创建 Compiler 对象,初始化编译环境。
- 开始编译,创建 Compilation 对象。
- 从入口文件开始,递归编译模块。
- 使用 Loader 处理非 JavaScript 模块。
- 解析模块的依赖关系,递归编译依赖的模块。
- 优化模块,进行 Tree Shaking、Scope Hoisting 等优化操作。
- 生成代码块,将模块组合成代码块。
- 优化代码块,进行代码分割、懒加载等优化操作。
- 生成最终的资源文件,包括 JavaScript、CSS 等。
- 将生成的文件输出到指定目录。
模块的加载和执行原理
在 Webpack 5 中,模块的加载和执行是通过 __webpack_require__ 函数来实现的。这个函数是 Webpack 在打包过程中自动生成的,其作用是根据模块的 ID 加载并返回模块的导出对象。
__webpack_require__ 函数的实现大致如下:
function __webpack_require__(moduleId) {
// 检查模块是否在缓存中
if (installedModules[moduleId]) {
return installedModules[moduleId].exports;
}
// 创建新的模块对象并放入缓存
var module = installedModules[moduleId] = {
i: moduleId,
l: false,
exports: {}
};
// 执行模块函数
modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
// 标记模块为已加载
module.l = true;
// 返回模块的导出对象
return module.exports;
}
当调用 __webpack_require__ 函数加载一个模块时,会执行以下步骤:
- 检查模块是否在缓存中,如果存在则直接返回缓存的导出对象。
- 如果模块不在缓存中,则创建一个新的模块对象,并将其放入缓存。
- 执行模块函数,传入
module、module.exports和__webpack_require__作为参数。 - 标记模块为已加载状态。
- 返回模块的导出对象。
模块函数是 Webpack 在打包过程中生成的,它包含了模块的实际代码。模块函数接收三个参数:
module: 表示当前模块对象。module.exports: 表示模块的导出对象,模块通过给module.exports赋值来导出内容。__webpack_require__: 用于在模块内部加载其他模块。
当模块函数执行时,模块的代码会被执行,并且可以通过 module.exports 导出内容。模块内部也可以使用 __webpack_require__ 函数加载其他模块。
通过这种方式,Webpack 实现了模块的加载和执行。入口模块会被自动加载和执行,其他模块会在需要时被动态加载,形成一个模块依赖图。
插件的加载和执行原理
Webpack 的插件机制是其扩展性和灵活性的关键。插件可以在 Webpack 编译过程的不同阶段注入自定义的逻辑,从而实现各种功能。
插件通过 apply 方法注册到 Webpack 中,接收 compiler 对象作为参数。compiler 对象表示 Webpack 的编译器实例,插件可以通过 compiler 对象访问到 Webpack 的内部状态和钩子函数。
插件的加载和执行过程如下:
- Webpack 在启动时,会读取配置文件中的
plugins字段,获取所有的插件。 - 对于每个插件,Webpack 会调用插件的
apply方法,将compiler对象作为参数传递给插件。 - 插件在
apply方法中,通过compiler对象注册钩子函数,监听 Webpack 编译过程中的不同事件。 - 当 Webpack 编译过程触发特定事件时,对应的钩子函数会被调用,插件可以执行自定义的逻辑。
下面是一个简单的插件示例:
class MyPlugin {
apply(compiler) {
compiler.hooks.emit.tapAsync('MyPlugin', (compilation, callback) => {
console.log('MyPlugin: 编译完成,准备生成文件');
callback();
});
}
}
在这个示例中,插件通过 compiler.hooks.emit.tapAsync 方法注册了一个异步的钩子函数,监听 emit 事件。当 Webpack 编译完成,准备生成文件时,这个钩子函数会被调用,插件可以在此时执行自定义的逻辑。
Webpack 提供了许多不同的钩子函数,对应编译过程的不同阶段,例如:
compiler.hooks.compile: 编译开始时触发。compiler.hooks.compilation: 创建compilation对象时触发。compiler.hooks.emit: 生成文件之前触发。compiler.hooks.done: 编译完成时触发。
插件可以根据需要注册不同的钩子函数,在适当的时机执行自定义的逻辑。
通过插件机制,Webpack 实现了高度的可扩展性和灵活性。开发者可以根据项目的需求,编写自定义的插件来扩展 Webpack 的功能。
打包后的代码执行原理
Webpack 打包后的代码是一个立即执行函数(IIFE),其内部包含了模块的定义和依赖关系。当页面加载时,这个函数会自动执行,启动整个应用。
打包后的代码大致结构如下:
(function(modules) {
// ...
return __webpack_require__(__webpack_require__.s = "./src/index.js");
})({
"./src/index.js": function(module, __webpack_exports__, __webpack_require__) {
// 模块代码
},
// 其他模块
});
打包后的代码主要包含以下部分:
- 模块缓存对象
installedModules,用于存储已加载的模块。 __webpack_require__函数,用于加载和管理模块。- 模块的定义,每个模块都被包装成一个函数,接收
module、__webpack_exports__和__webpack_require__作为参数。 - 入口模块的加载和执行。
当代码执行时,会首先调用 __webpack_require__ 函数加载入口模块。__webpack_require__ 函数会递归加载所有依赖的模块,并在需要时执行模块函数。模块的导出对象通过 module.exports 或 __webpack_exports__ 暴露给其他模块。
通过这种方式,Webpack 实现了模块化和依赖管理。打包后的代码可以在浏览器中直接运行,无需额外的处理。
总结
本文深入探讨了 Webpack 5 的打包原理,从架构设计、打包流程、模块加载执行、插件机制以及打包后的代码执行等方面进行了详细的解释。
通过了解 Webpack 的内部原理,我们可以更好地理解和运用这个强大的打包工具。无论是配置优化、编写自定义插件,还是对打包后的代码进行分析和调试,都需要对 Webpack 的原理有深入的认识。
希望本文能够帮助你更全面地了解 Webpack 5 的打包原理,提升你的前端开发技能。如果你对 Webpack 的某些方面还有疑问,欢迎继续探索和交流。
Happy coding!
